Nachhaltige Website erstellen: So produziert Ihre Seite weniger CO2
Für viele Menschen wird eine nachhaltige Lebensweise immer wichtiger. Wir achten vermehrt darauf, weniger Energie zu verbrauchen und unsere CO₂-Emissionen zu reduzieren. Das Internet haben dabei aber nur die wenigsten auf dem Schirm. Tatsächlich verbrauchen Websites eine Menge Strom.
Wäre das Internet ein Staat, dann würde es laut Statista beim CO₂-Ausstoß auf Platz 6 liegen – knapp vor dem Iran und Deutschland. Als Website-Betreiber können Sie jedoch einiges tun, um Ihren ökologischen Fußabdruck zu minimieren. In diesem Artikel erklären wir Ihnen, wie Sie zu einer nachhaltigen Website kommen, die weniger Energie verbraucht.

Wie Websites Strom verbrauchen und CO₂-Emissionen verursachen
Ohne Elektrizität gäbe es kein Internet und auch Smartphones, Tablets, Computer & Co. würden nicht funktionieren. Strom wird zum Beispiel auch für den Router, das WLAN und Mobilfunknetz wie auch für die Rechenzentren benötigt, in denen Server Unmengen an Daten speichern – auch die von Ihrer Website.
Die Rechenzeit am Server verbraucht Energie und auch Ihr Browser, wenn er beispielsweise ein JavaScript ausführt. Selbstverständlich kostet auch die Datenübertragung vom Server auf Ihr Smartphone oder sonstiges Endgerät Strom. Besonders viel Energie wird beim datenintensiven Streaming von Netflix, YouTube & Co. verbraucht.
Insgesamt sind folgende Stromquellen relevant:
Rechenzentren und Hosting-Anbieter
Der Großteil der Website-Daten liegt auf Servern, die rund um die Uhr laufen und gekühlt werden müssen.Datenübertragung
Ob WLAN, LTE oder Glasfaser – jedes gesendete und empfangene Byte benötigt Energie.Endgeräte der Nutzer
Auch beim Laden, Darstellen und Interagieren mit einer Website verbrauchen Smartphone, Tablet oder Laptop Strom.Website-Technik und Design
Große Bilder, aufwendige Animationen oder unnötige Skripte erhöhen die Ladezeit und damit auch den Energiebedarf.Externe Dienste
Auch Drittanbieter-Skripte, z. B. Analyse-Tools oder Werbung, steigern den Datenverkehr.Content Delivery Networks
Ein CDN verteilt Inhalte über weltweit verteilte Server. Das spart Ladezeit, verbraucht aber ebenfalls Energie.Suchmaschinen-Crawler
Regelmäßige Indexierung durch Google & Co. verursacht zusätzlichen Server- und Datenverkehr.Automatisierte Kommunikation
Auch der Versand von Newslettern oder Kontaktformular-Antworten erfolgt über Server, die Energie benötigen.
Doch Energieverbrauch ist nicht zwingend immer mit hohen CO₂-Emissionen verbunden. Es macht einen großen Unterschied, ob der Energiebedarf aus fossilen Energieträgern wie Kohle, Öl oder Gas gewonnen wird oder aus regenerativen Quellen wie Solar-, Wind- und Wasser-Energie stammt.
Immer mehr Webhoster werben dabei mit dem Versprechen, CO₂-neutrales Hosting zu bieten. Sie nutzen Ökostrom oder lassen Bäume pflanzen, um ihren CO₂-Ausstoß zu kompensieren. Hier müssen Sie aber vorsichtig sein: Greenwashing, also der Versuch, durch oberflächliche Maßnahmen ein umweltfreundliches Image zu erzeugen, ist leider keine Seltenheit.
Trotzdem gibt es einige Möglichkeiten, Ihre Website nachhaltiger zu gestalten. Bevor Sie Ihre eigene Website „grüner“ machen können, müssen Sie zunächst herausfinden, wie hoch der CO₂-Verbrauch aktuell ist.
Bestandsaufnahme: Aktuellen CO₂-Ausstoß messen
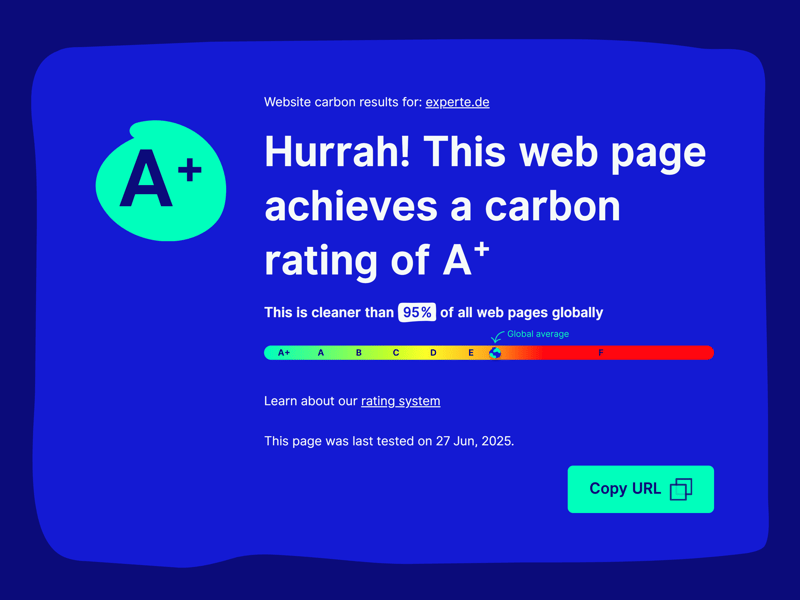
Mit dem Website Carbon Calculator können Sie den CO₂-Ausstoß einer beliebigen Website schätzen lassen und herausfinden, wie viele Bäume nötig wären, um das verursachte CO₂ wieder vollständig zu absorbieren. Sie können auch in Erfahrung bringen, ob der Energiebedarf nachhaltig gedeckt wird oder nicht.
Interessant ist auch, wie bestimmte Websites gegenüber allen vom Website Carbon Calculator bisher getesteten Seiten abschneiden. Spannend ist auch die Umrechnung der Website-Energiemenge in Kilometer, die Sie damit mit einem Elektroauto zurücklegen könnten – es sind eine Menge.
Natürlich haben wir zuallererst unsere eigene Website getestet. EXPERTE.de schneidet erfreulicherweise sehr gut ab, wie Sie sehen:

Das Test-Ergebnis des Website Carbon Calculators für EXPERTE.de
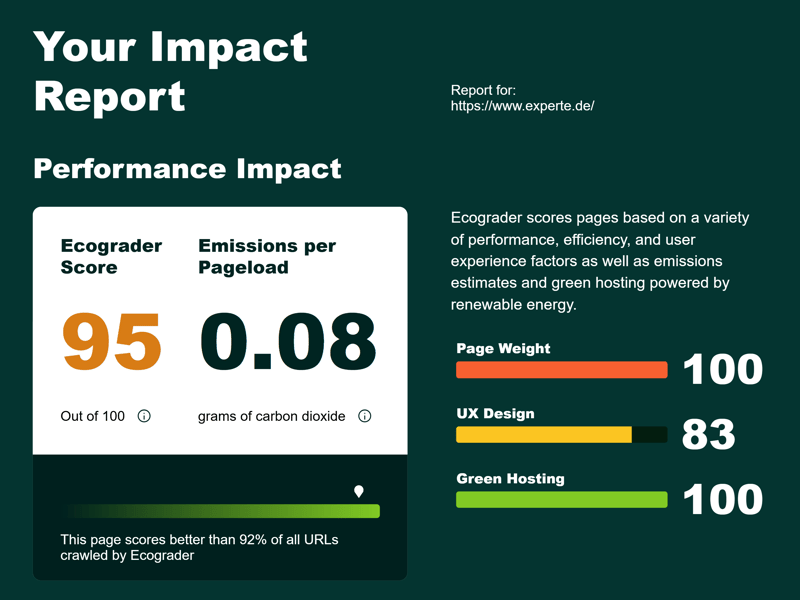
Als Ergänzung zum Website Carbon Calculator bietet sich Ecograder an. Hier werden noch weitaus mehr Faktoren der Website bewertet, beispielsweise die User-Experience (UX), Seitengröße und Performance der Website.

Das Ecograder-Testergebnis für EXPERTE.de
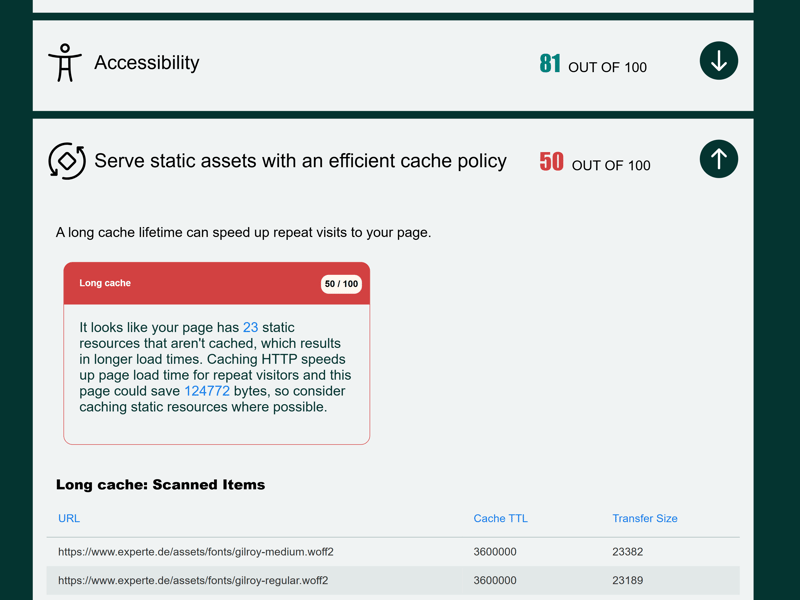
Praktischerweise bekommen Sie auch gleich hilfreiche Tipps, wie Sie noch bessere Ergebnisse erreichen können. Scrollen Sie einfach nach unten, um Einzelnoten in den Kategorien „Page Weight“ (also Datenmenge der Seite), UX-Design und Webhosting einzusehen. Sie erhalten also konkrete Tipps, wo Sie etwas verbessern können:

Der Ecograder liefert Tipps, wie Sie Ihre Website nachhaltiger und benutzerfreundlicher machen können.
Sowohl der Website Carbon Calculator als auch Ecograder können natürlich nicht alle Faktoren erfassen, die darüber entscheiden, ob eine Website nachhaltig ist oder nicht. Die angegebenen Werte für den CO₂-Ausstoß und Energiebedarf sind natürlich nur Schätzwerte, die auf vereinfachten Annahmen und allgemeinen Rating-Systemen basieren.
Doch auch wenn die ermittelten Daten die Wirklichkeit nicht exakt widerspiegeln, so geben sie doch wertvolle Hinweise darauf, ob und inwiefern Optimierungsmaßnahmen nötig sind.
Eine bessere Performance in puncto Nachhaltigkeit wirkt sich nicht nur positiv auf Ihre Umweltbilanz aus, sondern auch auf Ihr Google-Ranking. Wenn Sie hier an den richtigen Stellschrauben drehen, werden Sie auch besser, schneller und einfacher in den Suchmaschinen gefunden.
Sie können bei beiden Tools auch erkennen, ob die Website nachhaltig gehostet wird und ob sich hier ein Wechsel des Webhosters anbietet.
Nachhaltige Website: 4 Maßnahmen, um den CO2-Ausstoß zu reduzieren
In diesem Abschnitt geben wir Ihnen ein paar Tipps, wie Sie als Website-Betreiber Ihren ökologischen Fußabdruck im Internet minimieren können.
Grünes Webhosting: Webhoster mit Ökostrom
Wenn Ihr Webhoster keinen Ökostrom verwendet, könnte sich ein Anbieterwechsel lohnen. Es gibt spezialisierte „Green Hosting“-Anbieter, bei denen Nachhaltigkeit klar im Mittelpunkt steht, doch auch viele „normale“ Webhoster, die zumindest angeben, Ökostrom zu verwenden.
Utopia.de, eine Plattform zum Thema Nachhaltigkeit, unterscheidet beispielsweise zwischen „empfehlenswerten Ökostrom-Anbietern“ und Anbietern mit „irgendeinem Ökostrom“, die aber nicht genau offenlegen, woher dieser stammt oder wie glaubwürdig er ist.

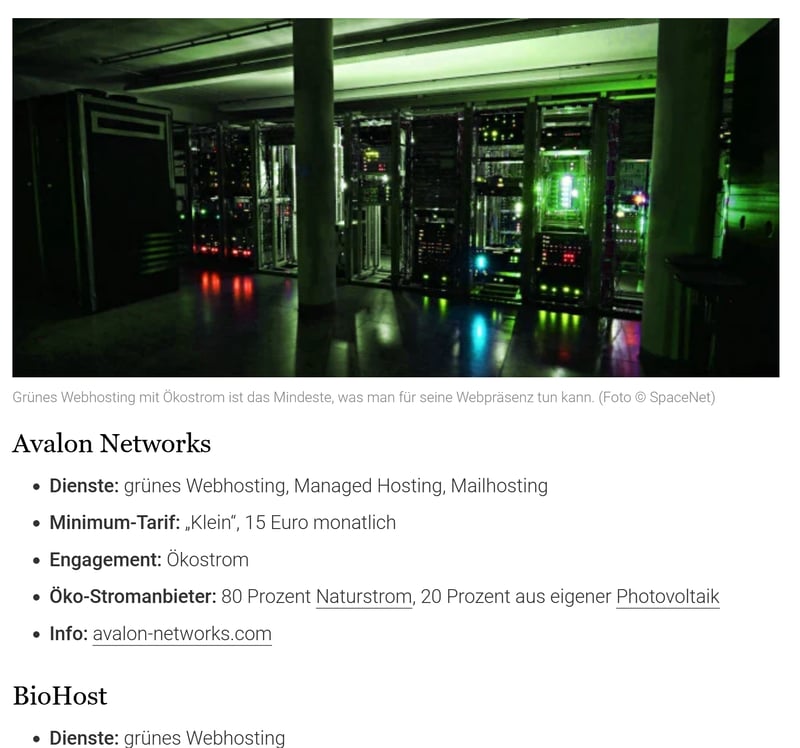
Eine Liste von Utopia zu empfehlenswerten grünen Webhostern
Am besten verlassen Sie sich nicht allein auf Online-Vergleiche oder Werbeversprechen der Anbieter, sondern prüfen selbst, wie glaubwürdig das „grüne“ Hosting-Angebot wirklich ist. Um herauszufinden, ob ein Anbieter nachhaltig arbeitet, sollten Sie unter anderem folgende Faktoren berücksichtigen:
Woher kommt der Strom?
Wird zertifizierter Ökostrom aus erneuerbaren Energien verwendet – oder handelt es sich lediglich um „Graustrom“ mit grünem Label? Achten Sie darauf, dass es sich wirklich um Strom aus 100 % erneuerbaren Energien wie Solar-, Wasser- oder Windkraft handelt.Wie transparent ist der Anbieter?
Gibt es konkrete Informationen zu den eingesetzten Rechenzentren, zur eingesetzten Hardware oder zu Umweltberichten? Anbieter, die Nachhaltigkeit ernst nehmen, legen ihre Maßnahmen offen.Gibt es etablierte Nachweise und Zertifikate?
Achten Sie auf anerkannte Umweltzertifikate, z. B. das Green Web Foundation Label oder TÜV-geprüfte Ökostromnachweise.(Wie) wird CO₂ kompensiert?
Viele Anbieter werben mit CO₂-Kompensation, beispielsweise durch das Pflanzen von Bäumen oder die Unterstützung von Klimaschutzprojekten.
Leider gibt es in diesem Bereich große Qualitätsunterschiede und viel Greenwashing. Prüfen Sie, ob transparent gemacht wird, wie und womit der Ausstoß ausgeglichen wird – und ob es sich um ein zertifiziertes, langfristig wirksames Projekt handelt.
Leider arbeiten nicht alle Anbieter so nachhaltig, wie sie es Ihnen weiß machen möchten. Weil Nachhaltigkeit mittlerweile eine milliardenschwere Industrie ist, werben viele Firmen mit falschen Versprechen.
Dabei spricht man auch von Greenwashing: dem Versuch, durch oberflächliche oder irreführende Maßnahmen ein umweltfreundliches Image zu erzeugen, ohne echte Veränderungen umzusetzen.
Lassen Sie sich nicht von grünen Logos oder wohlklingenden Schlagworten blenden. Schauen Sie genauer hin und prüfen Sie, ob die Webhoster auch wirklich nachhaltig sind - und das auch beweisen können.
Datensparsamkeit: Bilder & Videos optimieren
Ihre Webseite lädt schneller, wenn die Datenmenge gering ist. Gerade Bilder und Videos verbrauchen aufgrund ihrer Dateigrößen eine Menge an Ressourcen, die wiederum CO₂-Emissionen zur Folge haben.
Sie können dieses Problem angehen, indem Sie etwa die Auflösung Ihrer Videos verringern. Bei Bildern können Sie hingegen die Bildkompression verändern, was keinen negativen Einfluss auf die Bildqualität hat. Hierbei wird nur die Dateigröße minimiert.
Mit kostenlosen Tools wie I LOVE IMG und COMPRESS PNG können Sie Ihre Bilder und Grafiken optimieren.

Mit dem Tool I LOVE IMG können Sie Ihre Bilddateien komprimieren.
Mit PNGGauntlet oder kraken.io löschen Sie unsichtbare Bildinformationen und mit tinypng EXIF-Daten und Meta Tags, die auf Websites keine Bedeutung haben.
Als Alternative zu den in die Jahre gekommenen Bildformaten JPG und PNG können Sie auch moderne Bildformate wie WebP oder AVIF nutzen. Sie versprechen bessere Kompressionen und somit geringere Dateigrößen.
Wenn Sie WordPress nutzen, kann Ihnen hier das Plug-in ShortPixel Image Optimizer weiterhelfen. Es komprimiert Ihre Bilder und Grafiken und konvertiert Sie auf Wunsch auch zu AVIF und WebP.

Der ShortPixel Image Optimizer für WordPress komprimiert Bilder und Grafiken.
Stellen Sie Ihre Bilder immer in unterschiedlichen Auflösungen zur Verfügung. Sie sollten niemals skaliert werden, denn so werden permanent übergroße Bilddateien geladen, die unnötig hohe Ladezeiten verursachen.
Maßnahmen zur Erhöhung der Ladegeschwindigkeit
Sie können die Ladegeschwindigkeit Ihrer Website mit dem EXPERTE.de PageSpeed Test ganz einfach testen. Wenn dabei herauskommt, dass Ihre Seite zu langsam ist, können Sie ihre Ladegeschwindigkeit mit einer Reihe von Maßnahmen erhöhen.
JavaScript reduzieren
Eine einfache Maßnahme besteht darin, rein textbasierte Dateien wie zum Beispiel JavaScript, CSS und HTML zu komprimieren. Dafür können Sie auf Ihrem Webserver Brotli oder GZIP verwenden, die sich als Standard-Verfahren zur Kompression von Daten auf Webservern etabliert haben.
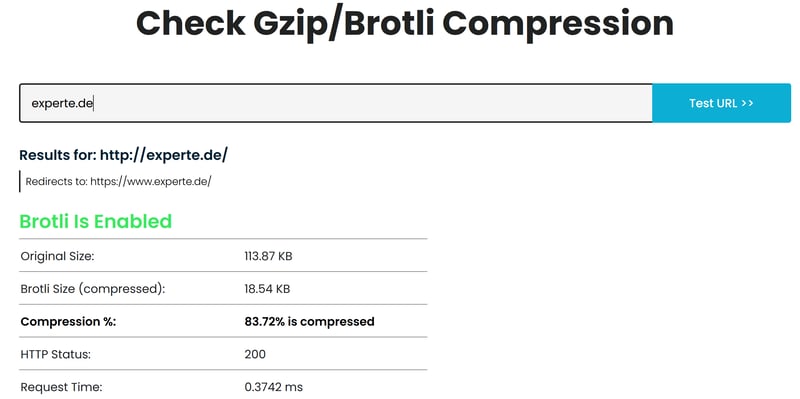
Sie können ganz einfach testen, ob Ihr Webhoster GZIP oder Brotli einsetzt. Falls die Kompression noch nicht aktiviert ist, dann können Sie das in der Regel selbst übernehmen. Wie das genau funktioniert, erfahren Sie in der Dokumentation Ihres Anbieters. Wenn Sie dort nichts finden, dann kontaktieren Sie einfach den Support Ihres Anbieters.

Brotli ist auf dem Server von EXPERTE.de aktiv.
Wenn Sie WordPress nutzen, können Sie GZIP auch über Plug-ins wie WP Rocket, W3 Total Cache und WP Super Cache einschalten.
Falls Sie Expertenwissen haben, können Sie den Code auch von Hand optimieren. Wenn nicht, sollten Sie von eigenständigen Optimierungsversuchen besser absehen. Es besteht hierbei nämlich immer das Risiko, dass Sie im Code etwas Wichtiges löschen und die Website im Anschluss gar nicht mehr funktioniert – und dann ist guter Rat teuer.
Caching
Es ist verschwenderisch, wenn wiederkehrende Besucher Ihrer Website deren Inhalte immer wieder aufs Neue herunterladen müssen. Das können Sie verhindern, indem Sie Cahing aktivieren. Dabei unterscheidet man zwischen Server-Cache und Browser-Cache, die jeweils an unterschiedlichen Stellen ansetzen.
Der Server Cache hat den Vorteil, dass die Daten Ihrer Website in einen Zwischenspeicher geladen werden, die allen Besuchern Ihrer Seite zur Verfügung steht. So müssen die Dateien nicht bei jedem Seitenaufruf neu geladen werden, was die Datenmengen reduziert, weniger Energie verbraucht und somit weniger CO2 verursacht.
Beachten Sie aber, dass Sie den Cache Ihrer Seite neu erstellen müssen, wenn es Änderungen auf oder an Ihrer Website gibt. Andernfalls erhalten die Besucher noch die veralteten Daten.Beim Browser Caching hingegen werden die Daten nicht auf dem Server, sondern im Browser des Besuchers gespeichert. Es handelt sich hierbei meist um statische Dateien wie beispielsweise Videos, Cookies oder CSS- und JavaScript-Dateien.
Das verringert den Energieverbrauch auf dem Server und auch der Nutzer profitiert von wesentlich schnelleren Ladezeiten. Da der Cache jedoch im Laufe der Zeit immer größer wird, wird er von vielen Usern regelmäßig gelöscht, was natürlich auch sehr sinnvoll ist. Dann müssen die Daten beim nächsten Besuch auf Ihrer Website jedoch neu geladen werden.
Tipp: Bei WordPress können Sie das Browser- und Server Caching über Plug-ins wie W3 Total Cache oder WP Rocket aktivieren.

Mit dem WordPress-Plug-in W3 Total Cache können Sie Caching aktivieren.
Content Delivery Network (CDN)
Wenn Sie auf Ihrer Website Besucher aus der ganzen Welt haben, ist ein Content Delivery Network (CDN) sinnvoll. Dabei werden die Daten Ihrer Website auf Servern an verschiedenen Standorten der Erde gespeichert.
Bei einem Aufruf Ihrer Seite wird dann der Standort gewählt, der jeweils am nächsten ist. So lädt Ihre Website wesentlich schneller als ohne CDN. Es würde beispielsweise lange dauern, wenn Ihre ladeintensive Website in Deutschland aus Australien aufgerufen wird.
Schnellere Ladezeiten machen Ihre Website benutzerfreundlicher, was die Zufriedenheit von Besuchern und potenziellen Kunden erhöht. Falls Sie ein internationales Publikum ansprechen, ist dies natürlich umso wichtiger.
Mehr Nachhaltigkeit durch smartes Design
Ein nachhaltiges Design Ihrer Website ist kein Opfer, das Sie bringen müssen, sondern wirkt sich in mancher Hinsicht sogar positiv auf die Benutzerfreundlichkeit aus.
Mobile Friendly: Für Mobilgeräte optimiert
Immer mehr Menschen surfen hauptsächlich mit dem Smartphone. Deshalb ist es wichtig, dass Ihre Website responsiv gestaltet ist – sich also automatisch an die Größe und Eigenschaften des jeweiligen Endgeräts anpasst.
Mit unserem Bulk Mobile Friendly Test können Sie schnell und unverbindlich prüfen, ob Ihre Website mobilfreundlich ist:
Warum ist Mobilfreundlichkeit auch für die Nachhaltigkeit relevant?
Eine mobilfreundliche Website wird auf Smartphones anders dargestellt als auf einem PC oder Laptop – und das aus gutem Grund: Die Darstellung berücksichtigt verschiedene Faktoren wie Bildschirmgröße, verfügbare Bandbreite und Interaktionsmöglichkeiten (z. B. Touchscreen statt Maus).
Responsives Design sorgt dafür, dass Inhalte auf jedem Gerät klar, übersichtlich und schnell abrufbar sind. Texte bleiben gut lesbar, Bilder und Videos werden in angepasster Größe geladen, je nach Bildschirmauflösung. So können Ihre Besucher Ihre Website komfortabel nutzen, ganz gleich, ob sie mit dem Smartphone, Tablet oder Desktop unterwegs sind.
Und: Je besser die Seite an Mobilgeräte angepasst ist, desto geringer ist die Datenmenge, die geladen werden muss. Das spart Energie – sowohl beim Nutzer als auch im Rechenzentrum – und reduziert den CO₂-Ausstoß Ihrer Website messbar.
Wieder gehen Nachhaltigkeit und Performance Hand in Hand: Wenn Sie Ihre Website auch für Mobilgeräte optimiert haben, dann belohnt das Google mit einem besseren Ranking als bei vergleichbaren Seiten, die sich nur wenig oder gar nicht um diesen Sachverhalt kümmern.
User Experience (UX): Die Flut an Informationen reduzieren
Je weniger unnötige Inhalte Ihre Website enthält, desto besser – nicht nur für Ihre Besucher, sondern auch für die Umwelt. Weniger Bilder, Videos oder unnötiger Code bedeuten geringere Ladezeiten, einen niedrigeren Energieverbrauch und eine bessere Nutzererfahrung.
Wer sich auf das Wesentliche konzentriert, sorgt dafür, dass die Seite schneller lädt, was wiederum die Absprungrate senkt und CO₂ spart.
Wenn Sie Google Analytics verwenden, können Sie herauszufinden, welche Seiten oder Informationen besonders häufig aufgerufen werden. Wird beispielsweise Ihre Adresse oder Telefonnummer oft gesucht, platzieren Sie diese am besten direkt auf der Startseite.
Das spart unnötige Klicks, verbessert die Nutzerfreundlichkeit – und senkt ganz nebenbei den Energieverbrauch Ihrer Website.
Grundsätzlich sollten Sie sich stets überlegen, ob ein Bild oder Video an der jeweiligen Stelle wirklich wichtig ist und Ihre Leser voranbringt. Im Zweifelsfall ist es besser, an manchen Stellen auf ein Bild, Video oder eine Grafik ganz zu verzichten.
Das werden Ihnen ganz besonders Smartphone-Nutzer auf dem Land danken, die nur über geringe Bandbreite verfügen. Bilder, die für große Bildschirme gemacht wurden und nicht für kleine Smartphone-Displays, sind hier ohnehin kein Mehrwert. Stellen Sie daher, wie bereits erwähnt, Bilder in unterschiedlichen Größen zur Verfügung.
Fazit
Wir sind alle gefordert, alles in unserer Macht Stehende zu tun, um dem Klimawandel und damit der Erderwärmung einen Riegel vorzuschieben. Das Internet verbraucht unfassbar große Mengen an Energie und verursacht dadurch eine Menge an CO₂-Emissionen.
Selbstverständlich ist das Internet nicht allgemein zu verteufeln, da es unser Leben auf vielen Ebenen verbessert hat. Wir alle können aber eine Menge dafür tun, den Energieverbrauch und Schadstoff-Ausstoß des Internets zu verringern. Setzen Sie auf grünes Webhosting, gehen Sie sparsam mit Daten um und verbessern Sie gleichzeitig die Ladegeschwindigkeit, um Ihre Website nachhaltiger zu machen.
Damit tun Sie nicht nur der Umwelt einen Gefallen: In vielerlei Hinsicht sind nachhaltige Websites benutzerfreundlicher und werden in den Suchmaschinen besser gefunden. Nachhaltigkeit und Erfolg gehen somit Hand in Hand.
Häufige Fragen & Antworten
Mit einer nachhaltigen Webseite reduzieren Sie Ihren ökologischen Fußabdruck im Netz. Sie verbraucht weniger Energie, wodurch sie zugleich auch geringere CO₂-Emissionen verursacht.
Es gibt eine Reihe von Online-Tools, mit denen Sie den CO₂-Ausstoß Ihrer Website schätzen lassen können. Der Website Carbon Calculator und der Ecograder liefern Ihnen interessante Schätzwerte zu Ihrem Energieverbrauch und CO₂-Ausstoß. Vom Ecograder bekommen Sie zudem Hinweise, wie Sie die Werte Ihrer Website konkret verbessern können.
Es gibt eine Reihe von Möglichkeiten, wie Sie den CO₂-Ausstoß Ihrer Website reduzieren können. Setzen Sie auf Grünes Webhosting und optimieren Sie Ihre Seite, indem Sie ihre Ladegeschwindigkeit erhöhen und Dateigrößen von Bildern, Videos & Co. minimieren. Sie sollten Ihre Seite auch auf jeden Fall für Mobilgeräte optimieren.











