LCP: Largest Contentful Paint messen und optimieren
Der Largest Contentful Paint ist eines der wichtigsten Kennzeichen für die Ladezeit einer Webseite. Seit 2021 spielt er auch im Rahmen des Google Rankings eine wichtige Rolle. Finden Sie in unserem Artikel heraus, welche Werte Sie als Webseitenbesitzer anstreben sollten und wie Sie den LCP optimieren.
Was ist der Largest Contentful Paint?
Ruft ein Benutzer eine Webseite auf, dauert es in der Regel nur wenige Sekunden, bis der Browser alle Inhalte rendert. In der Zeit finden, ohne dass man es als User merkt, zahlreiche Prozesse statt:
- 1.
Zuerst baut der Client (Browser) eine Verbindung mit dem Server auf, der die Webseite hostet. Die Zeit bis zum Eintreffen des ersten Datenbytes nennt man Time to First Byte (TTFB).
- 2.
Als Erstes verändert sich der Hintergrund. Wenige Sekunden später erscheinen erste Elemente wie Logos, Leisten oder Textblöcke. Die Zeit bis zum Einblenden des ersten Elements bezeichnet man als First Contentful Paint (FCP).
- 3.
Das größte Objekt erscheint. Dabei kann es sich um einen Textblock, ein Bild, eine Animation oder eine Tabelle handeln. Das Zeitintervall bis zum Rendern dieses Elements ist als Largest Contentful Paint (LCP) definiert.
- 4.
Die Webseite ist in der Lage, Eingaben von Nutzern innerhalb von 50 Millisekunden zu verarbeiten (Time to Interactive, TTI). Das kann vor oder nach dem Laden des größten Elements stattfinden.
- 5.
Schließlich ist die Webseite völlig geladen (Fully Loaded Time).

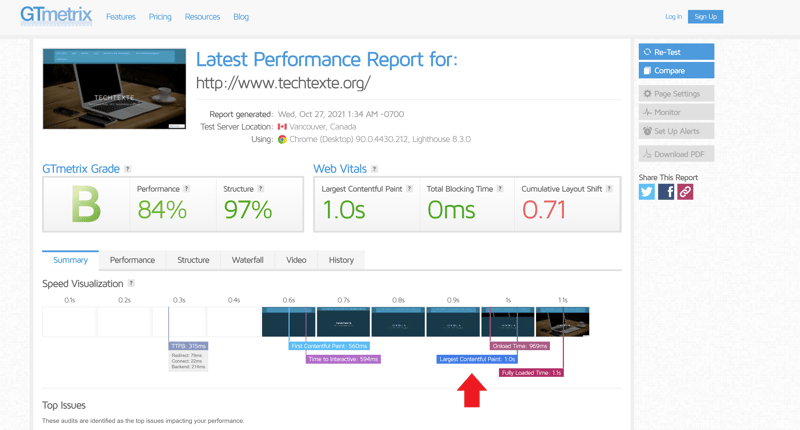
Der Largest Contentful Paint ist eins der letzten Ereignisse, bevor die Webseite vollständig geladen ist
Wie beeinflusst der LCP das Google Ranking?
Der Largest Contentful Paint ist einer von drei sogenannten Core Web Vitals, die die Nutzererfahrung bei einer Webseite ausdrücken. Während der LCP die Ladegeschwindigkeit wiedergibt, stellt der First Input Delay (FID) ein Maß für die Qualität der Interaktion dar. Der Cumulative Layout Shift (CLS) dient schließlich dazu, die visuelle Stabilität einer Webseite zu messen.
Alle drei Core Web Vitals zählen seit dem Page Experience Update von 2021 zu den relevanten Parametern, die Google zur Bewertung der Nutzererfahrung (Englisch: Page Experience) verwendet. Nach wie vor stellen die Inhalte einer Webseite den Parameter dar, der das Ranking am meisten beeinflusst. Schneiden zwei Webseiten jedoch in puncto Content gleich ab, erhält die mit den besseren Core Web Vitals mehr Sichtbarkeit. Bei der Leistungsauswertung im Google Lighthouse macht der LCP 25 Prozent des Performance-Scores aus. Damit ist er die Metrik mit dem größten Einfluss unter den Core Web Vitals.
Google wertet zur Berechnung der Nutzererfahrung zusätzlich zu den Core Web Vitals weitere Faktoren aus, die schon von dem Update im Juni 2021 existierten. Diese sind:
die Mobilfreundlichkeit, also wie gut eine Webseite sich auf Smartphones und anderen mobilen Geräten darstellen lässt.
die HTTPS-Implementierung, die die Sicherheit im Netz erhöht.
die Abwesenheit von störenden Werbebannern (Englisch: Intrusive Interstitials)
die Browsersicherheit, also die Abwesenheit von Malware auf der Webseite.
Wie messe ich den Largest Contentful Paint?
Um den LCP zu messen, bestimmt Google das größte Element und zeichnet seine Renderzeit auf. Wer den Largest Contentful Paint für seine Webseite erfahren möchte, hat mehrere Optionen: Sogenannte Field Tools basieren auf echten Nutzererfahrungswerten, während Lab Tools einen Test auf dem vorhandenen Endgerät durchführen. Zur Bewertung der Page Experience nimmt Google die gemessenen Nutzerwerte.
Die meisten Tools zeigen nicht nur den LCP an, sondern schlagen Verbesserungen vor, wenn sein Wert nicht optimal ist.
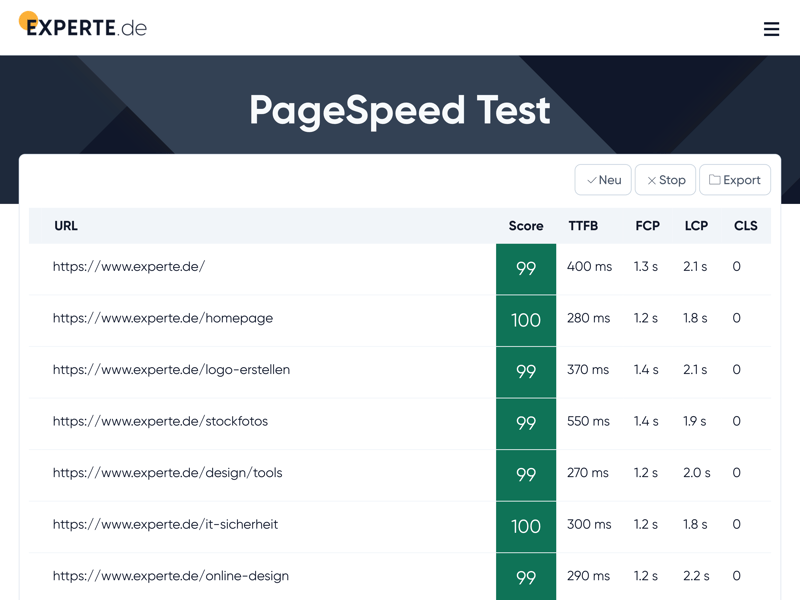
Das PageSpeed Tool von EXPERTE.de zeigt den LCP in der vierten Spalte und rechts vom FCP an. Die Anwendung arbeitet sich durch alle Unterseiten einer URL durch und bietet eine detaillierte Analyse, die auf den PageSpeed Insights von Google basiert.

Mit den Entwicklertools von Chrome lässt sich der LCP ebenfalls herausfinden. Dafür wählen Sie nach dem Öffnen (Strg+Umschalttaste+I) im Drop-down-Menü den Punkt Leistung (Lab Tool). Nach dem Start der Auswertung mit einem Klick auf den Kreis führt Chrome eine detaillierte Performance-Analyse durch.
Eine andere Möglichkeit innerhalb der Entwicklertools ist Google Lighthouse (Lab Tool). Um die Anwendung zu starten, wählen Sie im Drop-down-Menü den Punkt Lighthouse und klicken auf die Schaltfläche Bericht erstellen.
Was ist ein guter Largest Contentful Paint?
Die Tools zur Leistungsanalyse bewerten den LCP folgendermaßen:
ein Largest Contentful Paint unter 2,5 Sekunden gilt als erstrebenswert.
ein Wert zwischen 2,5 und 4 Sekunden ist befriedigend und lässt sich optimieren.
ein LCP über 4 Sekunden ist ungenügend. Ist Ihre Webseite davon betroffen, sollten Sie mit den oben vorgestellten Tools eine Analyse durchführen, um die Ursachen zu verstehen.
Wie kann ich den Largest Contentful Paint verbessern?
Das Rendern des größten Elements ist einer der letzten Prozesse, die beim Laden einer Webseite stattfinden. Aus diesem Grund beeinflussen ihn die zuvor stattfindenden Prozesse wie der Verbindungsaufbau zwischen Client und Server und die Zeit bis zum Rendern des ersten Elements. Bei schlechten LCPs helfen folgende Maßnahmen:
TTFB verbessern – dauert der Verbindungsaufbau zwischen Client und Server zu lange, hat das einen negativen Einfluss auf den LCP. Wer einen Webhoster mit leistungsstarken Servern wählt, optimiert die Time to First Byte. Die Verwendung von Content Delivery Networks ist eine weitere nützliche Maßnahme. Die Servernetzwerke sorgen dafür, dass Nutzer die Webseite aus jenem Server beziehen, der ihnen geografisch am nächsten ist.
Render-blockierende Ressourcen eliminieren – Webseiten bestehen aus HTML-Elementen sowie Java- und CSS-Scripten. Während letztere die Darstellung der Webseite regeln, sind JavaScripte für dynamische Elemente wie Buttons, Formulare oder Animationen zuständig. Enthalten Java- und CSS-Skripte unnötige Funktionen und aufgeblasenen Code, erschweren sie das Rendern. Aus diesem Grund sollten alle CSS-Dateien und Java-Skripte so kompakt wie möglich sein. Tools wie Webpack helfen, zu große Javaskripte in mehrere kleine zu unterteilen.
Bilder komprimieren – zu große Bilder verschlechtern den LCP. Tools wie PageSpeed Insights warnen, wenn die Größe eines Elements das Laden verlangsamt. Generell sollte man alle Bilder so gut wie möglich komprimieren, jedoch dabei beachten, dass eine zu hohe Komprimierung auch einen Qualitätsverlust bedeutet. Nützlich ist es auch, mit dem srcset mehrere Bilder für verschiedene Arten von Endgeräten bereitzustellen. So verhindert man beispielsweise, dass ein Smartphone ein zu großes Bild herunterlädt, wenn die Details auf dem kleinen Bildschirm ohnehin nicht zur Geltung kommen.
Das richtige Bildformat benutzen – das Format WebP ist bei gleicher Qualität kleiner als JPG und PNG. Weiter eignet sich JPG, um große Farbfotos zu komprimieren und Ladezeit zu sparen. Bei Grafiken mit transparentem Hintergrund ist das PNG-Format dagegen die bessere Wahl.
Lazy Loading nicht für Bilder über dem Falz verwenden – Lazy Loading (Deutsch: faules Laden) bezeichnet eine Implementierungsmethode, bei der der Browser große Elemente wie Bilder erst rendert, wenn der Nutzer herunterscrollt. Am Anfang muss er daher weniger Elemente laden, was die Gesamtladezeit verbessert. Allerdings ist zur Ausführung von Lazy Loading JavaScript notwendig, was wiederum den LCP erhöht. Aus diesem Grund sollte man die Bilder über dem Falz aus dem Lazy Loading herausnehmen. Das sind die Bilder, die sich im oberen Bereich der Webseite befinden und die der Nutzer sofort sieht.
Prefetching nutzen – Prefetching (Deutsch: Vorabrufen) beschreibt das Hinterlegen von Elementen im Cache-Speicher des Browsers. Das erfolgt, indem besagte Elemente mit dem Ausdruck rel=dns-prefetch versehen werden. Das zeigt dem Browser, welche Elemente er zuerst herunterladen muss.
Zu viele Plugins vermeiden – Plugins erweitern die Funktionen einer Webseite, kosten aber auch Ladezeit. Wer einen schnellen LCP möchte, sollte daher ein Gleichgewicht zwischen Funktionalität und Performance finden.
Fazit
Der Largest Contentful Paint ist ein wichtiger Wert für die Nutzererfahrung, der zusätzlich das Google-Ranking beeinflusst. Google selbst stellt viele Werkzeuge bereit, um den Largest Contentful Paint zu bestimmen und zu verbessern. Eine der einfachsten Maßnahmen besteht darin, zu große Bilder zu vermeiden und das richtige Bildformat zu nutzen.











