Website programmieren: Mit diesen Methoden erstellen Sie eine eigene Homepage
Sie möchten eine eigene Website erstellen, wissen aber noch nicht, wie? Dann sollten Sie sich zunächst einen Überblick über die Möglichkeiten verschaffen. Programmieren heißt nämlich nicht gleich „programmieren“, und je nachdem, welche Bedürfnisse Sie haben und welche Expertise Sie mitbringen, stehen verschiedene Optionen zur Auswahl.
In diesem Artikel stellen wir Ihnen 5 Wege zum Programmieren einer Webseite und nützliche Hilfsmittel vor, mit denen sowohl Einsteiger als auch Fortgeschrittene zum Ziel gelangen.
Website programmieren: 5 Möglichkeiten im Vergleich
Viele Wege führen zur eigenen Website. Welchen Sie einschlagen sollten, hängt neben Ihren Vorkenntnissen vor allem auch von der Komplexität des geplanten Web-Projekts, sowie den Zielen, die Sie mit der Webseite verfolgen wollen, ab.
HTML + CSS: Manuell eine statische Website erstellen
HTML (Hypertext Markup Language) und CSS (Cascading Style Sheets) bilden das Grundgerüst einer jeden Webseite. HTML definiert den strukturellen Aufbau der Seite und CSS ist für Form, Farbe und Verhalten, also das Erscheinungsbild einzelner Elemente verantwortlich. Wenn Sie über grundlegende HTML und CSS Kenntnisse verfügen, können Sie eine statische Webseite mit einem beliebigen Texteditor manuell erstellen.
Statische Websites sind Websites, die als einzelne Dateien auf einem Webserver gespeichert werden und die Inhalte jedem Besucher unverändert anzeigen. Im Gegensatz dazu spricht man von dynamischen Websites, wenn die Inhalte bei jedem Seitenaufruf neu generiert werden, was beispielsweise bei Onlineshops aufgrund wechselnder Preise oder bei Nachrichten-Seiten aufgrund neuer oder aktualisierter Artikel unabdingbar ist.
Einfache statische Webseiten zeichnen sich durch schnelle Ladezeiten aus und sind nahezu wartungsfrei. Allerdings sind die Möglichkeiten stark eingeschränkt und nachträgliche Änderungen sind mit einem hohen Aufwand verbunden. Eine manuell und komplett ohne Hilfsmittel programmierte Website ist je nach Umfang auch sehr zeitaufwändig und es besteht die Gefahr, dass sich Fehler in den Code einschleichen.
Für Websites mit nur wenigen Unterseiten, die keine regelmäßigen Änderungen bedürfen, ist diese Variante aber durchaus eine gute, wenn auch nicht die einfachste Wahl.
Vor- und Nachteile
schnelle Ladezeiten
wartungsfrei
Code bleibt komplett unter der Kontrolle des Programmierers
limitierte Gestaltungsmöglichkeiten
Programmierkenntnisse erforderlich
anfällig für Codefehler
je nach Umfang hoher Zeitaufwand
nachträgliche Änderungen sind aufwändig
Static Site Generator: Statische Seite plus CMS
Generatoren für statische Websites (auf Englisch: Static Site Generators) können als abgespeckte Content-Management-Systeme bezeichnet werden. Sie beschränken sich auf die grundlegenden Funktionen und sind stellen Nutzern fertige Code-Gerüste zur Verfügung, mit denen sich unkompliziert statische Websites erstellen lassen. Die Inhalte lassen sich auf diese Weise wesentlich bequemer verwalten, als in einem Texteditor.
Viele Static Site Generatoren können darüber hinaus auch mit Skriptsprachen wie JavaScript umgehen. Dadurch lassen sich einer Webseite prinzipiell auch dynamische Funktionen hinzufügen.

Mit einem Static Site Generator wie Jekyll können Sie schnell-ladende statische Websites erstellen.
Mit einem Static Site Generator lassen sich die Vorteile einer statischen Webseite (schnelle Ladezeiten und Wartungsfreiheit) nutzen, ohne dass Sie dabei die Nachteile in Kauf nehmen müssen. Diese Methode eignet sich somit nicht unbedingt für jedes Web-Projekt, stellt aber dennoch eine interessante Alternative Möglichkeit dar, eine Website zu erstellen.
Vor- und Nachteile
schnelle Ladezeiten
wenig Wartungsaufwand
bequeme Verwaltung der Inhalte
für dynamische Inhalte weniger geeignet (wenn auch möglich)
grundlegende Programmierkenntnisse müssen vorhanden sein
CMS: Eigene Funktionen durch Plugins
Es gibt eine ganze Reihe von Content-Management-Systemen (CMS), unter denen WordPress sicherlich das bekannteste ist. CMS erleichtern das Programmieren einer Website ungemein, da sie HTML und CSS automatisch erzeugen. So lassen sich Webseiten auch ohne Programmierkenntnisse über eine grafische Nutzeroberfläche erstellen und verwalten. Verschiedene Design-Vorlagen ermöglichen einen schnellen Einstieg und der Funktionsumfang lässt sich durch Plugins nahezu beliebig erweitern.

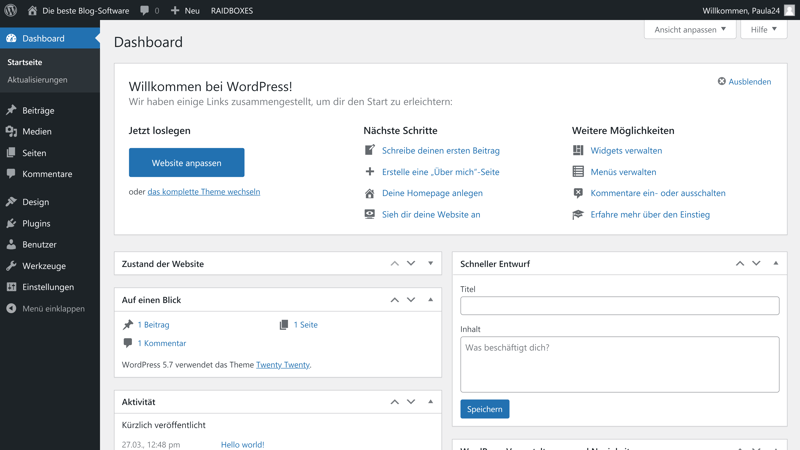
WordPress ist das meistgenutzte CMS der Welt.
Zwar können auch Anfänger mit einem CMS durchaus komplexe dynamische Webseiten erstellen, doch um wirklich umfangreiche Anpassungen vorzunehmen und das volle Potenzial eines CMS ausschöpfen zu können, sind HTML und CSS-Kenntnisse allerdings unabdingbar. Um eigene, individuelle Plugins zu erstellen, benötigen Sie zudem grundlegende PHP-Kenntnisse. Weiterführende Informationen zu diesem Thema finden Sie in unserem WordPress Ratgeber.
Vor- und Nachteile
einfache Verwaltung und Änderung von Inhalten
vielfältige Gestaltungsmöglichkeiten
sowohl für Anfänger als auch für Fortgeschrittene geeignet
erweiterbar durch Plugins
CMS bedürfen häufiger Updates und Backups
Einarbeitung erforderlich
Eigene dynamische Seiten mit PHP oder JavaScript
Skriptsprachen wie PHP und JavaScript ermöglichen es, Websites dynamisch zu gestalten, was Features wie Kommentar- oder Bewertungsfunktionen, Newsticker, Pop-ups oder Suchfunktionen erst möglich macht.
Während PHP eine serverseitige Skriptsprache ist, also auf einem Webserver ausgeführt wird, handelt es sich bei JavaScript ursprünglich um eine rein clientseitige Sprache, welche auf dem jeweiligen Endgerät (Client) läuft und vom Browser interpretiert wird. Mittlerweile lässt sich JavaScript durch die plattformübergreifende JavaScript-Laufzeitumgebung Node.js aber auch serverseitig einsetzen.

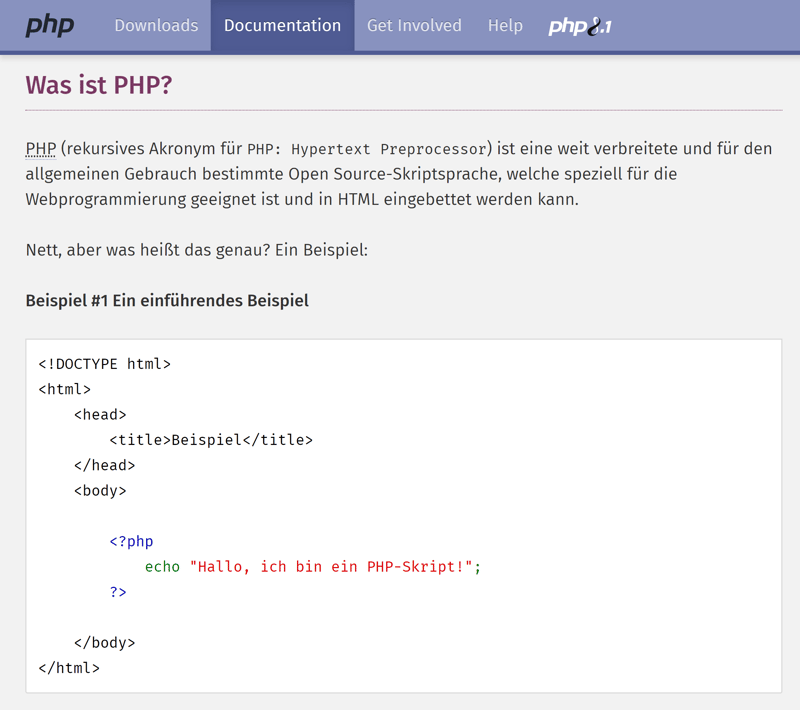
PHP ist eine Open Source-Skriptsprache, mit der Sie dynamische Websites erstellen können.
Darüber hinaus gibt es noch zahlreiche andere Skriptsprachen. Welche sich für die Programmierung einer dynamischen Webseite jeweils am besten eignet, ist immer von den konkreten Anforderungen abhängig. In der Regel lassen sich Web-Projekte aller Art aber mit einer Kombination aus PHP und JavaScript realisieren.
Frameworks erleichtern die Programmierung
Um eine dynamische Website mit PHP oder JavaScript zu programmieren, benötigen Sie prinzipiell nur einen Texteditor und einen Browser. Einfacher wird es mit sogenannten Frameworks. Frameworks bieten eine Art Code-Grundgerüst, welches durch individuelle Codes detailliert an die eigenen Bedürfnisse angepasst werden kann.
Genau genommen handelt es sich bei Frameworks um Code-Bibliotheken, welche das manuelle Programmieren von Routinefunktionen überflüssig machen. Je nach Framework stehen einem zudem unterschiedliche Tools zur Verfügung, die das Programmieren vereinfachen. Zu den beliebtesten Frameworks für JavaScript zählen React, Vue oder Angular, für PHP lassen sich beispielsweise Laravel, Lumen oder Symfony nutzen.
Vor- und Nachteile
unabhängig von externen Anbietern
keinerlei Einschränkungen, größtmöglicher Gestaltungsspielraum
geübte Programmierer können einen im Gegensatz zu Homepage-Baukästen und CMS wesentlich schlankeren und damit weniger fehleranfälligen Code erstellen
zeitintensiv
fortgeschrittene Programmierkenntnisse nötig
anfällig für Codefehler
Homepage Baukasten: Visuell programmieren
Wenn Sie eine Website mit einem Homepage-Baukasten erstellen, übernimmt die Software sämtliche Programmier-Prozesse, wodurch auch Einsteiger in der Lage sind, innerhalb kurzer Zeit eine professionelle Webseite zu erstellen. Möglich wird dies durch visuelle, menübasierte Tools, mit denen sämtliche Seitenelemente einfach per Drag-and-drop angeordnet werden können.

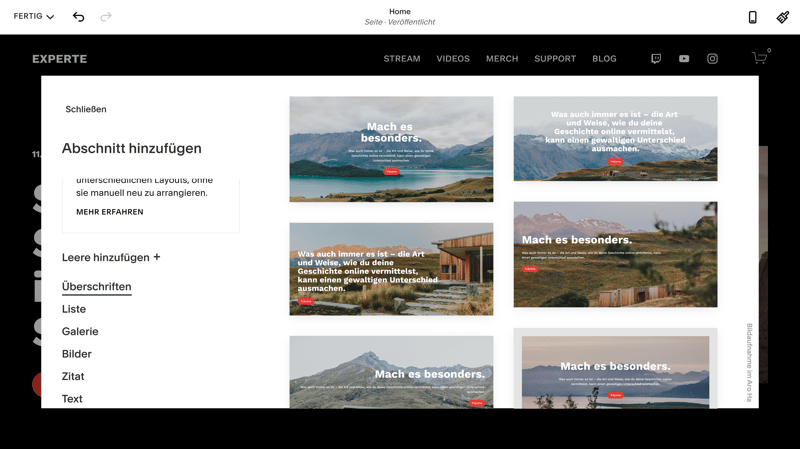
Homepage-Baukästen wie Squarespace übernehmen die Programmier-Arbeit für Sie.
Zahlreiche Vorlagen, sogenannte Templates oder Themes und diverse Add-ons ermöglichen unkomplizierte und individuelle Anpassungen, ohne dass Sie sich mit dem dahinter liegenden Code beschäftigen müssen. Homepage Baukästen wie Wix sind zudem quasi selbsterklärend und können intuitiv benutzt werden, allerdings sind der Funktionsumfang und damit auch die gestalterische Freiheit bei der Umsetzung einer Website, oftmals limitiert.
Es gibt aber auch Baukasten-Systeme wie Webflow, die Ihnen erweiterte Programmierfunktionen zur Verfügung stellen. Die Auswahl ist groß – eine Übersicht der beliebtesten Anbieter finden Sie in unserem ausführlichen Baukasten-Vergleich.
Vor- und Nachteile
keine Programmierkenntnisse nötig
Vorlagen erleichtern die Erstellung
vergleichsweise günstige Variante zur Website-Erstellung
eingeschränkte Gestaltungsfreiheit
Support und Kundenservice Anbieter-abhängig
Homepage Baukasten Testsieger: Wix

Wix ist ein Homepage-Baukasten für Anfänger und Fortgeschrittene. Der KI-gestützte ADI-Editor richtet sich explizit an Kunden, die im Bereich Website-Erstellung keinerlei Erfahrung haben, und lässt viele Funktionen weg, um die Nutzererfahrung zu vereinfachen.
Mit dem regulären Editor können aber auch Fortgeschrittene ansprechende Seiten visuell programmieren und von der Einfachheit der Drag-and-drop-Methode profitieren.

EXPERTE.de-Testsieger Wix ist nicht ohne Grund einer der beliebtesten Baukästen auf dem Markt.
Die Vielzahl an unterschiedlichen Templates sowie die zahlreichen Erweiterungen, machen Wix zu einem soliden Homepage-Baukasten, der im EXPERTE.de-Test alle Konkurrenten ausstechen konnte.
Wie Sie Schritt-für-Schritt eine Wix-Website erstellen, erklären wir in unserem Tutorial.
Homepage Baukasten mit Programmierfunktionen: Webflow

Webflow spielt im Baukasten-Bereich in einer Kategorie für sich und lässt weitaus mehr Freiheiten bei der Gestaltung einer Website zu. Auch wenn explizit keine fortgeschrittenen Programmierkenntnisse benötigt werden, ist es ratsam, mit Coding-Logik und HTML vertraut zu sein, um die Möglichkeiten dieses Baukastens auszuschöpfen.

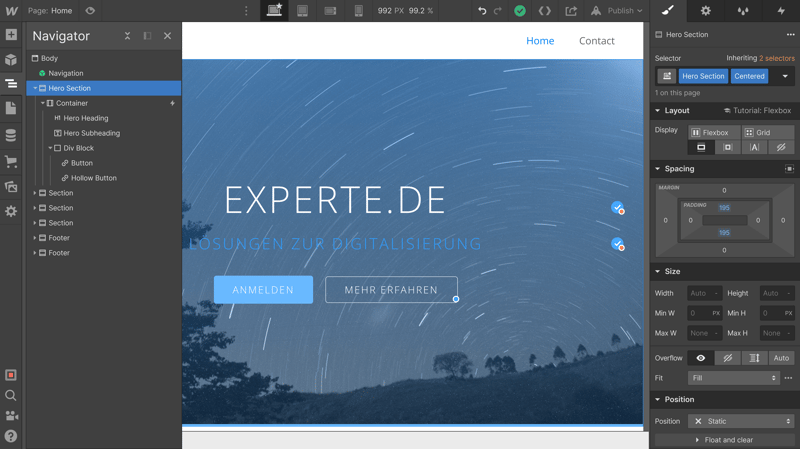
Webflow ist wesentlich komplexer als andere Baukästen, dafür aber auch deutlich flexibler.
Webflow stellt als Kombination aus Baukasten und Content-Management-System (CMS) alle Tools zur Verfügung, die zur Erstellung einer professionellen Homepage benötigt werden, und verfügt darüber hinaus auch über zahlreiche E-Commerce-Funktionen.
Wie Sie Programmieren lernen können
Wenn Sie sich intensiver mit der Webseiten-Programmierung beschäftigen wollen, stehen Ihnen zahlreiche Möglichkeiten offen, viele davon sind sogar völlig kostenlos. Allerdings kann es gerade für absolute Einsteiger, die keine expliziten Ziele verfolgen, schwierig sein, einen Einstieg in das komplexe Thema zu finden.
Generell ist es jedem, der sich ernsthaft mit dem Programmieren beschäftigen möchte, zu empfehlen, sich zunächst mit den absoluten Grundlagen der Funktionsweise eines Computers zu beschäftigen. Das vereinfacht das Verständnis über Zusammenhänge und Konzepte beim Erlernen des Code-Schreibens ungemein. Natürlich gibt es keinen Mangel an Fachliteratur, welche die Grundzüge des Programmierens erklärt.
Alternativ stehen heute auch zahlreiche informative Video-Tutorials auf YouTube und Co. zur Verfügung, welche das Thema für Personen mit unterschiedlichen Vorkenntnissen anschaulich aufarbeiten. Wenn Sie sich die Informationen nicht selbst zusammensuchen möchten, können Sie auch Lern-Plattformen wie Codeacademy oder freeCodeCamp nutzen. Diese bieten interaktive Lerneinheiten an, mit denen Sie sich die Grundlagen von HTML, CSS, PHP und vielen weiteren Skript- und Programmiersprachen kostenlos aneignen können.

Es gibt unzählige kostenlose und kostenpflichtige Ressourcen im Netz, die Ihnen dabei helfen, Programmieren zu lernen.
Darüber hinaus können Sie selbstverständlich auch kostenpflichtige Seminare oder Onlinekurse (beispielsweise bei Lern-Plattformen wie Udemy) belegen, um Programmierkenntnisse innerhalb kurzer Zeit zu erwerben oder gezielt zu verbessern. Wie bei so vielen Dingen im Leben lassen sich Programmierkenntnisse und Fähigkeiten am besten durch die Methode „Learning by Doing“ aneignen.
Tools, um eine Webseite zu programmieren
Es gibt eine ganze Reihe an nützlichen Tools, die Sie beim Erstellen einer Website unterstützen können, unabhängig davon, ob Sie ein CMS verwenden oder die Seite selber programmieren. Wir stellen vier davon vor:
IDE: Das Hilfsmittel, um Websites zu programmieren
Sie können prinzipiell jeden beliebigen Texteditor verwenden, um eine Website zu programmieren. Eine integrierte Entwicklungsumgebung (Integrated Development Environment, kurz IDE), kann diesen Prozess aber stark vereinfachen. Eine IDE stellt sämtliche Tools zur Website-Programmierung unter einer gemeinsamen Oberfläche zur Verfügung und ermöglicht einen schnellen Zugriff auf die wichtigsten Funktionen.
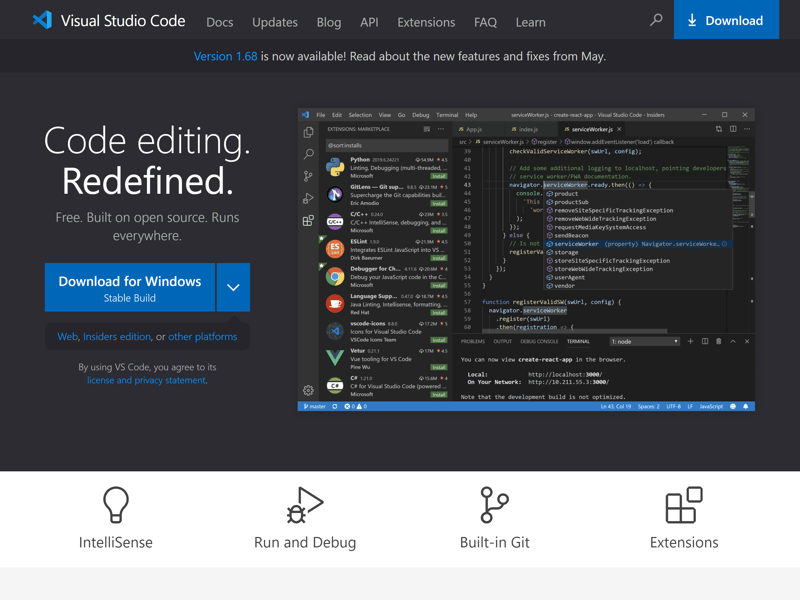
Meist besteht eine IDE aus einem Editor mit Quelltextformatierung und Syntaxhervorhebung, einem Compiler bzw. Interpreter, welcher den Quelltext in Maschinensprache übersetzt und einem Debugger, der bei der Fehlerbehebung unterstützt. Eine einfach zu bedienende IDE mit großem Funktionsumfang ist Visual Studio Code, welches komplett kostenlos heruntergeladen werden kann.

Visual Studio Code ist eine benutzerfreundliche IDE mit vielen Features.
Visual Studio Code kann mit den meisten Programmiersprachen umgehen, darunter PHP, Java, JavaScript oder Python. Wenn Sie eine IDE nutzen, um Ihre Website zu programmieren, stellen Sie sicher, dass Ihr Code effizient und vor allem fehlerfrei geschrieben wird.
Code-Editoren
Wenn Sie einfach nur den Quellcode Ihres Web-Projekts während des Programmierens auf Fehler überprüfen wollen, ohne die zusätzlichen Funktionen einer vollwertigen IDE zu nutzen, können Sie auch einfache Code-Editoren verwenden. Mit entsprechenden Erweiterungen lassen sich viele Code-Editoren zwar auch in eine Art IDE verwandeln, in der Basisversion sind sie aber meist wesentlich einfacher zu bedienen und eignen sich auch für Einsteiger.
Code-Editoren sind darauf ausgelegt, den Code auf Fehler und qualitative Aspekte zu überprüfen, sodass Sie sich voll und ganz auf das Schreiben des Codes konzentrieren können. Die unterschiedlichen am Markt erhältlichen Code-Editoren unterscheiden sich hinsichtlich der verfügbaren Funktionen und der Benutzeroberfläche, es kann sich durchaus lohnen, verschiedene Editoren auszuprobieren.

Sublime Text ist ein Code-Editor mit zahlreichen Zusatzfunktionen für Entwickler.
Zu den bekanntesten Code-Editoren, die mit HTML, CSS und JavaScript umgehen können, zählen beispielsweise Notepad++ oder Sublime Text.
Prototyping-Tools
Wenn Sie eine Webseite von Grund auf selbst programmieren wollen und es sich um ein größeres Projekt handelt, können Ihnen Prototyping-Tools bei der Arbeit wichtige Unterstützung leisten. Sie sind vor allem darauf ausgelegt, die Benutzerfreundlichkeit einer Webseite von Beginn an zu gewährleisten, indem sie die Struktur Ihrer geplanten Webseite überprüfen und etwaige Schwachstellen ausfindig machen.
Mit Prototyping-Tools lassen sich verschiedene Eigenschaften und Funktionen einer Website simulieren, bevor diese endgültig umgesetzt werden. So können Sie sich bereits zu einem frühen Zeitpunkt ein Eindruck von der Webseiten-Navigation, dem Farbschema oder der Funktionalität verschiedener Elemente auf unterschiedlichen Endgeräten verschaffen, diese testen und gegebenenfalls optimieren. Zu den bekanntesten Prototyping Tools zählen Sketch, Figma und Adobe XD.
Themes: Nicht bei null anfangen
Wenn Sie sich für ein CMS wie WordPress entscheiden, um Ihre Webseite zu realisieren, müssen Sie nicht bei null anfangen. Maßgeblich verantwortlich für das fertige Erscheinungsbild bzw. das Design einer WordPress-Website ist das jeweilige Theme, einer Art Vorlage. Es gibt eine Vielzahl an kostenlosen und kostenpflichtigen Themes für die unterschiedlichsten Webseiten-Projekte.
Wählen Sie ein Theme, welches am besten zu Ihren Vorstellungen passt und fügen Sie die weiteren Seitenelemente anschließend individuell hinzu. Abhängig von den Zielen, die Sie mit Ihrer Website verfolgen möchten, insbesondere bei kommerziellen Zwecken, kann es sich durchaus lohnen, in ein kostenpflichtiges Theme zu investieren.
Fazit
Die verschiedenen Möglichkeiten, eine Website zu erstellen, haben alle ihre eigenen Vor- und Nachteile und setzen unterschiedliche Vorkenntnisse voraus. Content-Management-Systeme wie WordPress ermöglichen es, mit etwas Einarbeitung auch komplexere Websites zu realisieren und deren Funktionsumfang durch diverse Plugins zu erweitern. Programmierkenntnisse sind in diesem Fall keine Voraussetzung, helfen aber bei der Umsetzung.
Mit ein wenig Programmierkenntnissen lassen sich einfache statische Webseiten umsetzen, mit erweiterten Fähigkeiten können Sie auch dynamische Websites realisieren, die in jedem Aspekt individuell an Ihre eigenen Anforderungen und Vorstellungen angepasst werden können. Plattformen wie Codeacademy oder Freecodecamp sind gute Anlaufstellen, um Programmierkenntnisse erwerben oder zu verbessern.
Einsteiger und Anfänger können hingegen mit Homepage-Baukästen schnell und unkompliziert optisch ansprechende und funktionelle Websites ganz ohne Programmierkenntnisse erstellen. Im EXPERTE.de Baukasten-Vergleich können Sie sich einen Überblick über die besten Homepage-Baukästen verschaffen.
Häufige Fragen & Antworten
Alle Websites basieren zunächst einmal auf HTML und CSS, auch wenn es sich dabei um keine Programmiersprachen im eigentlichen Sinne handelt (sondern um Auszeichnungssprachen, mit denen Sie in erster Linie Inhalte strukturieren können). Darüber hinaus sind die Skriptsprachen JavaScript und PHP relevant für viele Websites, und auch C, C++, Python, Java, Go oder Pearl kommen bei der Programmierung zu Einsatz.
Um eine einfache HTML-Webseite zu programmieren, genügt ein beliebiger Text-Editor. Das Dokument muss mit der Endung „.htm" oder „.html" gespeichert werden und mindestens die grundlegenden HTML Elemente beinhalten.
Das Internet bietet zahlreiche Möglichkeiten, sich eigenständig im Bereich Website-Programmierung zu bilden und weiterzubilden. Besonders zu empfehlen sind neben Fachliteratur und Video-Tutorials vor allem Plattformen wie Codeacademy oder freeCodeCamp.
Ja. Homepage-Baukästen wie Wix, oder mit etwas Einarbeitung auch CMS wie WordPress, ermöglichen die Erstellung von Webseiten auch ohne Vorkenntnisse im Programmieren.











