Wix Shop erstellen: Schritt-für-Schritt-Anleitung 2025
Mit Wix können Sie auch ohne technisches Know-how Ihren eigenen Online-Shop erstellen. Den Aufwand sollten Sie trotzdem nicht unterschätzen: Der Homepage-Baukasten ist gerade für Anfänger komplex – und am Anfang gibt es so viele Baustellen, dass Sie vielleicht gar nicht wissen, wo Sie anfangen sollen.
Von der Registrierung bis zur ersten Bestellung: Wir erklären Ihnen Schritt für Schritt, wie Sie Ihren Wix-Shop erfolgreich aufbauen.
Wix Shop Anleitung als Video
Sie lernen lieber in Video-Form? Hier finden Sie unsere Wix Shop-Anleitung auf YouTube:
Account erstellen
Bevor Sie mit der Shop-Erstellung beginnen, benötigen Sie ein Wix-Konto. Jenes können Sie unverbindlich und kostenlos anlegen – Sie müssen also vorab keine Zahlungsdaten hinterlegen. Wix bittet Sie erst zur Kasse, wenn Sie Ihren Shop unter einer eigenen Domain veröffentlichen und Zahlungen entgegennehmen möchten (mehr dazu später).
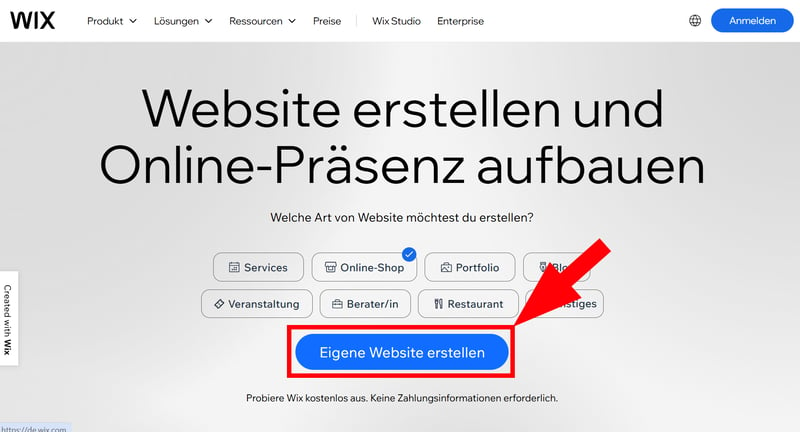
Besuchen Sie einfach die Website von Wix*, klicken Sie auf „Eigene Website erstellen“ und folgen Sie den Anweisungen.

Ein Wix-Account ist schnell erstellt.
Projekt einrichten
Nach der Registrierung startet ein kurzer Einrichtungsassistent, der Ihnen einige Fragen zu Ihrem Projekt stellt. Dieser Schritt hat noch nichts mit dem Design der Website zu tun, es geht ausschließlich um Details zum Shop, die für die Verwaltung wichtig sind.
Der Assistent bietet Ihnen zwei Optionen: Sie können Ihre Website manuell oder mithilfe eines KI-Chats einrichten. Letzterer erstellt, basierend auf Ihren Antworten, eine personalisierte Verwaltung, doch allzu viel Zeit sparen Sie damit nicht. Wir bleiben vorerst bei der manuellen Einrichtung, die etwas mehr Kontrolle bietet.

Wix hat mittlerweile viele KI-Funktionen eingebaut – doch viele davon sind nur Spielereien.
Als Nächstes möchte Wix wissen, welche Art von Website Sie erstellen möchten. Wenn Sie im Dropdown-Menü „Online“-Shop auswählen, können Sie zwischen unterschiedlichen Shop-Typen wählen. Wenn die passende Branche dabei ist, wählen Sie sie aus.

Wählen Sie „Online-Shop“ im Dropdown-Menü.
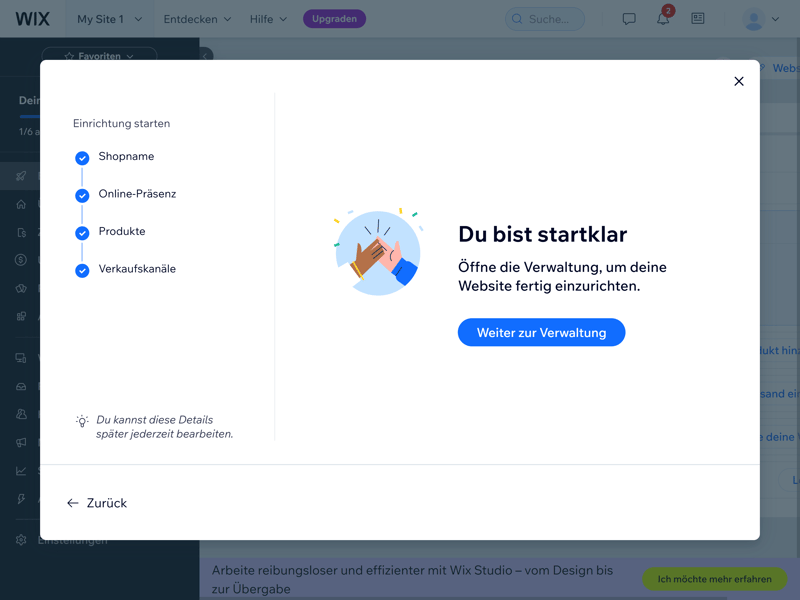
Fast geschafft: Nun stellt Ihnen der Assistent ein paar weitere Fragen – zum Namen Ihres Shops, Ihrer Erfahrungsstufe und der Art der Produkte, die Sie verkaufen möchten.
Sie können die Fragen beantworten oder vorerst überspringen. Keine Angst: Es gibt nichts, was Sie später nicht noch ändern können.

Die Einrichtung ist abgeschlossen.
Dashboard verstehen
Nach der Einrichtung landen Sie im Wix-Dashboard, der zentralen Verwaltungszentrale für Ihren Online-Shop. Hier können Sie unter anderem:
Ihre Website bearbeiten
Umsatzstatistiken einsehen
Zahlungen und Bestellungen überblicken
Marketing-Tools nutzen
und vieles mehr.
Im Dashboard werden Sie also viele Stunden verbringen – denn hier steuern Sie das tägliche Geschäft und alle wichtigen Prozesse Ihres Shops, sobald er eingerichtet und live ist. Deshalb sollten Sie sich zu Beginn etwas Zeit nehmen, die Oberfläche zu verstehen und sich mit den wichtigsten Funktionen vertraut zu machen.
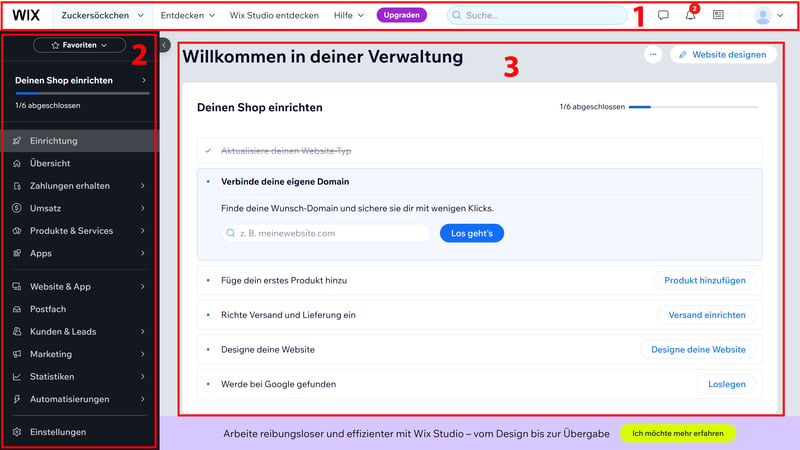
Das Dashboard ist in drei Bereiche unterteilt:

Im Dashboard von Wix verwalten Sie Ihr Shop-Projekt.
- 1.
Obere Navigationsleiste: Die obere Leiste ist für zentrale Einstellungen und Funktionen reserviert. Hier finden Sie unter anderem die Suchfunktion, Benachrichtigungen und Kontoeinstellungen. Falls Sie mehrere Shops oder Websites verwalten, können Sie mit einem Klick auf den Projektnamen zwischen ihnen wechseln.
- 2.
Seitenleiste: Links befindet sich das Hauptmenü, das Ihnen Zugriff auf alle wichtigen Verwaltungsbereiche bietet. Von hier aus steuern Sie Funktionen wie Zahlungen, Apps, Marketing und Automatisierungen.
- 3.
Hauptbereich: Der zentrale Bereich zeigt Inhalte basierend auf dem gewählten Menüpunkt an. In der „Übersicht“ erhalten Sie etwa Einblicke in Website-Statistiken und sehen einen Aktivitäten-Feed.
Wenn Sie zum ersten Mal im Dashboard landen, werden Sie von einer Einrichtungs-Checkliste begrüßt. Sie hilft Ihnen, einige der wichtigsten Schritte strukturiert anzugehen. Wo Sie starten, liegt aber ganz bei Ihnen.
Bevor Ihr Shop live gehen kann, gibt es einige grundlegende Aufgaben zu erledigen: Sie müssen das Design anpassen, Produkte anlegen und zentrale E-Commerce-Funktionen einrichten. Wahrscheinlich werden Sie in den ersten Tagen öfter zwischen den einzelnen Bereichen hin- und herwechseln. Das ist ganz normal!
Was Sie zuerst angehen, liegt ganz bei Ihnen. In dieser Anleitung starten wir mit der visuellen Shop-Gestaltung, damit Sie eine visuelle Basis haben. Anschließend legen wir Produkte an und ergänzen alle relevanten Details. Zum Schluss kümmern wir uns um die wichtigsten E-Commerce-Funktionen, wie Zahlungsoptionen und Versandmethoden, damit Ihr Shop bereit für Bestellungen ist.
Shop erstellen: Erste Schritte
Das Design und Layout Ihres Shops sind das Erste, was Besucher sehen. Es bestimmt den ersten Eindruck und beeinflusst die Kaufentscheidung.
Im Wix Editor, dem Homepage-Baukasten von Wix, gestalten Sie Ihre Website: Hier passen Sie das Layout, die Seitenstruktur, die Inhalte und das Design Ihrer digitalen Shop-Fassade an.
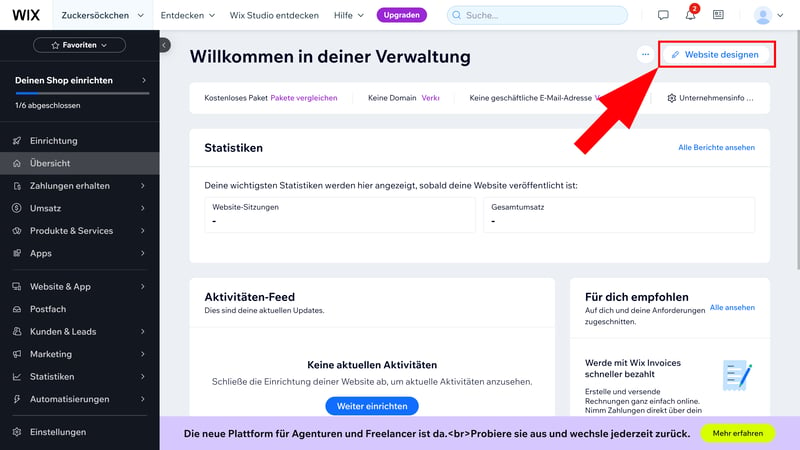
Um den Editor zu öffnen, navigieren Sie in der linken Seitenleiste auf „Übersicht“ und klicken oben rechts auf „Website designen“.

Öffnen Sie den Baukasten-Editor.
Nun haben Sie wieder zwei Möglichkeiten: Sie können die KI-Funktionen von Wix nutzen, um ein personalisiertes Design zu erstellen, oder ein vorgefertigtes Standard-Template auswählen, das Sie dann im Editor weiter anpassen.
Wir entscheiden uns erneut für Option 2, weil der klassische Weg über Templates bisher noch die besten Resultate liefert.
Template aussuchen
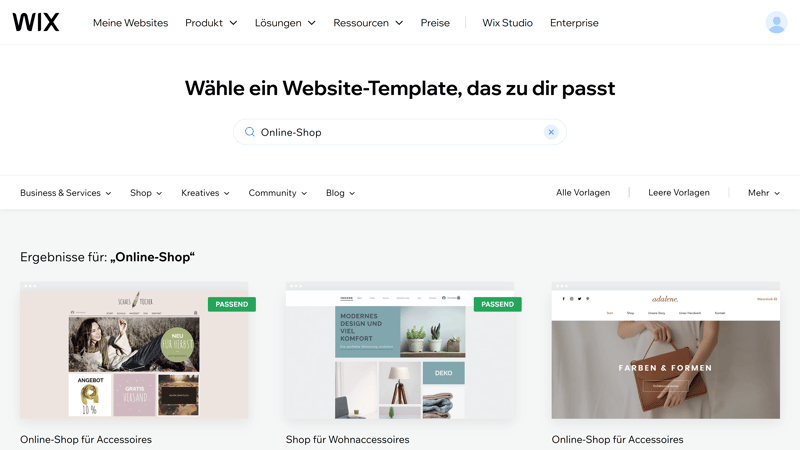
Wix bietet eine große Auswahl an professionell gestalteten Vorlagen, die Sie nach Kategorien filtern können.
Wenn Sie bei der Einrichtung angegeben haben, dass Sie einen Online-Shop erstellen möchten, werden automatisch Shop-Templates angezeigt. Nun können Sie die Filteroptionen nutzen, um gezielt nach Templates für Ihre Branche oder Produktart zu suchen.

Wählen Sie das Template, das am besten zu Ihren Vorstellungen passt.
Klicken Sie auf „Ansehen“, um eine Vorschau der Templates zu erhalten. Dabei können Sie sich sowohl die Startseite als auch Produkt- und Kategorieseiten genauer anschauen.
Achten Sie darauf, dass das Design sowohl auf dem Desktop als auch auf dem Smartphone gut aussieht. Wix-Templates sind grundsätzlich responsive, aber eine Überprüfung der mobilen Ansicht kann Ihnen dabei helfen, das beste Template für Ihre Bedürfnisse auszuwählen.
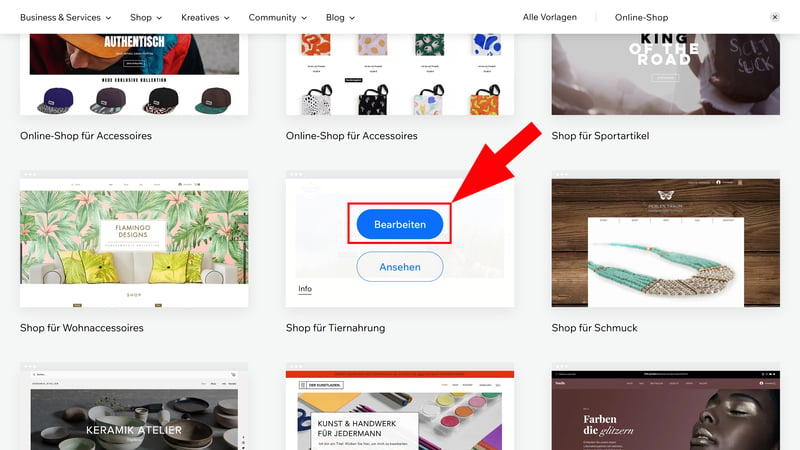
Sobald Sie eine passende Vorlage gefunden haben, klicken Sie auf „Website bearbeiten“, um sie anzupassen.

Sie können eine Vorschau öffnen oder das Template direkt im Editor bearbeiten.
Editor öffnen und verstehen
Nun landen Sie im Wix Editor, wo Sie das ausgewählte Template – und damit das Erscheinungsbild Ihres Shops – anpassen können. Hier bearbeiten Sie Inhalte direkt per Drag-and-drop und sehen alle Änderungen in Echtzeit.
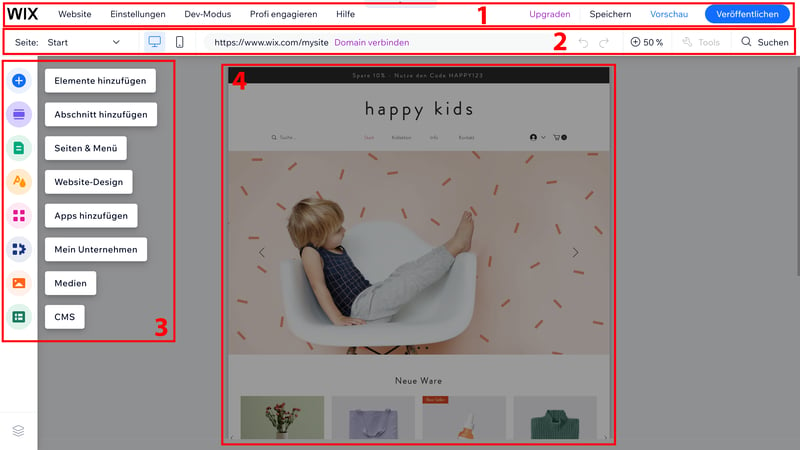
Zunächst sollten Sie sich wieder etwas Zeit nehmen, sich im Editor zurechtzufinden. Er ist in vier Bereiche unterteilt:

Der Website-Editor von Wix ist zunächst etwas komplex, doch er ist logisch aufgebaut.
- 1.
Obere Menüleiste: Hier haben Sie alle wichtigen Einstellungen und Funktionen im Blick. Sie können Ihre Website speichern und veröffentlichen, eine Vorschau öffnen oder in den Entwickler-Modus wechseln, um tiefere Anpassungen vorzunehmen.
- 2.
Adressleiste und Seiten-Navigation: Direkt darunter sehen Sie die URL Ihrer Website und praktische Navigationswerkzeuge. Hier können Sie zwischen Ihren Seiten wechseln, die Ansicht für Desktop oder Mobilgeräte anpassen und die Suchfunktion oder die Vor-/Zurück-Buttons nutzen.
- 3.
Werkzeugleiste: Links im Editor befindet sich Ihre kreative Schaltzentrale. Hier können Sie neue Elemente wie Texte, Bilder und Videos hinzufügen, das Seitenlayout individuell anpassen, das Design verändern oder zusätzliche Apps integrieren.
- 4.
Arbeitsfläche: In der Mitte sehen Sie stets eine Live-Vorschau Ihrer Website. Dies ist die Leinwand, auf der Sie Ihre Website per Drag-and-drop bearbeiten. Sie können Elemente also nach Belieben verschieben und sehen in Echtzeit, wie Ihre Seite später aussieht.
Website und Inhalte bearbeiten
Jetzt können Sie Ihrer Kreativität freien Lauf lassen. Der Wix Editor bietet Ihnen die volle Kontrolle über Inhalte, Layouts und Designelemente, und das alles per Drag-and-drop. Sie können Inhalte also frei verschieben, kopieren und löschen.
Jede Website bei Wix besteht im Prinzip aus drei Ebenen, die Sie einzeln bearbeiten können:
- 1.
Seiten – Dazu gehören die Startseite, Produktseiten, Kategorieseiten oder zusätzliche Seiten wie „Über uns“ und „Kontakt“.
- 2.
Abschnitte – Jede Seite ist in Abschnitte unterteilt, z. B. Header, Banner, Produktübersicht oder Footer.
- 3.
Elemente – Innerhalb der Abschnitte befinden sich Texte, Bilder, Buttons, Videos und andere interaktive Inhalte.
Der Wix Editor ist ziemlich komplex und bietet unzählige Anpassungsmöglichkeiten an jeder Ecke. Wir können leider nicht auf jede Funktion im Detail eingehen, zumal ohnehin nicht alle Funktionen für alle Nutzer relevant sind. Je näher das gewählte Template bereits an Ihren Vorstellungen ist, desto weniger müssen Sie manuell anpassen.
Hier sind einige der wichtigsten Werkzeuge und Optionen, die Sie auf alle Fälle kennen sollten:
Abschnitte hinzufügen
Ein professioneller Online-Shop lebt von einer klaren Struktur. Nutzen Sie das Abschnitt-Menü, um vorgefertigte Layouts einzufügen, z. B. für Produktlisten, Kontaktseiten oder Sonderangebote.
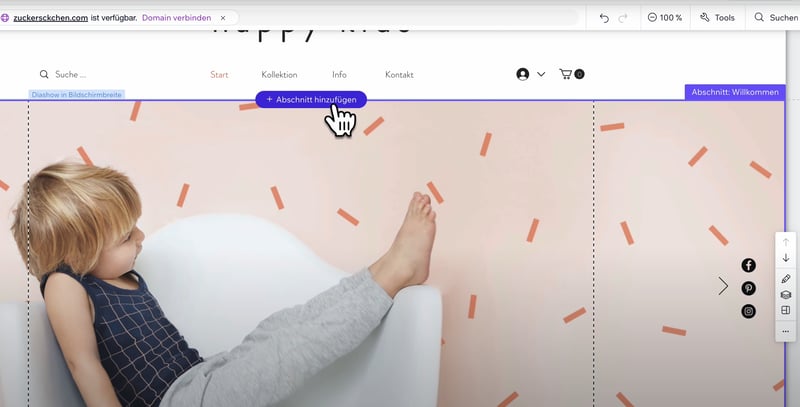
Schritt 1: Fahren Sie mit der Maus über die Grenze zwischen zwei Abschnitten und klicken Sie auf den „Abschnitt hinzufügen“-Button, der in der Mitte erscheint.

Fügen Sie einen neuen Abschnitt hinzu.
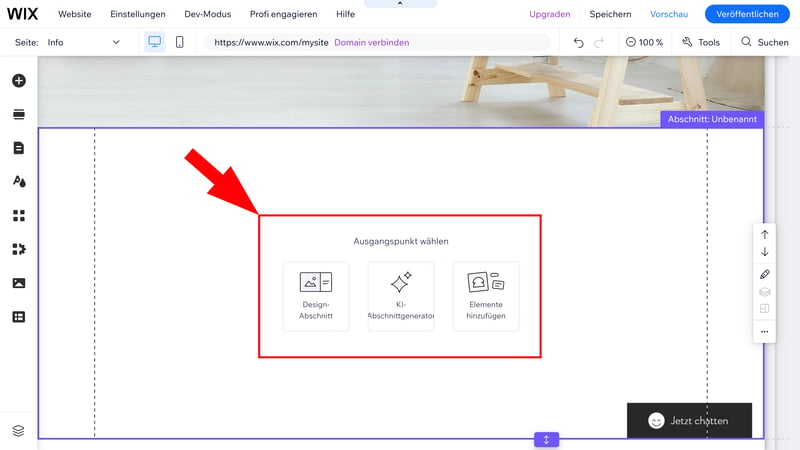
Schritt 2: Sie können eine Vorlage auswählen, einen Abschnitt per KI generieren lassen oder stattdessen ein einzelnes Element einfügen.

Wählen Sie eine Vorlage oder lassen Sie die KI ans Werk.
Elemente hinzufügen
Neben den vorgefertigten Abschnitten können Sie Ihrer Seite individuelle Inhalte hinzufügen.
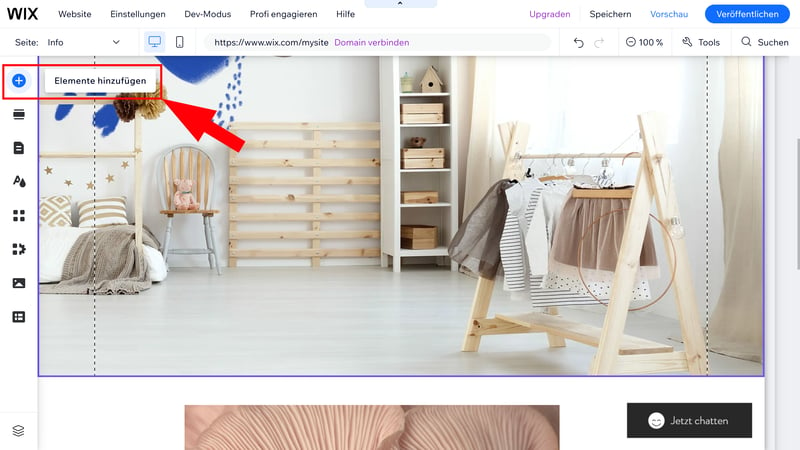
Schritt 1: Klicken Sie in der linken Menüleiste auf das Plus-Symbol, um die Elemente-Auswahl zu öffnen.

Öffnen Sie das Elemente-Menü.
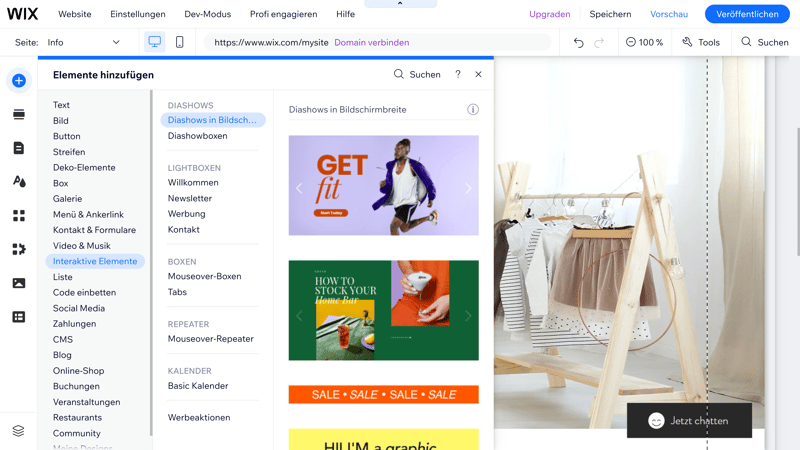
Schritt 2: Wählen Sie das gewünschte Element aus. Die Elemente sind in Kategorien unterteilt, was die Suche erleichtert. Eine Suchfunktion gibt es auch.
Das Angebot ist riesig und umfasst
Texte (Überschriften, Absätze, Zitate)
Bilder und Galerien
Buttons und Call-to-Actions
Videos und Medien
Social-Media-Links oder Kontaktformulare uvm.

Die Auswahl an Elementen ist bei Wix enorm.
Schritt 3: Ziehen Sie das gewünschte Element per Drag-and-drop an die gewünschte Stelle auf der Seite. Wix bietet Hilfslinien, die Ihnen helfen, Elemente sauber und harmonisch anzuordnen.
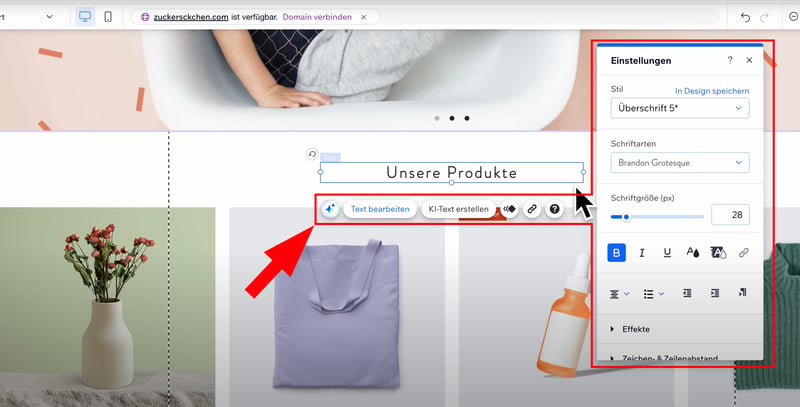
Texte bearbeiten
Schritt 1: Klicken Sie auf einen vorhandenen Textblock, um ihn zu ändern.
Schritt 2: Über das Bearbeitungsmenü können Sie die Schriftart, Farbe, Größe und Ausrichtung anpassen.

Passen Sie die Texte Ihrer Website an.
Bilder und Hintergründe anpassen
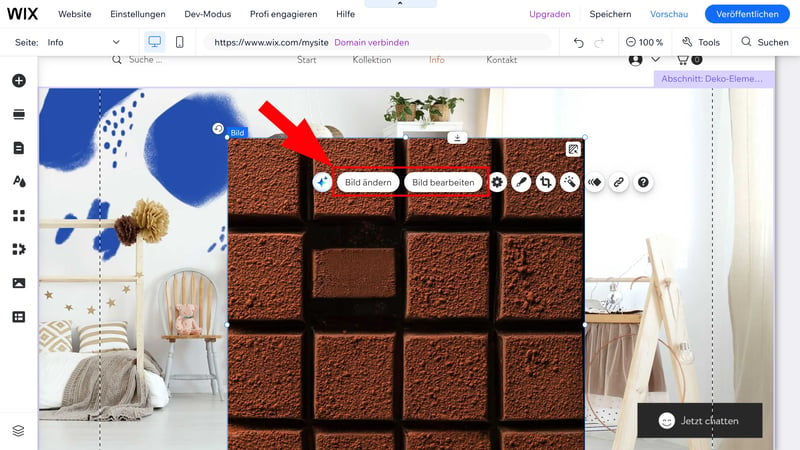
Auch Bilder sind Elemente, die Sie ganz normal verschieben und bearbeiten können.
Schritt 1: Wählen Sie ein Bild aus, um eine Werkzeugleiste zu öffnen. Klicken Sie auf „Bild bearbeiten“, um die Bildbearbeitung für das aktuelle Bild zu öffnen, und auf „Bild ändern“, um die Medienauswahl zu öffnen.

Sie können jedes Bild umfassend anpassen.
Schritt 2: In der Medienauswahl können Sie eigene Bilder hochladen oder die Bilderbibliothek von Wix durchstöbern.

Wix bietet eine Auswahl an Stockfotos.
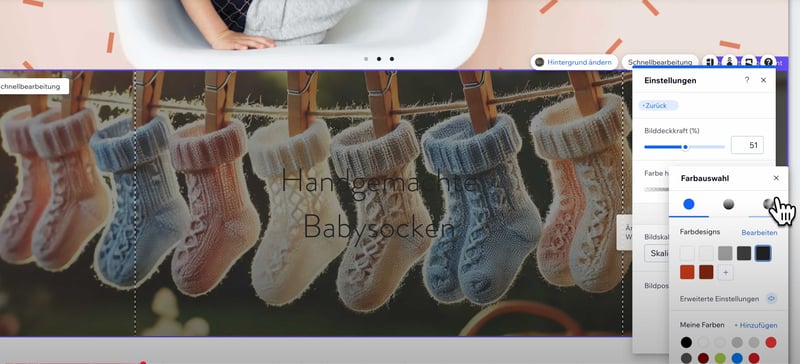
Natürlich können Sie auch Hintergründe von Abschnitten anpassen. Klicken Sie dafür auf den Abschnitt und wählen Sie „Hintergrund ändern“, um eine Farbe, ein Bild oder ein Video als Hintergrund festzulegen.
Falls nötig, können Sie die Deckkraft anpassen oder eine Farbüberlagerung hinzufügen, um den Text besser sichtbar zu machen:

Passen Sie die Deckkraft des Hintergrundbildes an.
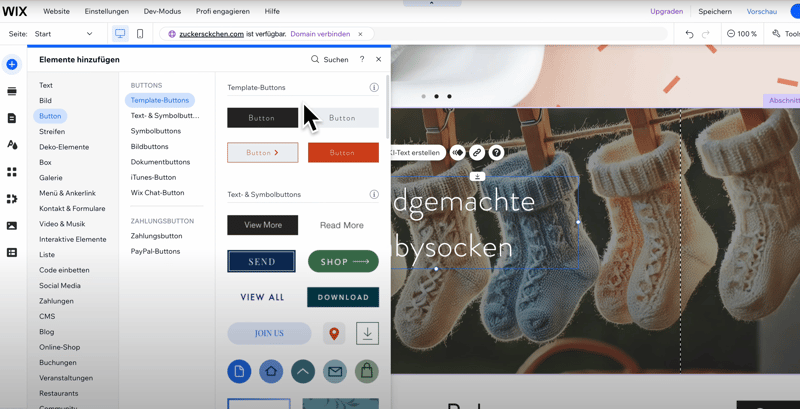
Buttons und Links anpassen
Buttons sind ein besonders wichtiges Element für die Benutzerführung. Sie dienen als Trigger, um Nutzer zu einer bestimmten Aktion zu verleiten – etwa dem Kauf eines Produkts oder der Kontaktaufnahme. Im Marketing spricht man dabei auch von einem „Call-to-Action“.
Die Erstellung und Bearbeitung von Buttons ist bei Wix unkompliziert:
Schritt 1: Fügen Sie Ihrer Website über das Elemente-Menü einen Button hinzu und schieben Sie ihn an die gewünschte Stelle.

Buttons sind ein wichtiges Element für CTAs.
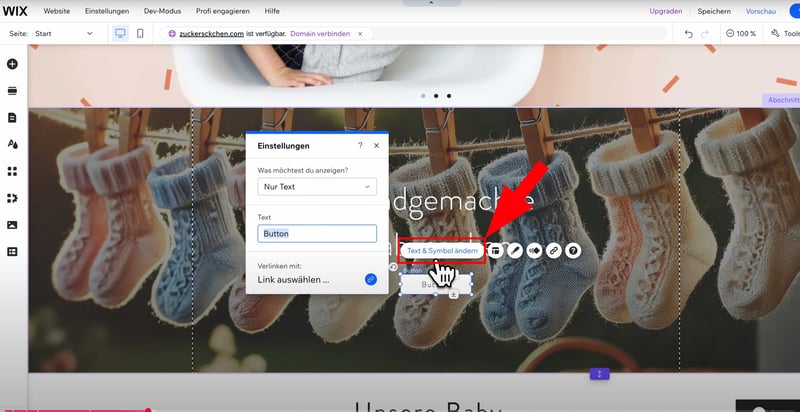
Schritt 2: Klicken Sie auf einen Button und wählen Sie „Text & Symbol ändern“ aus, um die Einstellungen zu öffnen. Hier können Sie den Text des Buttons anpassen.

Passen Sie den Button-Text an.
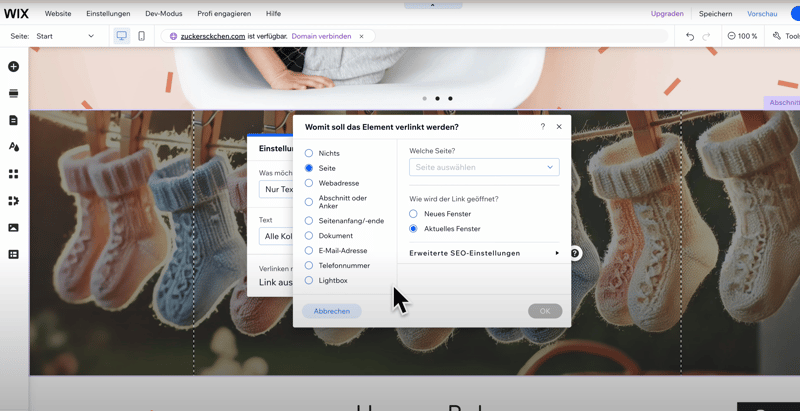
Schritt 3: Legen Sie fest, wohin der Button führen soll – z. B. auf eine Produktseite, den Warenkorb oder eine externe URL.

Fügen Sie dem Button einen Link hinzu.
Globales Design anpassen
Sie können Farben, Schriftarten und andere Design-Aspekte auf Elemente- und Abschnittsebene anpassen. Allerdings müssen Sie nicht alles manuell einstellen – das ist auch gar nicht zielführend: Ihr Shop braucht schließlich eine einheitliche Designsprache, die sich über alle Seiten hinweg durchzieht.
Auch das geht bei Wix sehr einfach: Statt einzelne Elemente händisch zu verändern, können Sie mit wenigen Klicks ein globales Design festlegen. So sorgen Sie für ein stimmiges Gesamtbild – und sparen sich viel Zeit.
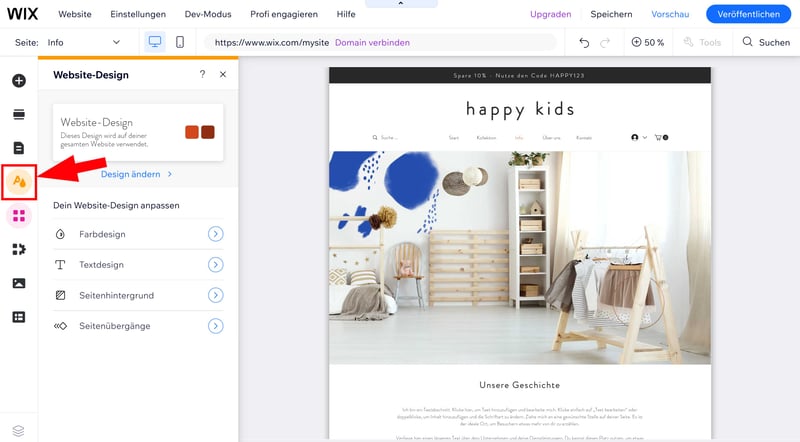
Um das globale Design zu bearbeiten, navigieren Sie in der linken Seitenleiste zum Eintrag Website-Design.

Öffnen Sie die Design-Einstellungen.
Hier stehen Ihnen folgende Optionen zur Verfügung:
Farbdesign: Legen Sie die Grund- und Akzentfarben der gesamten Website fest.
Textdesign: Bestimmen Sie die verwendeten Schriftarten für Überschriften und Fließtext.
Seitenhintergrund: Wählen Sie eine Hintergrundfarbe oder ein Hintergrundbild aus.
Seitenübergänge: Definieren Sie Animationen beim Wechsel zwischen Seiten (optional).
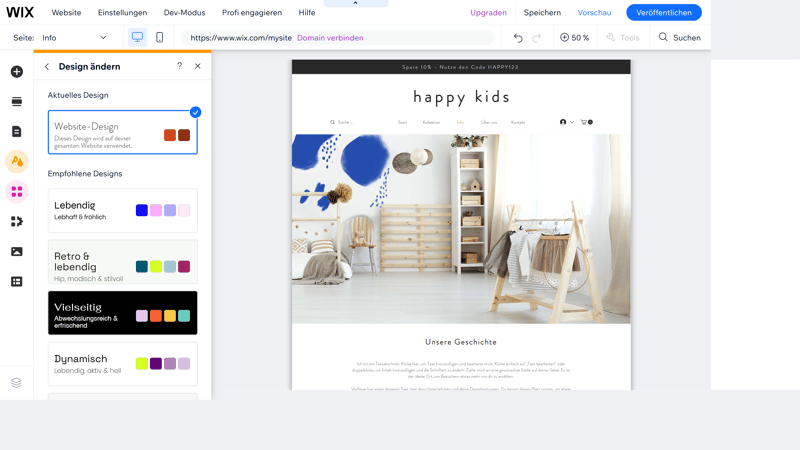
Ganz oben im Website-Design-Menü finden Sie ein paar vordefinierte Design-Vorlagen, die harmonische Kombinationen aus Farben und Schriftarten bieten. Wenn Sie auf eines der Designs klicken, wird es auf der gesamten Website angewendet – und automatisch auf alle verknüpften Elemente übertragen.

Wix stellt einige vordefinierte Design-Vorlagen zur Verfügung.
Seiten hinzufügen und verwalten
Online-Shops funktionieren selten als Onepager. Neben der Startseite benötigen Sie auch typische Unterseiten (z. B. „Über uns“, „Kontakt“), sowie Shop- und Produkt-spezifische Seiten (Letztere stellen wir im nächsten Kapitel genauer vor).
Kunden erwarten klare Navigationswege zu wichtigen Informationen wie Produktkategorien, Versanddetails oder Kontaktmöglichkeiten.
Seiten verwalten und organisieren
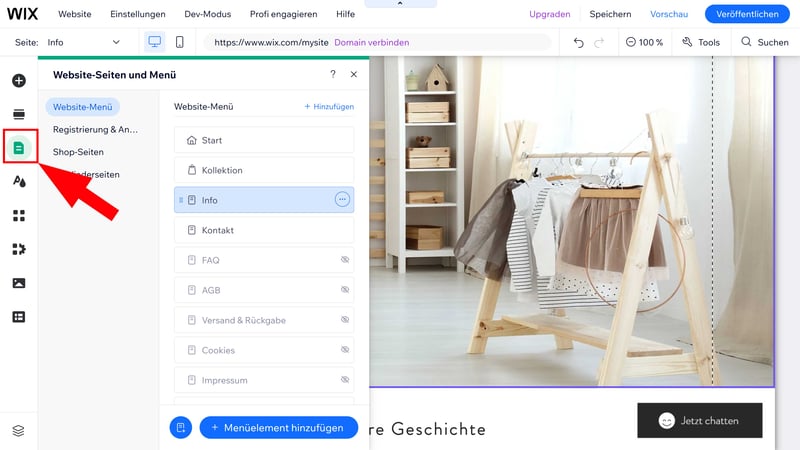
Klicken Sie auf das Seiten-Symbol im Hauptmenü links, um die Seitenverwaltung zu öffnen. Hier können Sie Ihre bestehenden Seiten einsehen, anpassen und löschen, oder neue Seiten hinzufügen.

Verwalten Sie die Seiten Ihrer Website.
In der Seitenliste sind Ihre Seiten in der Reihenfolge, in der sie im Menü erscheinen, aufgelistet. Seiten mit einem durchgestrichenen Augensymbol sind nicht im Hauptmenü sichtbar. Das ist beispielsweise fürs Impressum oder spezielle Shop-Seiten (z. B. Versand- und Rückgaberegeln) nützlich.
Neue Seiten erstellen
Falls eine benötigte Seite nicht ohnehin schon im Template enthalten ist, können Sie diese mit wenigen Klicks hinzufügen:
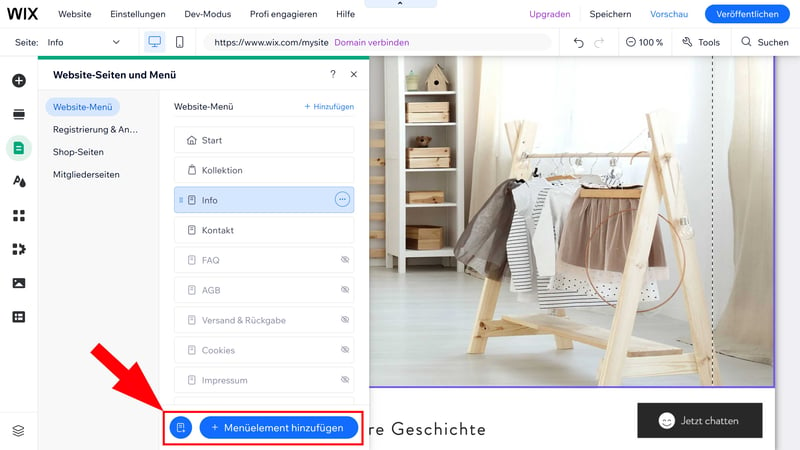
Schritt 1: Klicken Sie in der Seitenverwaltung auf einen der beiden blauen Buttons. Über den linken Button können Sie direkt eine neue Seite erstellen. Über den „Menüelement hinzufügen“-Button können Sie alternativ auch Menüeinträge hinzufügen, die zu einem konkreten Abschnitt auf einer Seite oder einer bestimmten URL führen.

Fügen Sie eine neue Seite hinzu.
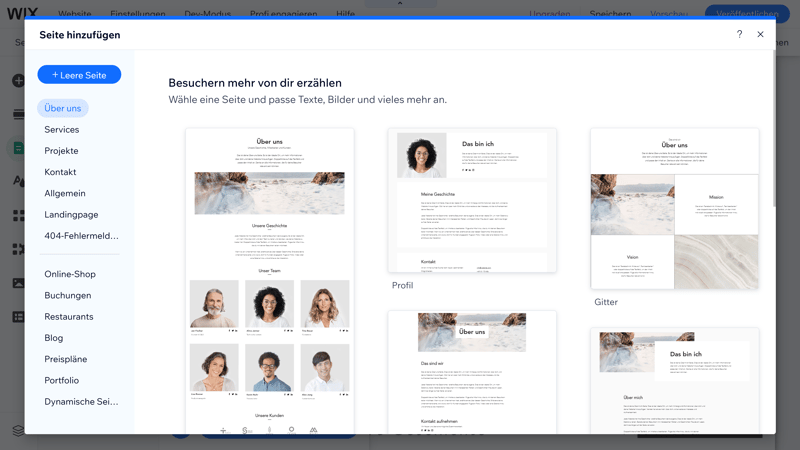
Schritt 2: Wählen Sie eine Seitenvorlage aus. Natürlich können Sie auch eine leere Seite hinzufügen.

Es gibt eine große Auswahl an Seitenvorlagen.
Schritt 3: Geben Sie der Seite einen Namen und konfigurieren Sie die gewünschten Einstellungen in der Seitenverwaltung.
Um rechtliche Probleme zu vermeiden und sicherzustellen, dass Ihr Online-Shop den gesetzlichen Anforderungen entspricht, sollten Sie sich genau informieren, welche rechtlichen Texte erforderlich sind. Dabei helfen Online-Ressourcen wie eRecht24.
Besonders wichtig sind in Deutschland:
ein Impressum mit einer ladungsfähigen Anschrift
ein Hinweis auf das 14-tägige Widerrufsrecht
AGB und Datenschutzerklärung
Wix greift Ihnen bei der Erstellung rechtssicherer Texte und Unterseiten etwas unter die Arme. Sie können im Dashboard unter Einstellungen > Datenschutz & Cookies etwa die (kostenpflichtige) Erweiterung „Trusted Shops Rechtstexte“ installieren, um Standard-Rechtstexte – inklusive AGB, Impressum, Datenschutzerklärung und Widerrufsbelehrung – automatisch zu generieren.
SEO-Einstellungen für Seiten anpassen
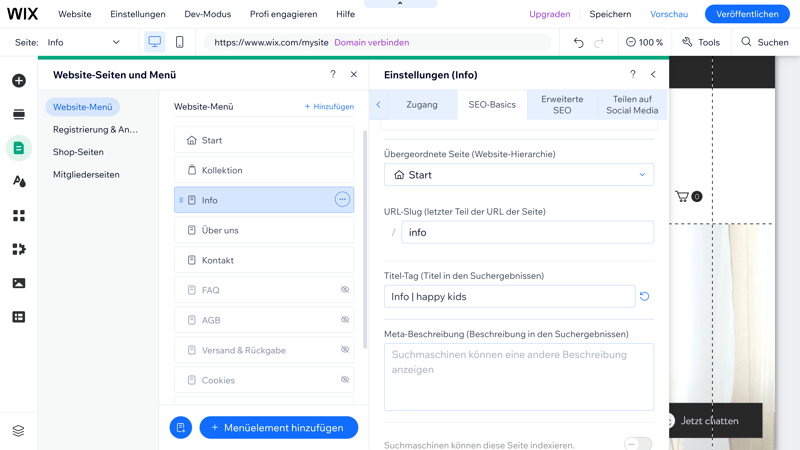
Damit Ihre Seiten auch in den Suchergebnissen von Google & Co. prominent vertreten sind, sollten Sie den SEO-Einstellungen einen Besuch abstatten:
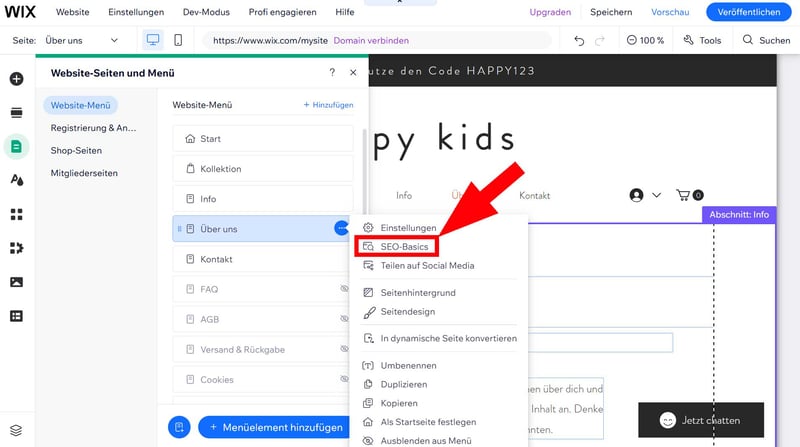
Schritt 1: Klicken Sie auf die drei Punkte neben der gewünschten Seite und wählen Sie „SEO-Basics“ aus.

Öffnen Sie die SEO-Einstellungen.
Schritt 2: Hier können Sie den Seitentitel und die Meta-Beschreibung anpassen, die in den Google-Suchergebnissen erscheinen. Falls eine Seite nicht indexiert werden soll (weil es sich etwa um eine interne Testseite handelt), können Sie das hier ebenfalls einstellen.

Fügen Sie SEO-Texte wie die Meta-Beschreibung hinzu.
Produkte verwalten
Ihre Produkte sind das Herz Ihres Online-Shops. Ohne ein hochwertiges – und gut strukturiertes – Sortiment wird es schwer, Kunden zu überzeugen.
Wix bietet eine intuitive Produktverwaltung, mit der Sie Ihre Artikel übersichtlich organisieren, kategorisieren und ansprechend präsentieren können. In diesem Kapitel erfahren Sie, wie Sie neue Produkte anlegen, Produktkategorien verwalten und Shop-Seiten optimal strukturieren.
Produkte hinzufügen
Bevor Sie mit dem Verkauf starten können, müssen Sie Ihre Produkte anlegen.
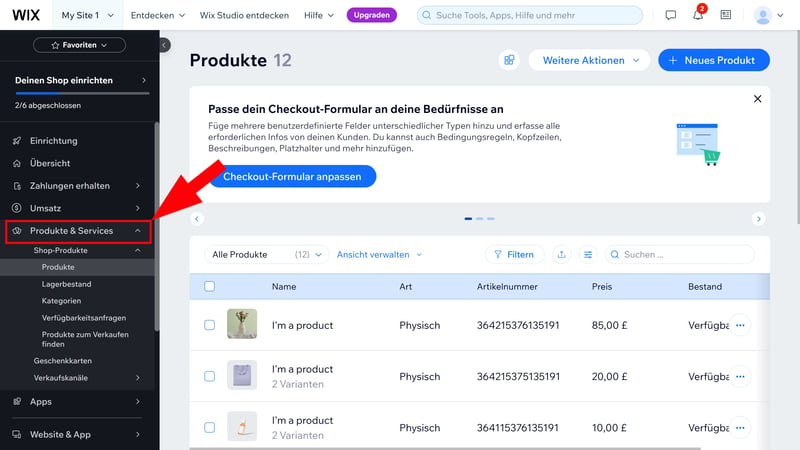
Schritt 1: Produktverwaltung öffnen
Navigieren Sie im zentralen Wix-Dashboard in der linken Seitenleiste zu „Produkte & Services“. Hier sehen Sie bereits einige vorinstallierte Beispielprodukte, die vom Template angelegt wurden. Diese können Sie als Platzhalter behalten oder löschen.

In der Produktverwaltung ist Ihr gesamtes Sortiment gelistet.
Schritt 2: Neues Produkt anlegen
Klicken Sie auf „Neues Produkt“ und wählen Sie eine der beiden Optionen:
Physisches Produkt (z. B. Kleidung, Accessoires)
Digitale Datei (z. B. E-Books, Videos)

Legen Sie ein neues Produkt an – physisch oder digital.
Schritt 3: Produktinformationen und -bilder
Sie landen im Produktmenü. Hier können Sie alle wichtigen Details zum Produkt hinzufügen:
Geben Sie einen Produkttitel ein (z. B. „Handgestrickte Babysocken – einfarbig“).
Fügen Sie mindestens ein Produktbild hinzu – am besten auch mehrere. Produktvideos sind ebenfalls möglich.
Fügen Sie eine prägnante Produktbeschreibung hinzu, die alle wichtigen Details enthält. Sie können den Text auch per KI generieren lassen, sollten ihn dann aber auf alle Fälle noch einmal gegenlesen.

Bilder, Texte, Optionen: Hinterlegen Sie alle wichtigen Informationen zum Produkt.
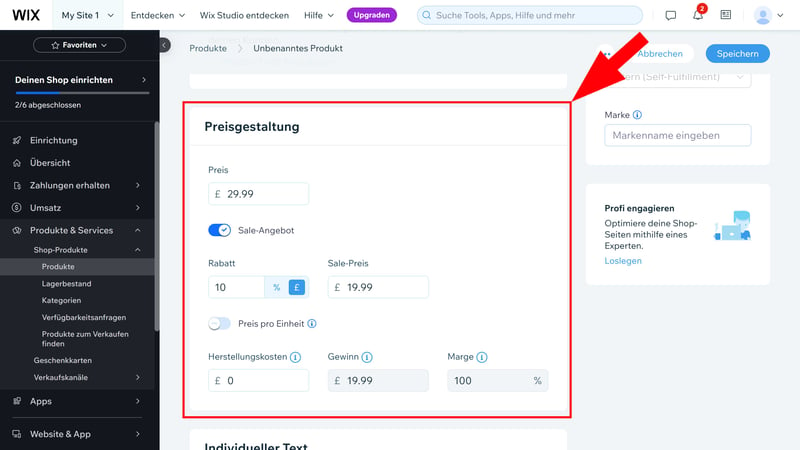
Schritt 4: Preisgestaltung und Rabatte
Auch preisliche Informationen legen Sie direkt im Produktmenü fest. Hier können Sie auch Rabatte (in Betrag oder Prozent) festlegen und die Herstellungskosten hinterlegen, um Ihre Produktmarge im Blick zu behalten.

Wie viel möchten Sie für das Produkt verlangen?
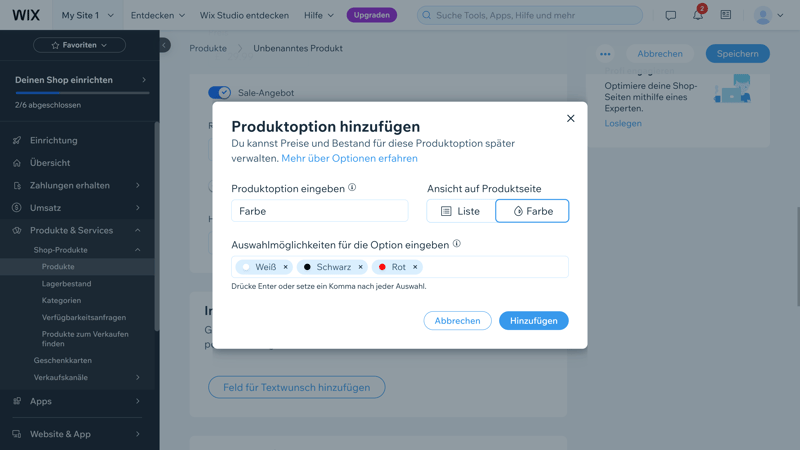
Schritt 5: Produktvarianten & Bestandsverwaltung
Ihr Produkt ist in verschiedenen Varianten erhältlich? Im Bereich „Produktionen“ können Sie Optionen (z. B. „Farbe“ oder „Größe“) und Auswahlmöglichkeiten (z. B. „Weiß“, „Schwarz“) festlegen, woraufhin automatisch alle möglichen Produktkombinationen als Varianten erstellt werden.
Auf Wunsch können Sie die Preise und Bestände für jede Produktvariante einzeln verwalten und verfolgen.

Sie können jedes Produkt in unterschiedlichen Varianten anbieten.
Sobald alle Informationen hinterlegt sind, speichern Sie das Produkt ab. Falls Sie mehrere ähnliche Artikel haben, können Sie ein Produkt duplizieren und nur die abweichenden Details anpassen.
Sie haben bereits eine Liste Ihrer Produkte, die Sie manuell angelegt oder von einer anderen Shop-Lösung exportiert haben? Dann können Sie sie blitzschnell zu Wix hochladen: Klicken Sie im Produktmenü einfach auf „Weitere Optionen“ und wählen Sie im Dropdown-Menü „Importieren“.
Produktkategorien verwalten
Je größer Ihr Sortiment, desto wichtiger ist eine saubere Kategorisierung. Sie können Produktkategorien erstellen, um Ihre Produkte übersichtlich zu organisieren und potenziellen Käufern die Suche nach den passenden Artikeln zu erleichtern.
Schritt 1: Kategorien anlegen
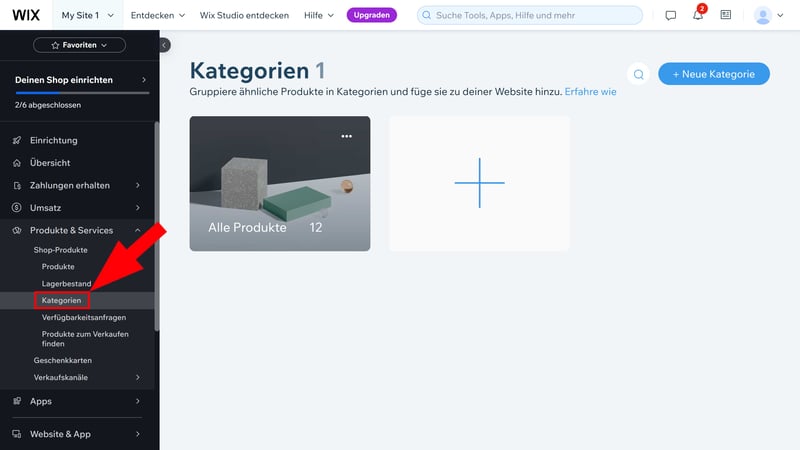
Öffnen Sie die Produktverwaltung und klicken Sie links im Menü auf „Kategorien“. Hier klicken Sie auf den Button „Neue Kategorie“ oder das große Plus-Zeichen.

Navigieren Sie zu den Kategorien.
Schritt 2: Name, Beschreibung und Kategoriebilder hinzufügen
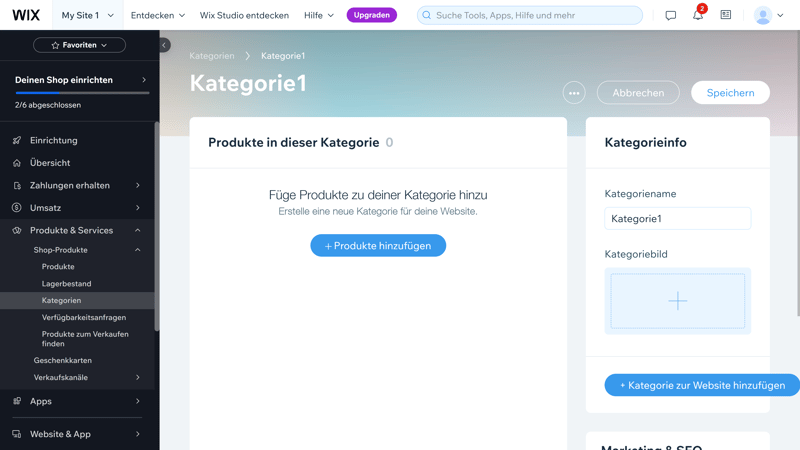
Im Kategoriemenü können Sie die wichtigsten Informationen zur Kategorie hinterlegen:
Legen Sie einen Namen für die Kategorie fest, z. B. „Socken“, „Mützen“ oder „Pullover“.
Wählen Sie für jede Kategorie ein passendes Bild, damit Kunden auf einen Blick erkennen, worum es geht.

Richten Sie eine neue Kategorie ein.
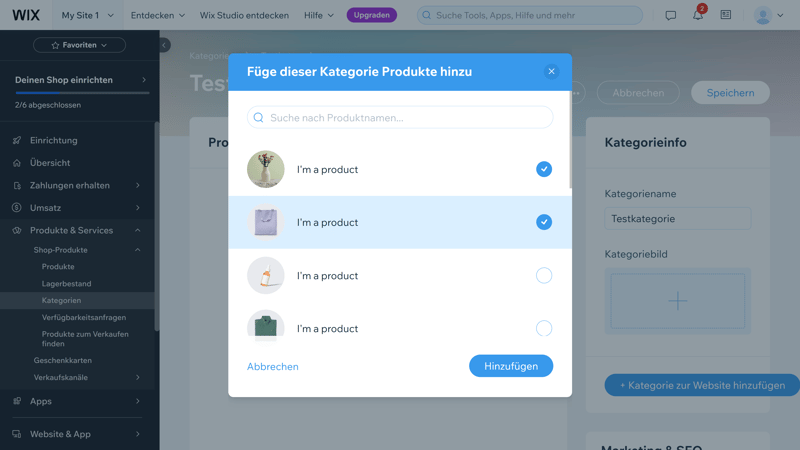
Schritt 3: Produkte hinzufügen
Dann müssen Sie der Kategorie natürlich noch Produkte hinzufügen. Wählen Sie einfach die Produkte in der Liste aus. Übrigens können Sie jedes Produkt auch mehreren Kategorien zuordnen.

Weisen Sie Ihre Produkte einer Kategorie zu.
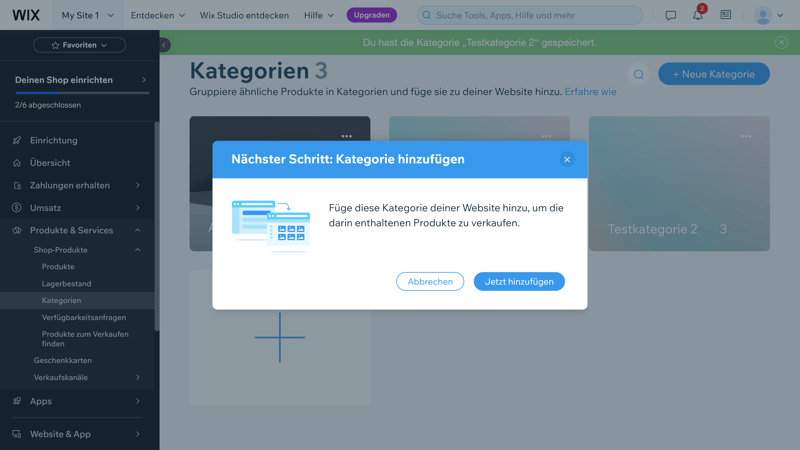
Schritt 4: Kategorie speichern
Wenn Sie alle Angaben gemacht und Produkte hinzugefügt haben, klicken Sie auf „Speichern“. Dann haben Sie die Option, die Kategorie Ihrer Website hinzuzufügen. Dadurch wird automatisch eine Kategorieseite im Editor angelegt.

Auf Wunsch erstellt Wix automatisch eine Kategorie-Unterseite.
Shop-Seiten verwalten
Wenn Sie Ihre Produkte und Kategorien angelegt haben, müssen Sie sie in Ihrem Shop noch ordentlich präsentieren. Dafür wechseln Sie zurück in den Editor.
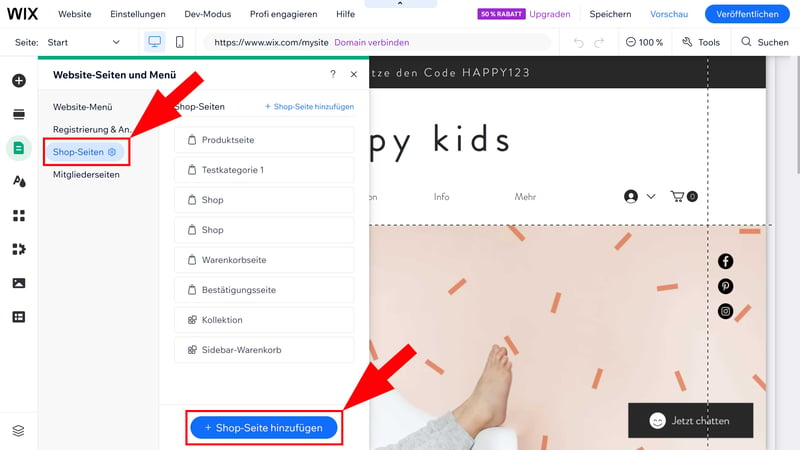
Schritt 1: Shop-Seiten einsehen
Gehen Sie zur Seitenverwaltung und navigieren Sie zum Bereich „Shop-Seiten“. Hier finden Sie die bereits vom Template vorgegebenen Shop-Seiten, Standardseiten wie Warenkorb-, Checkout- oder Bestätigungsseiten und automatisch erstellte Kategorie-Seiten.
Um eine weitere Shop-Seite anzulegen, klicken Sie auf den Button „Shop-Seite hinzufügen“.

Die wichtigsten Shop-Seiten werden vom Template automatisch angelegt.
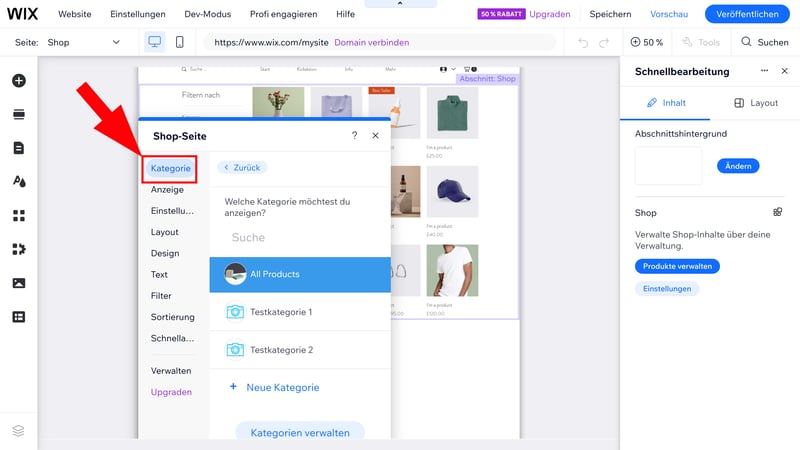
Schritt 2: Shop- und Kategorieseiten bearbeiten
Erstellen Sie alle Shop-Seiten, die Sie benötigen, und passen Sie deren Inhalt und Design an Ihre Wünsche an. Dafür können Sie alle Gestaltungswerkzeuge des Wix-Baukastens nutzen.
In den Einstellungen, die Sie über die Schnellbearbeitung erreichen, können Sie die Darstellung der Produkte justieren und festlegen, welche Produktkategorien standardmäßig angezeigt werden sollen.

Welche Kategorien sollen auf Ihrer Shop-Seite angezeigt werden?
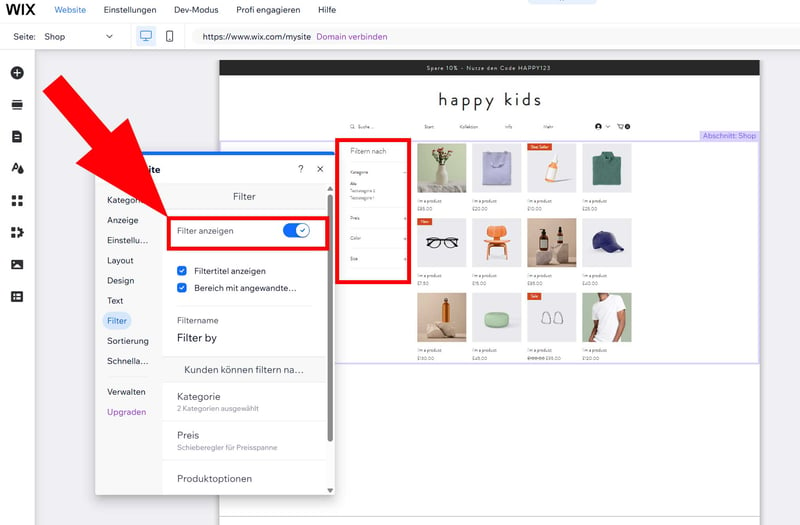
Sie können Ihrer Shop-Seite eine Kategorie-Seitenleiste hinzufügen, um Ihren Kunden die Suche nach passenden Produkten zu erleichtern. Navigieren Sie dafür in den Einstellungen zum Bereich „Filter“ und betätigen Sie den Schalter bei „Filter anzeigen“.
Es gibt einige vorgegebene Filter (Kategorie, Preis, Produktoptionen), doch Sie können auch individuelle Filter mit eigenen Kategorien hinzufügen.

Erleichtern Sie die Produktsuche mit einem Filter in der Seitenleiste.
Wenn Ihr Sortiment begrenzt ist, ist eine einzige Shop-Seite vermutlich ausreichend – vor allem, wenn Sie Ihren Shop-Gästen die Suche mit der Seitenleiste erleichtern. Bei großen Artikelbeständen ist es aber sinnvoll, einzelne Kategorieseiten anzulegen.
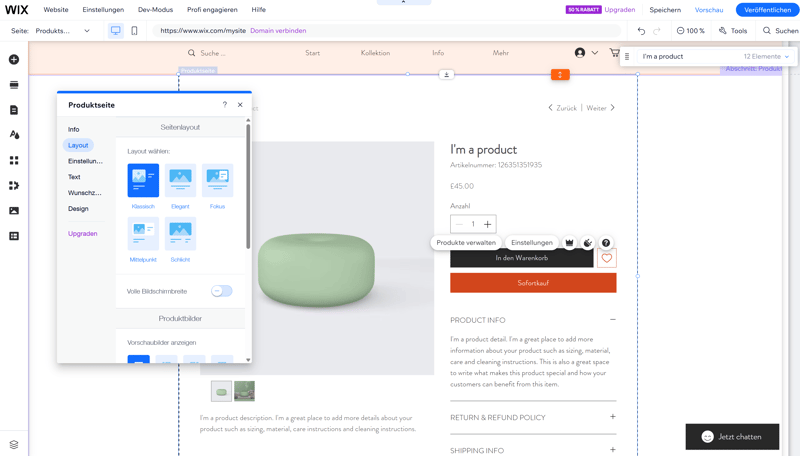
Schritt 3: Produktdarstellung anpassen
In der Shop-Seitenverwaltung finden Sie auch eine Produktseite. Sie steht stellvertretend für alle Produktseiten: Deren Design ist immer gleich, doch der Inhalt (Produkttexte und -bilder) ist dynamisch und passt sich an das ausgewählte Produkt an.

Legen Sie das Design und Layout Ihrer Produktseite fest.
Das Design der Produktseite ist also global: Alle Anpassungen, die Sie hier vornehmen, werden auf alle Produktseiten angewendet. Die Optionen sind gewohnt vielfältig: Sie können aus vorgegebenen Layouts wählen, die Anzeige anpassen, Farben & Buttons bearbeiten und vieles mehr.
E-Commerce-Funktionen verwalten
Wenn Sie mit Ihren Shop- und Produktseiten zufrieden sind, ist Ihr Shop fast bereit für die ersten Besucher. Jetzt müssen Sie noch dafür sorgen, dass sie Ihre Produkte auch kaufen und erhalten können.
Zahlungsanbieter hinzufügen
Wix unterstützt viele Zahlungsmethoden, die Sie im übergeordneten Dashboard Ihres Shops einrichten und verwalten können.
Schritt 1: Öffnen Sie das Zahlungs-Dashboard
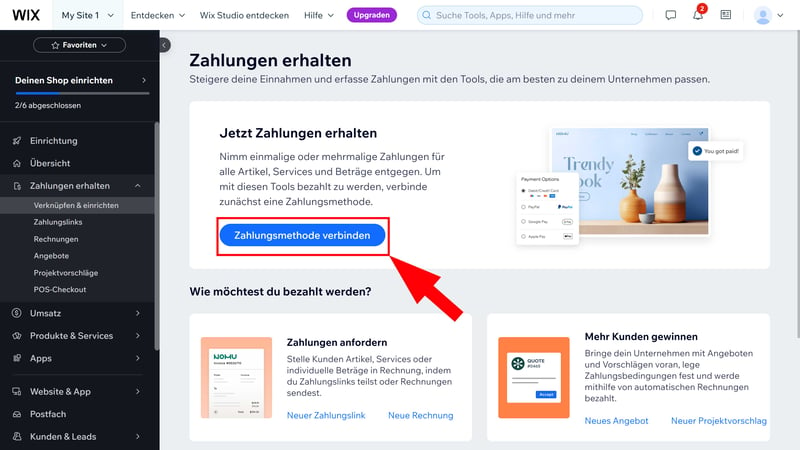
Navigieren Sie im Dashboard zum Bereich „Zahlungen erhalten“, um das Menü für Zahlungen und Zahlungsmöglichkeiten zu öffnen.

Öffnen Sie das Zahlungs-Dashboard.
Schritt 2: Zahlungsmethode hinzufügen
Klicken Sie auf „Zahlungsmethode verbinden“, um eine neue Zahlungsmöglichkeit einzurichten.

Fügen Sie einen Zahlungsanbieter hinzu.
Schritt 3: Zahlungsmethode auswählen
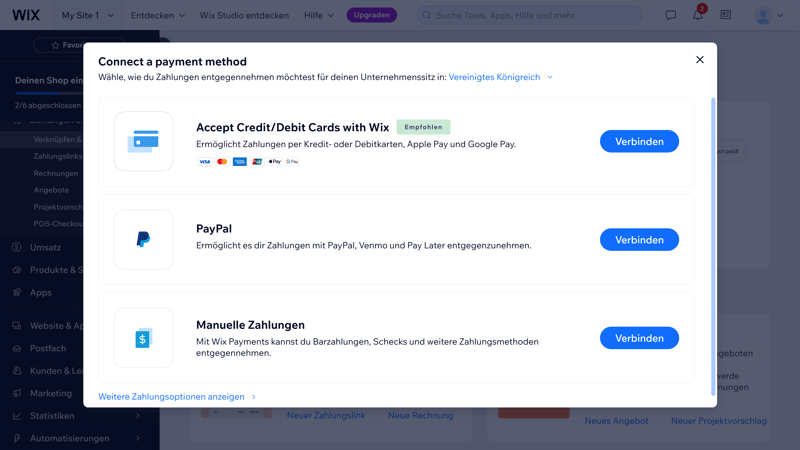
Wix ermöglicht die Einbindung verschiedener Zahlungsanbieter. Die Wix-eigene Zahlungslösung, Wix Payments, unterstützt alle wichtigen Zahlungsmöglichkeiten – inklusive Debit-/Kreditkarten, Apple Pay, Google Pay und viele mehr. Sie können aber auch andere Zahlungsgateways, z. B. PayPal, Stripe oder Square, verbinden.
Alle Zahlungsanbieter stecken sich bei jeder Transaktion etwas Geld in die eigene Tasche. Bei Wix Payments bezahlen Sie etwas pro Transaktion mit Debit- und Kreditkarten, Google Pay und Apple Pay eine Gebühr von 1,9 % des Transaktionsbetrags + 0,30 €. Bei anderen Zahlungsmethoden (z.B. iDEAL oder Giropay) sind es etwas mehr (2,5 % + 0,30 €).
Grundsätzlich sind die Preise von Wix Payments recht fair und beispielsweise günstiger als bei PayPal. Trotzdem lohnt sich ein Blick ins Kleingedruckte. Details zu den Gebühren von Wix Payments finden Sie im Support-Bereich von Wix.

Wix unterstützt externe Zahlungsanbieter, bietet aber auch eine eigene Lösung („Wix Payments“).
Schritt 4: Zahlungsanbieter einrichten
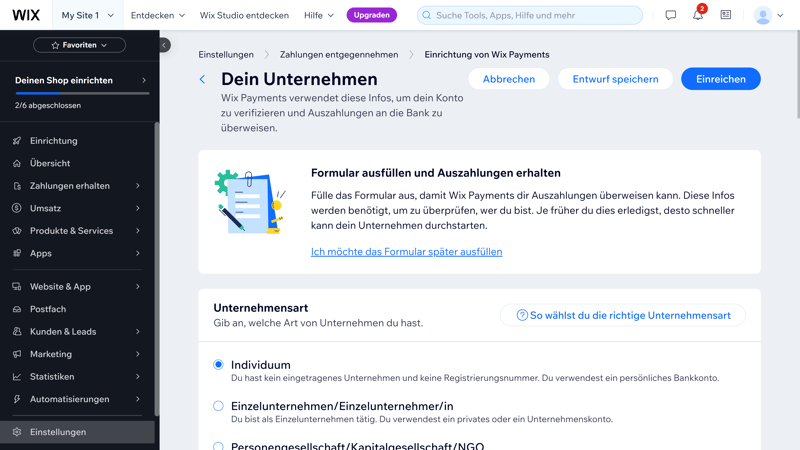
Folgen Sie den Anweisungen, um Ihren gewählten Zahlungsanbieter zu integrieren. Dabei müssen Sie relevante Angaben zu Ihrem Unternehmen machen, Ihre Bankdaten angeben und (bei externen Anbietern) Ihr Konto verbinden.

Die Einrichtung von Wix Payments ist unkompliziert.
Schritt 5: Zahlungsarten einrichten
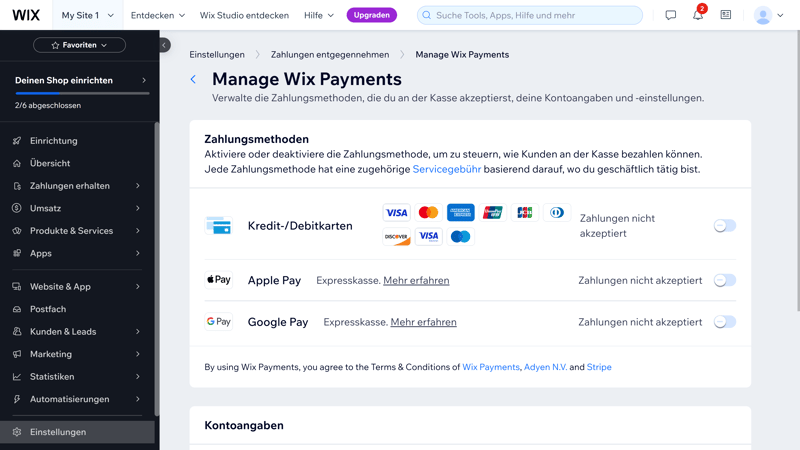
Nun müssen Sie noch festlegen, welche Zahlungsarten Sie Ihren Kunden anbieten wollen. Dies erledigen Sie im Verwaltungsmenü des gewählten Zahlungsanbieters:

Wählen Sie, welche Zahlungsarten Sie akzeptieren möchten.
Schritt 6: Steuereinstellungen vornehmen
Vermutlich müssen Sie Steuern von Ihren Kunden einziehen. Dafür ist zunächst wichtig, dass Sie die für Ihr Unternehmen geltenden Steuerregeln und -vorschriften kennen und verstehen.
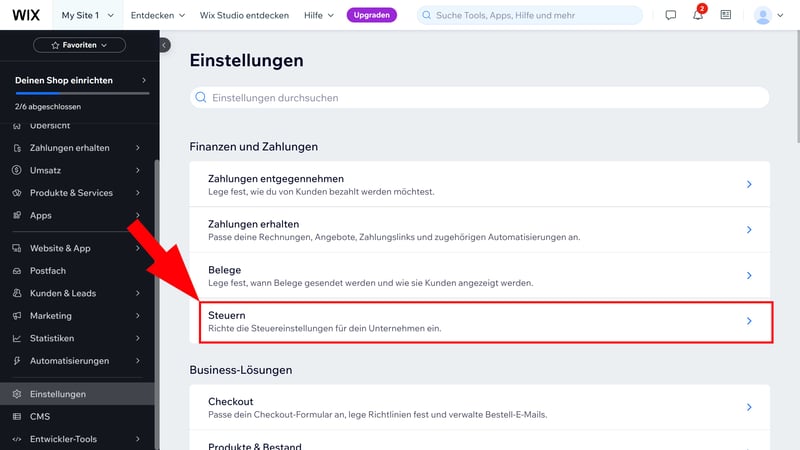
Dann können Sie die entsprechenden Steuersätze einrichten. Das erledigen Sie in der Steuerverwaltung, die Sie in den Einstellungen im Bereich „Finanzen und Zahlungen“ finden:

Richten Sie die Steuereinstellungen für Ihren Shop ein.
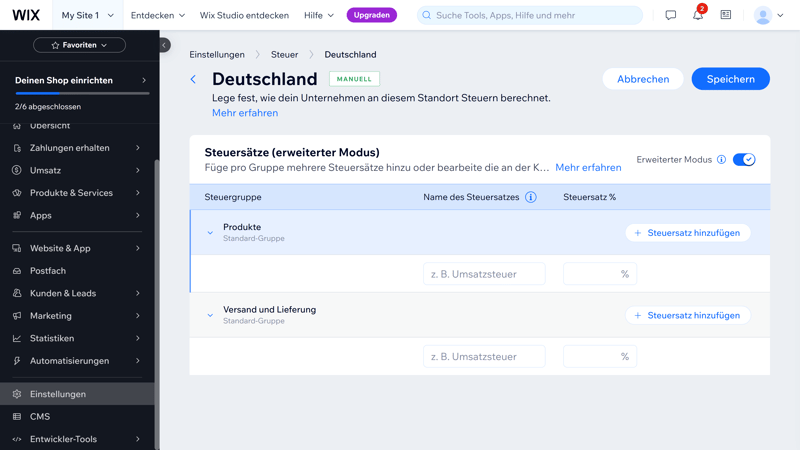
Hier haben Sie zwei Optionen: Sie können die Steuererhebung mit Avalara automatisieren oder die Steuersätze manuell für unterschiedliche Länder festlegen.
- 1.
Wenn Sie Avalara nutzen, was erst ab dem Business-Tarif möglich ist, müssen Sie nur die für Sie relevanten Standorte auswählen, und die richtigen Steuersätze werden automatisch hinzugefügt (und bei Bedarf aktualisiert).
- 2.
Wenn Sie die Steuern selbst festlegen, müssen Sie die relevanten Standorte manuell hinzufügen und die Steuersätze eingeben. Falls sich die Steuersätze ändern, müssen Sie sie natürlich auch manuell aktualisieren.

Sie können Steuern manuell oder automatisch regeln.
Versandregeln einrichten
Nach dem Kauf kommt der Versand. Auch hier bietet Wix viele Optionen, die Sie im Dashboard mit wenigen Klicks einrichten können.
Schritt 1: Versandeinstellungen öffnen
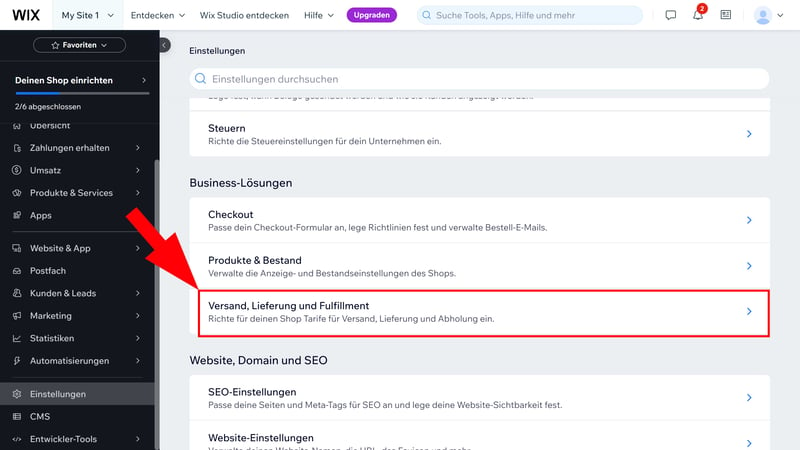
Klicken Sie in den Einstellungen im Bereich „Business-Lösungen“ auf „Versand, Lieferung und Fulfillment“.

Öffnen Sie die Versandeinstellungen.
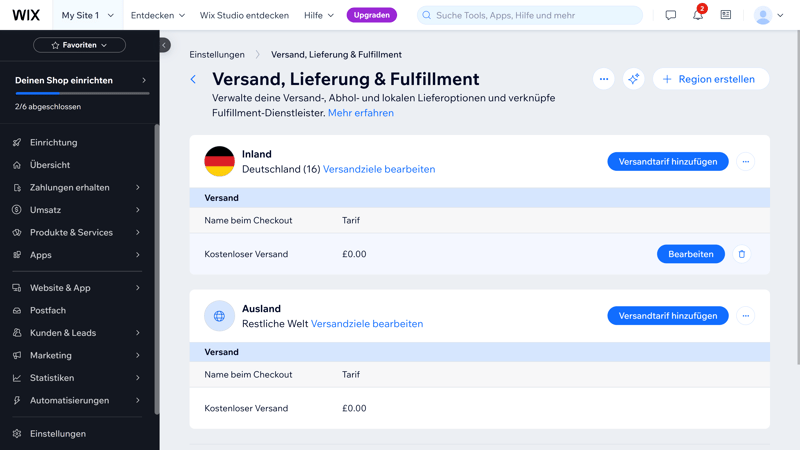
Schritt 2: Versandregionen hinzufügen
Basierend auf Ihrem Standort hat Wix bereits standardmäßig zwei Versandtypen eingerichtet: einen für den Versand im Inland, einen für den Versand im Ausland.
Sie können diese Tarife bearbeiten, oder sie löschen und zusätzliche Regionen erstellen. Auch innerhalb einer Region können Sie unterschiedliche Versandtarife und lokale Liefergebiete hinzufügen.

Fügen Sie alle relevanten Versandregionen hinzu.
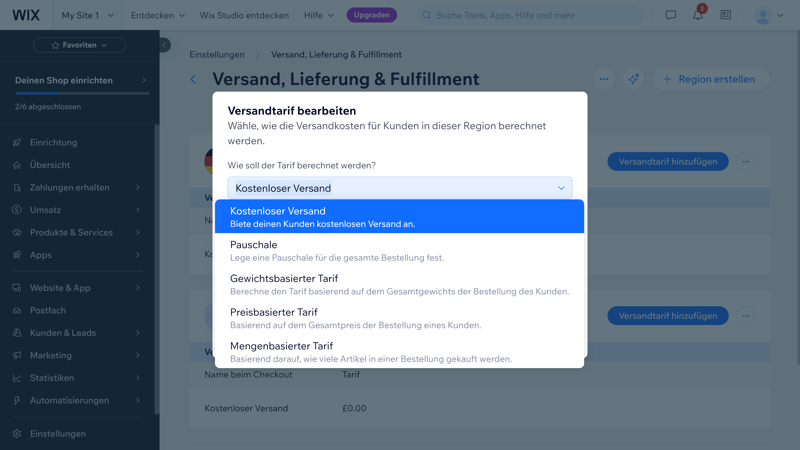
Schritt 3: Versandregeln festlegen
Wix unterstützt unterschiedliche Versandtypen. Sie können den Versand grundsätzlich kostenlos anbieten, eine Pauschale für die gesamte Bestellung festlegen oder die Versandkosten ans Gewicht, die Kosten oder die Mengen koppeln.

Wenn Sie den Versand kostenlos anbieten, sollten Sie dies natürlich beim Verkaufspreis berücksichtigen.
In den Versandtarif-Einstellungen können Sie jedem Tarif einen Namen geben und eine ungefähre Lieferzeit angeben.
Wenn Sie Ihre Website gestaltet, Ihre Produkte hinzugefügt und alle wichtigen Zahlungs-, Versand- und Steuerregeln eingerichtet haben, ist Ihr Online-Shop bereit für die ersten Besucher.
Doch natürlich gibt es noch viele Funktionen und Einstellungen, auf die wir im Rahmen dieses Tutorials nicht im Detail eingehen können – von erweiterten SEO-Optionen bis zu Marketing-Tools wie Gutscheinen und Rabatten.
Sie müssen aber gar nicht alles sofort perfektionieren: Natürlich können Sie weiter an Ihrem Shop arbeiten, nachdem Sie ihn live geschaltet haben.
Shop online stellen
Wix möchte Ihnen zwar an jeder Ecke ein Upgrade zum Premium-Tarif andrehen, gibt Ihnen bei der Gestaltung und Einrichtung Ihres Shops aber grundsätzlich erst einmal freie Hand. Sobald es ernst wird, kommen Sie an der Preisschranke aber nicht mehr vorbei: Um Ihren Shop unter einer eigenen Domain zu veröffentlichen und Zahlungen von Ihren Kunden entgegenzunehmen, ist ein kostenpflichtiger Tarif notwendig.
Tarif auswählen
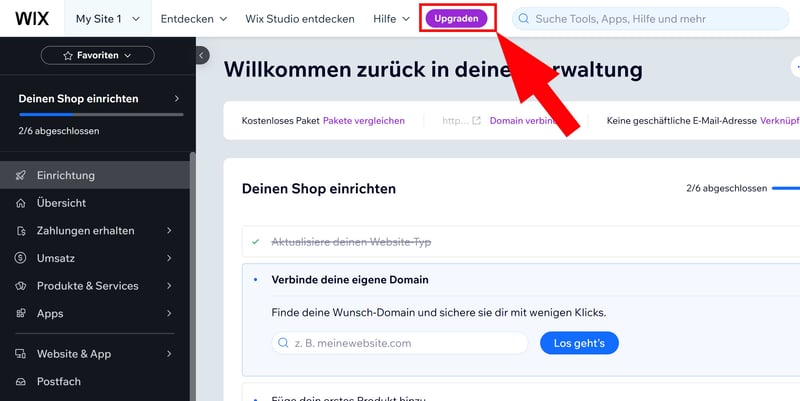
Die Tarifauswahl müssen Sie aus oben genannten Gründen nicht lange suchen: Im Wix-Dashboard finden Sie beispielsweise in der oberen Menüleiste einen farblich hervorgehobenen Upgrade-Button.

Führen Sie das Upgrade zu einem kostenpflichtigen Wix-Tarif durch.
Wix bietet vier Tarife, mit monatlichen Kosten zwischen rund 13 und 180 €. Die Standardpreise sind jedoch regelmäßig stark reduziert. Wenn es aktuell keinen Rabatt gibt, kann es sich also lohnen, ein bisschen zu warten.
In allen Tarifen ist eine im ersten Jahr kostenlose Domain inklusive. Grundsätzlich unterscheiden sich die Tarife beim Speicherplatz, dem Funktionsumfang und der Zahl der Mitbearbeiter:
Light: Mit dem Light-Tarif können Sie Ihre Website zwar veröffentlichen, aber keine Produkte hinzufügen oder Zahlungen annehmen. Er ist für Online-Shops also nicht geeignet.
Core: Der Core-Tarif bietet 50 GB Speicherplatz und ist für bis zu 5 Mitbearbeiter geeignet.
Business: Im Business-Tarif erhalten Sie 100 GB Speicherplatz und Zugriff für 10 Mitbearbeiter. Außerdem schalten Sie zusätzliche Features wie erweiterte Versandfunktionen, Multi-Währungs-Shops und die automatische Steuerberechnung frei.
Business Elite: Der Business Elite-Tarif hat kein Speicher-Limit und ist für 100 Mitbearbeiter geeignet. Zudem können Sie individuelle Statistikberichte erstellen.
Das Produktlimit liegt in allen Tarifen (außer Light) bei 50.000.
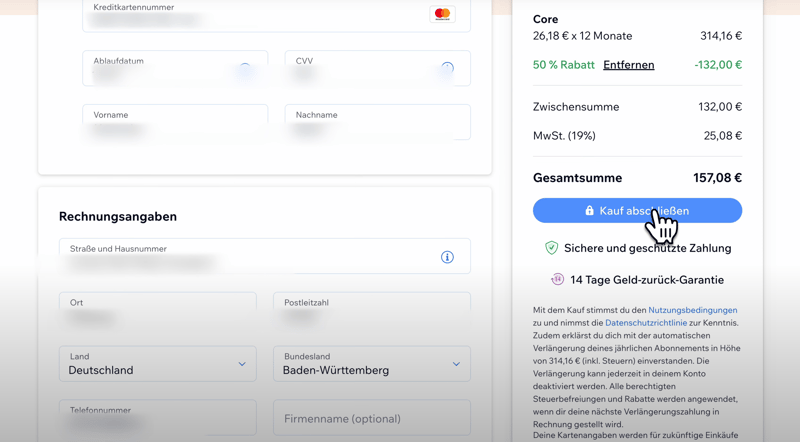
Wenn Sie sich für einen Tarif entschieden haben, müssen Sie nur noch eine Laufzeit festlegen und Ihre Zahlungsdaten angeben. Am Ende klicken Sie auf „Kauf abschließen“, um das Abo kostenpflichtig zu starten.

Schließen Sie den Kauf kostenpflichtig ab.
Domain einrichten
Weil in allen Tarifen eine Domain inklusive ist, werden Sie nach dem Kauf automatisch zur Domaineinrichtung weitergeleitet. Hier können Sie die Domain Ihrer Website registrieren.
Die Domain ist, vereinfacht ausgedrückt, der weltweit einzigartige Name einer Website im Internet. Sie befinden sich aktuell also auf einer Website mit der Domain www.experte.de.
Jede Domain kann nur ein einziges Mal vergeben werden. Deshalb sollten Sie die Verfügbarkeit einer Domain bereits frühzeitig überprüfen – schließlich sollten Shop-Name und Domain-Name aufeinander abgestimmt sein.
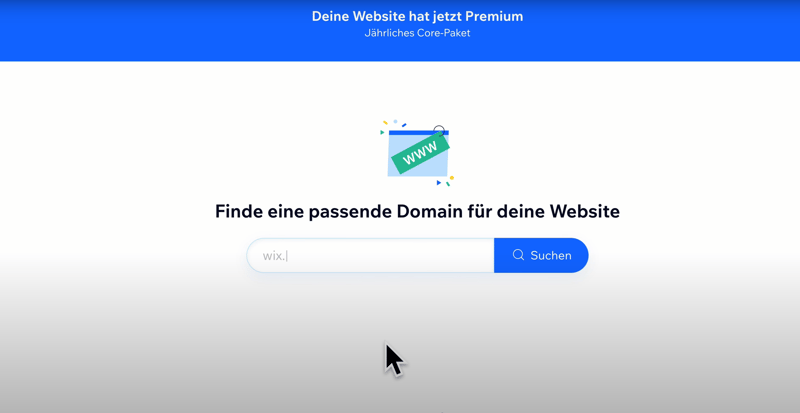
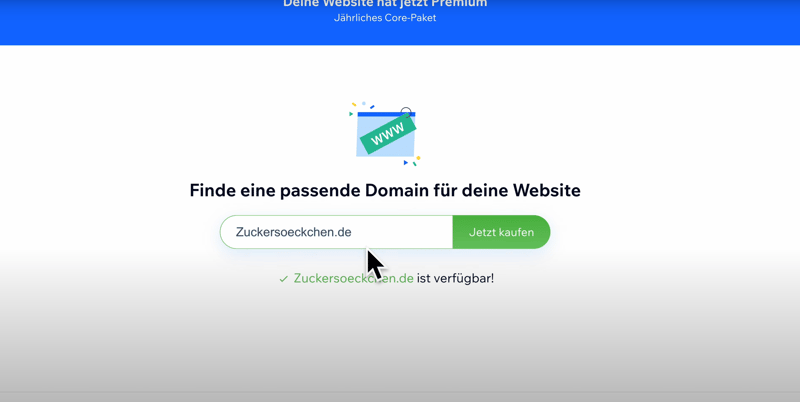
Schritt 1: Verfügbarkeit der Domain prüfen
Geben Sie Ihren gewünschten Domainnamen in das Suchfenster ein und klicken Sie auf „Suchen“.

Nach der Tarifauswahl landen Sie direkt bei der Domainsuche.
Schritt 2: Domainregistrierung starten
Wenn die Domain bereits vergeben ist, haben Sie Pech: Jemand ist Ihnen zuvorgekommen. Wenn Sie sie unbedingt benötigen, können Sie versuchen, die Domain vom aktuellen Inhaber abzukaufen, was jedoch schwierig und kostspielig sein könnte. Andernfalls können Sie den Domainnamen leicht abändern oder einen neuen Namen für Ihren Online-Shop suchen.
Falls die Domain noch frei ist, können Sie sie mit wenigen Klicks direkt über Wix registrieren. Klicken Sie auf „Jetzt kaufen“.

Wenn eine Domain noch verfügbar ist, können Sie sofort registrieren.
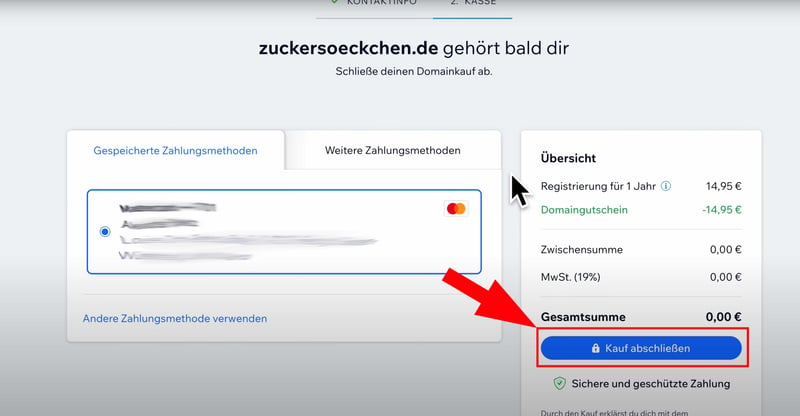
Schritt 3: Domain kaufen
Folgen Sie nun einfach den Anweisungen und füllen Sie die Kontakt- und Bestellinformationen aus. Auch Zahlungsdaten sind erforderlich, weil für die Domain ab dem zweiten Jahr eine jährliche Gebühr fällig wird.
Die Kosten liegen bei rund 18 € jährlich, sind also zu verschmerzen. Vermutlich wäre es etwas günstiger, die Domain bei einem externen Anbieter zu kaufen und mit Wix zu verbinden, doch allzu groß sind die Ersparnisse dabei nicht.
Wenn Sie alle Angaben gemacht haben, klicken Sie auf „Kauf abschließen“.

Schließen Sie den Domain-Kauf ab.
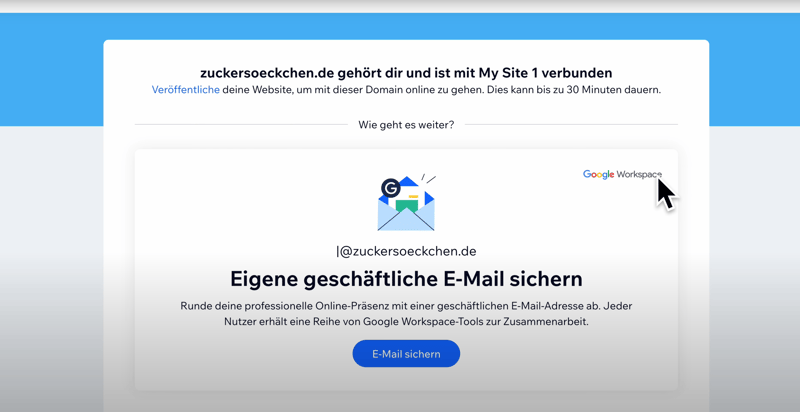
Schritt 4: Auf Freischaltung warten
Sie müssen nichts weiter tun: Die Domain wird von Wix automatisch mit Ihrer Website verbunden. Das kann bis zu 30 Minuten dauern, sollte aber in der Regel schneller abgeschlossen sein.

Die Domain wird automatisch eingerichtet und mit Ihrer Website verbunden.
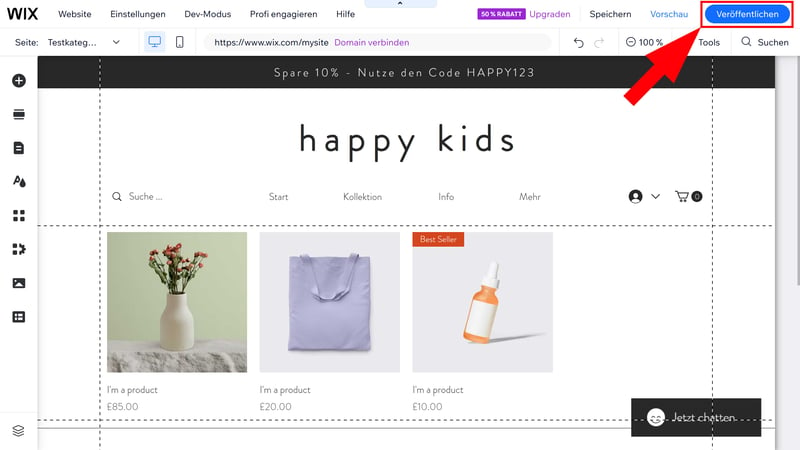
Website veröffentlichen
Jetzt müssen Sie Ihre Website nur noch veröffentlichen. Dafür wechseln Sie zurück in den Editor und klicken oben rechts auf den Button „Veröffentlichen“.
Sie können Ihre Website schon veröffentlichen, bevor Sie einen Tarif und eine Domain ausgewählt haben. Dann weist Ihnen Wix eine Domain mit wixsite im Namen zu. Das ist gut genug für Experimente und Beta-Tests, doch bereit für richtige Besucher ist Ihr Shop erst mit einer eigenen, professionellen Domain.

Veröffentlichen Sie Ihren Shop.
Herzlichen Glückwunsch: Ihr Online-Shop ist nun veröffentlicht und unter der gewählten Domain (sobald jene von Wix verbunden wurde) zu erreichen.

Klicken Sie auf „Website ansehen“, um Ihre Website aus Kundensicht zu besuchen.
Fazit
Shop-Baukästen wie Wix machen die Erstellung eines Online-Shops zwar einfacher als je zuvor, doch mit ein paar Klicks ist es nicht getan: Sie müssen das perfekte Template finden, für ein stimmiges Layout und Design Ihrer Website sorgen und Ihre Produkte gebührend in Szene setzen – ganz zu schweigen von den vielen logistischen Herausforderungen und rechtlichen Aspekten, die Sie als Shopbetreiber auf dem Schirm haben müssen.
Wenn Sie die Herausforderung Schritt für Schritt angehen, haben Sie die besten Chancen, einen erfolgreichen Online-Shop mit Wix zu erstellen. Sie möchten doch lieber eine andere Shop-Lösung ausprobieren? Wir haben in unserem Vergleich der besten Webshop-Systeme einige der beliebtesten Plattformen ausführlich getestet.