Squarespace Website erstellen: Schritt-für-Schritt-Tutorial (für Einsteiger)
Eine Website in wenigen Minuten – das verspricht der Homepage-Baukasten Squarespace. So schnell geht es in der Praxis natürlich meist nicht: Eine professionelle, einzigartige Squarespace-Website müssen Sie einiges an Arbeit investieren. Anfänger könnten sich da schnell überfordert fühlen.
Wir erklären, wie’s geht, und zeigen Ihnen in unserem Tutorial, wie Sie auch ohne Vorkenntnisse Schritt für Schritt Ihre eigene Squarespace-Website gestalten können.
Unser Squarespace-Tutorial als Video
Anleitung: Squarespace Website erstellen in 8 Schritten
Jedes Squarespace-Projekt ist anders, doch die folgenden acht Schritte müssen Sie auf alle Fälle vornehmen, ehe Ihre Website bereit für Besucher ist:
Squarespace Account anlegen

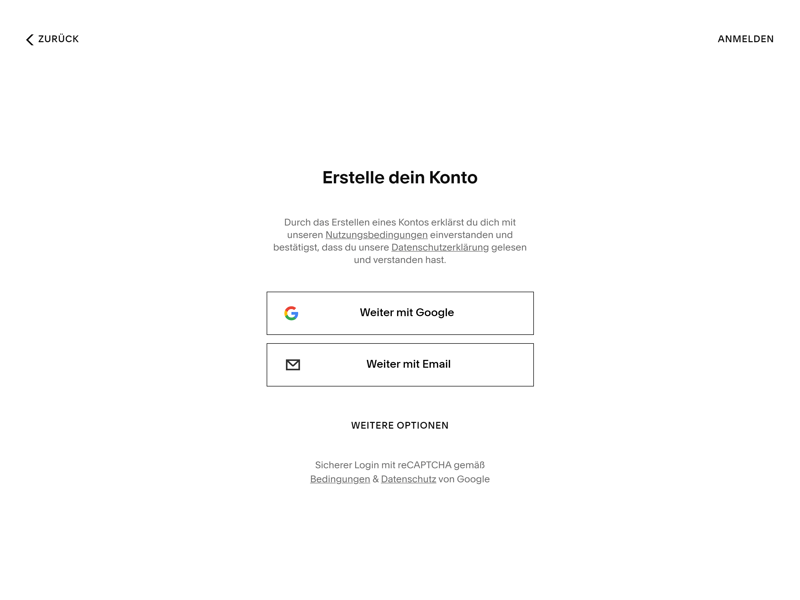
Zunächst benötigen Sie einen Squarespace-Account. Besuchen Sie dafür die Squarespace-Website*, klicken Sie oben rechts auf den „Direkt loslegen“-Button und folgen Sie den Anweisungen.
Bezahlen müssen Sie zunächst nichts: Sie können Squarespace unverbindlich und ohne die Angabe von Zahlungsdaten 14 Tage lang kostenlos ausprobieren, ehe Sie sich für ein Abonnement entscheiden müssen (mehr dazu später).

Sie können sich klassisch per E-Mail oder mit Ihrem Google-, Apple- oder Facebook-Konto registrieren.
Im Laufe der Registrierung bittet Sie Squarespace um ein paar Informationen zu Ihrem Projekt. Die Fragen zum Themenbereich und den Zielen Ihrer Website helfen Squarespace dabei, passende Templates für Ihre Bedürfnisse zu finden. Sie können sie aber auch überspringen und die Templates manuell durchsuchen. Das bringt uns auch gleich zum nächsten Schritt.
Template auswählen
Templates sind das visuelle Gerüst Ihrer Seite. Sie bestimmen, wie Ihre Inhalte präsentiert werden und welche Funktionen standardmäßig integriert sind. Das ausgewählte Template liefert also die Grundstruktur Ihrer Website, die Sie dann individuell anpassen können.
Ihr erstes Template müssen Sie bereits während der Registrierung auswählen. Doch keine Angst: Natürlich können Sie die Vorlage später noch wechseln oder eine neue Website mit einem neuen Template anlegen.
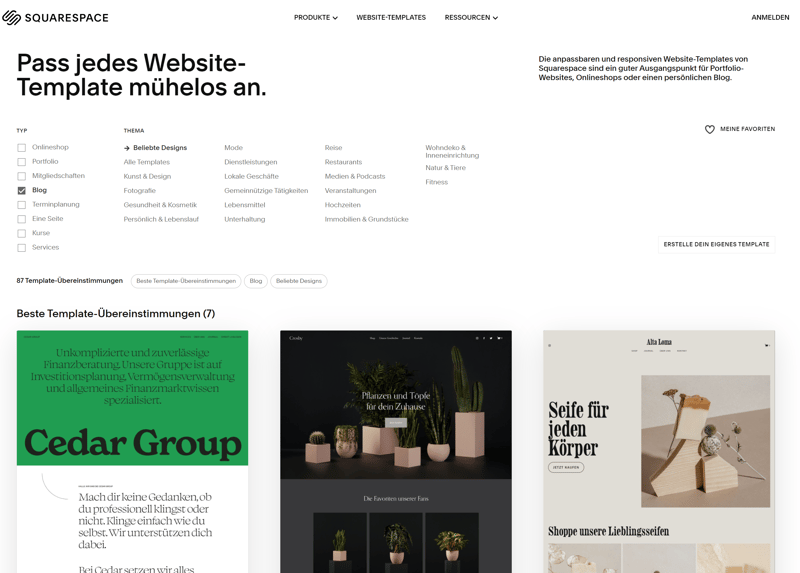
Templates filtern und durchsuchen
Nutzen Sie die Filtermöglichkeiten in der Template-Auswahl, um relevante Vorlagen für Ihre konkreten Anforderungen angezeigt zu bekommen. Die Templates werden sowohl nach Typ (z. B. Blog, Portfolio, Onepager) als auch nach Thema (z. B. Kunst & Design, Fotografie, Mode, Reise) kategorisiert.

Wählen Sie zunächst das passende Template für Ihre Website.
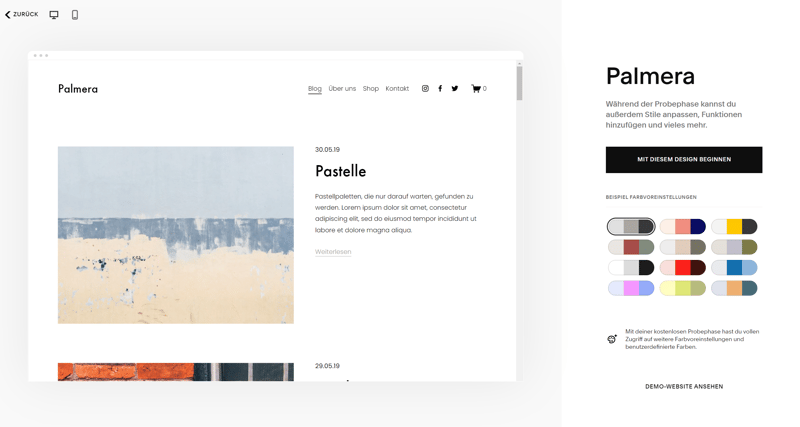
Sie haben ein Template gefunden, das Ihnen gefällt? Dann können Sie eine interaktive Vorschau öffnen, um sich von den Qualitäten der Vorlage zu überzeugen. Hier haben Sie die Möglichkeit, sich durch eine Demo-Website zu klicken, die mit dem Template erstellt wurde. Dabei können Sie auch unterschiedliche Farbvoreinstellungen auswählen.
Nutzen Sie die Demo-Website, um ein Gefühl für das Layout, die Navigation und die allgemeine Ästhetik zu bekommen. Viele dieser Design-Eigenheiten können Sie natürlich später noch anpassen, doch je besser die Vorlage bereits out-of-the-box Ihre Erwartungen trifft, desto weniger Arbeit müssen Sie später im Editor hineinstecken.

Sehen Sie sich das Template in unterschiedlichen Farbvariationen an.
Wenn Sie mit Ihrer Auswahl zufrieden sind, klicken Sie auf „Mit diesem Design beginnen“, um die Registrierung abzuschließen und Ihre Seite einzurichten. Der Seite müssen Sie im Anschluss nur noch einen Namen geben, den Sie später natürlich ändern können.
Nach der Registrierung landen Sie im Squarespace-Editor, wo Sie zunächst ein kurzes Tutorial begrüßt, das die Grundlagen des Editors vorstellt. Genau damit geht es auch bei uns weiter.
Die Squarespace-Verwaltungsoberfläche verstehen
Zunächst sollten Sie sich einige Minuten Zeit nehmen, um sich mit der übergeordneten Squarespace-Verwaltungsoberfläche vertraut zu machen. Je schneller Sie verstehen, wo Sie welche Funktionen finden, desto einfacher wird später die eigentliche Anpassung Ihrer Website.
Diese Verwaltungsoberfläche ist die Kommando-Zentrale Ihres Squarespace-Projekts, in der Sie alle grundlegenden Einstellungen zu Ihrer Website vornehmen. Neben dem visuellen Editor, mit dem Sie die Inhalte Ihrer Website bearbeiten, finden Sie hier auch viele weitere Tools und Funktionen für die Verwaltung und Optimierung Ihrer Online-Präsenz, wie SEO-Einstellungen, Analytics, Marketing-Tools und Zugriffskontrollen.
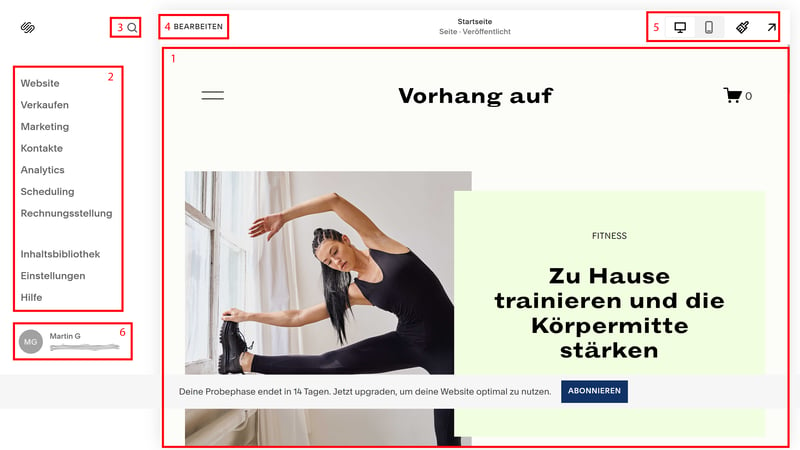
Der Verwaltungsbereich ist in die folgenden Abschnitte unterteilt:

Der Squarespace-Editor ist logisch in Bereiche untergliedert.
- 1.
Live-Vorschau: Den größten Teil des Bildschirms nimmt eine Live-Vorschau Ihrer Website ein. Hier können Sie sich durch alle Bereiche Ihrer Website in ihrem aktuellen Design klicken und sehen 1:1, wie das Ergebnis später aussehen wird.
- 2.
Navigationsmenü: Im linken Navigationsmenü wechseln Sie nahtlos zwischen den verschiedenen Sektionen des Squarespace-Dashboards. Von hier aus können Sie die Hauptaspekte Ihrer Website verwalten, von der Anordnung Ihrer Seiten und Unterseiten über die Produktverwaltung (falls Sie einen Online-Shop betreiben) bis zu Marketing- und Analytics-Tools. Ihre Inhaltsbibliothek, in der sich Ihre Foto- und Videodateien befinden, sowie Einstellungen und einen Hilfebereich erreichen Sie hier ebenfalls.
- 3.
Suche: Mithilfe der Suchfunktion können Sie direkt zu bestimmten Seiten oder Unterseiten der Verwaltungsplattform springen.
- 4.
Bearbeiten: Mit einem Klick auf diesen Button öffnet sich der eigentliche Website-Editor. Hier bearbeiten Sie die Inhalte Ihrer Website auf Seitenebene (mehr dazu später).
- 5.
Obere Leiste: In der oberen Menüleiste können Sie zwischen der Desktop- und der mobilen Ansicht wechseln, um schnell zu überprüfen, wie sich Ihr Website-Design auf unterschiedlichen Endgeräten macht. Der Pinsel-Button führt Sie zudem zum Bereich „Website-Stile“, wo Sie wichtige Design-Aspekte Ihrer Website (z. B. Schriftarten, Farben und Animationen) für die gesamte Website anpassen (mehr dazu gleich).
- 6.
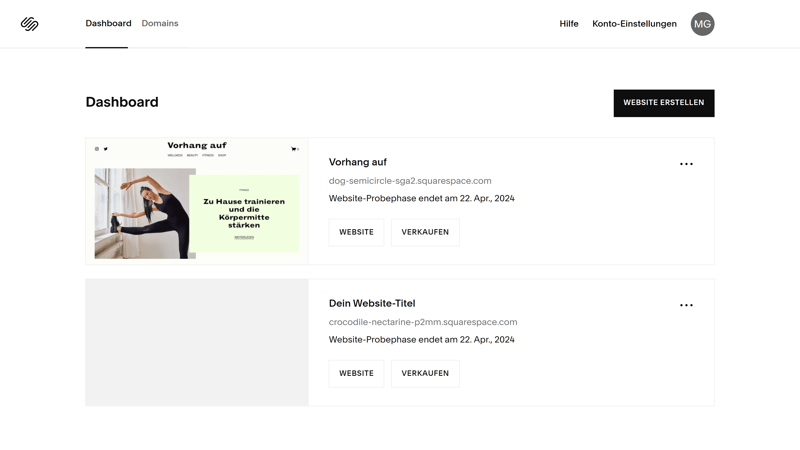
Konto: Mit einem Klick auf Ihr Konto-Profil landen Sie in einem übergeordneten Verwaltungsbereich. Falls Sie mehrere Website-Projekte angelegt haben, können Sie hier zwischen ihnen wechseln. Außerdem finden Sie hier Ihre Domains und Konto-Einstellungen.

Im Konto-Bereich können Sie zwischen Ihren Websites wechseln und neue anlegen.
Wenn Sie sich im Squarespace-Dashboard eingelebt haben, können Sie damit beginnen, Ihre Website inhaltlich und visuell an Ihre Bedürfnisse anzupassen. Zunächst gibt es natürlich viele unterschiedliche Baustellen. Am besten gehen Sie die Sache Schritt für Schritt an – wir starten mit dem Website-Stil:
Website-Stil anpassen
Der Website-Stil ist ein guter Startpunkt für die Gestaltung, weil er global – also für die gesamte Website – festgelegt wird. Einstellungen, die Sie hier vornehmen, gelten somit für alle Seiten und Unterseiten Ihrer Website und werden von jenen automatisch übernommen.
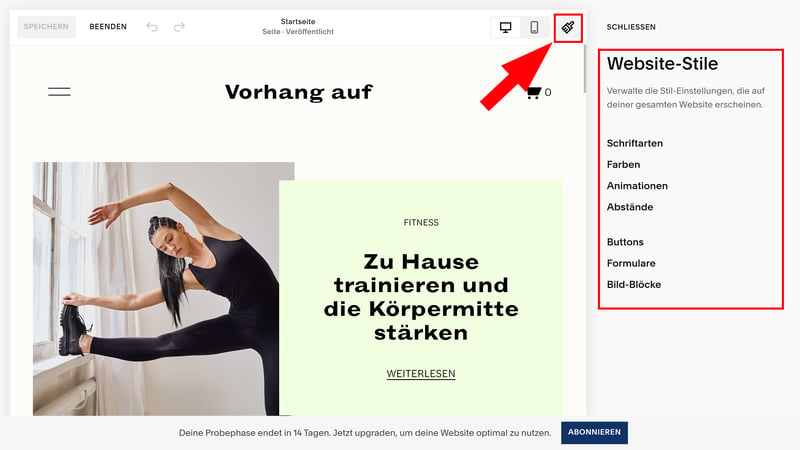
Den Website-Stile-Bereich öffnen Sie, indem Sie in der Menüleiste oben rechts auf das Pinsel-Symbol klicken:

Design-Entscheidungen, die Sie hier treffen, werden Website-weit angewendet.
Hier finden Sie insgesamt sieben Stil-Kategorien, die in zwei Bereiche gruppiert sind.
Die erste Gruppe bezieht sich auf die grundlegenden Designelemente, die das visuelle Fundament der Website bilden: Schriftarten, Farben, Animationen und Abstände.
Die zweite Gruppe bezieht sich auf spezifische Komponenten und Inhaltsblöcke, die interaktive oder funktionale Aspekte der Website darstellen: Buttons, Formulare und Bild-Blöcke.
Schriftarten anpassen
Schriftarten sind vielleicht nicht so auffällig wie Farben oder Bilder, aber trotzdem ein wichtiger Bestandteil des Designs und Brandings Ihrer Website. Wenn Sie nicht harmonieren oder nicht zur Marke passen, kann das Gesamtbild Ihrer Seite darunter leiden.
Glücklicherweise macht es Ihnen Squarespace recht einfach, stimmige Schriftarten für Ihre Website zu finden, denn Sie können vordefinierte Schriftartenpakete auswählen, die bereits aufeinander abgestimmt wurden. Grundsätzlich werden dafür immer zwei unterschiedliche Fonts verwendet: einer für Überschriften, einer für Absätze.

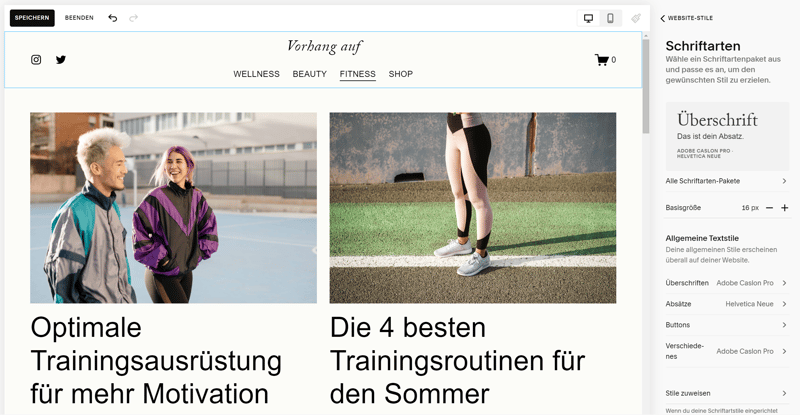
Wählen Sie ein stimmiges Schriftartenpaket aus.
Wenn Sie ein Schriftartenpaket ausgewählt haben, können Sie die einzelnen Fonts im Bereich „Allgemeine Textstile“ noch einmal individuell anpassen. Hier lassen sich auch Schriftarten für Buttons und sonstige Texte – z. B. Tags oder Produktpreise in Online-Shops – festlegen.
Wenn Sie die passende Schriftart gefunden haben, klicken Sie oben links auf „Speichern“.
Farben anpassen
Farben werden ebenfalls global eingerichtet. Auch hier möchte Squarespace es Ihnen möglichst leicht machen, stimmige Farbkombinationen zu finden, gibt Ihnen aber zugleich viele Werkzeuge, das farbliche Design im Detail zu justieren.
Zunächst können Sie eine vordefinierte Farbpalette auswählen. Diese Palettenfarben werden dann von Squarespace automatisch auf unterschiedliche Weise kombiniert, um Ihrer Website ein einzigartiges Design zu verleihen,

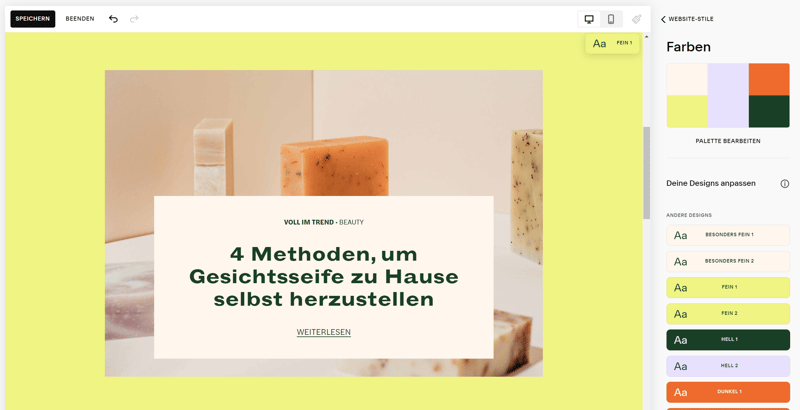
Farbeinstellungen bei Squarespace.
Doch natürlich müssen Sie die Vorauswahl von Squarespace nicht beibehalten: Sie können jedes farbliche Element auf Ihrer Website individuell anpassen und dafür entweder eine Farbe aus der zuvor gewählten Farbpalette nutzen, oder eine benutzerdefinierte Farbe dafür auswählen. Dafür können Sie auch Hex-, RGB- oder HSL-Farbcodes nutzen.
Sobald Sie mit der farblichen Gestaltung Ihrer Website zufrieden sind, klicken Sie auf den „Speichern“-Button, um die Einstellungen global zu übernehmen.
Weitere Website-Stile
Neben Fonts und Farben können Sie noch ein paar weitere, Website-weite Stil-Einstellungen vornehmen:
Animationen
Wählen Sie einen Animationsstil, mit dem Elemente auf Ihrer Website animiert werden sollen. Natürlich können Sie Animationen auch ganz ausschalten.Abstände
Hier können Sie die maximale Seitenbreite und den Abstand zum Seitenrand festlegen.Buttons
Gut platzierte Buttons bringen Besucher schneller ans Ziel. Auch das Button-Design, inklusive Schriftart, Form und Kontur, können Sie global definieren und auf alle Buttons anwenden.Formulare
Für Formulare, beispielsweise Kontakt- oder Buchungsformulare, können Sie ein allgemeines Formpaket auswählen und dessen Elemente, von der Feldform bis zur Randstärke und Effekten, individuell anpassen.Bild-Blöcke
Bei Bild-Blöcken handelt es sich beispielsweise um Plakate, Karten, Collagen und andere bildliche Elemente.
Natürlich können Sie all diese Elemente immer wieder anpassen und nachjustieren, wenn Ihnen im weiteren Verlauf der Website-Gestaltung Unstimmigkeiten auffallen.
Seiten & Menüs festlegen
Wenn Sie das grundlegende Design festgelegt haben, wird es Zeit, Ihre Website auch strukturell und inhaltlich in Form zu bringen. Für die Struktur sind unter anderem die folgenden drei Fragen wichtig:
Wie soll das Navigationsmenü gestaltet werden?
Wie viele Seiten soll Ihre Website haben?
Soll es Unterseiten geben?
Am besten haben Sie ohnehin bereits ein Template ausgewählt, das Ihrer gewünschten Seitenstruktur nahekommt. Doch natürlich können Sie auch manuell weitere Seiten hinzufügen und die Navigation an ihre Bedürfnisse anpassen.
Seiten erstellen und verwalten
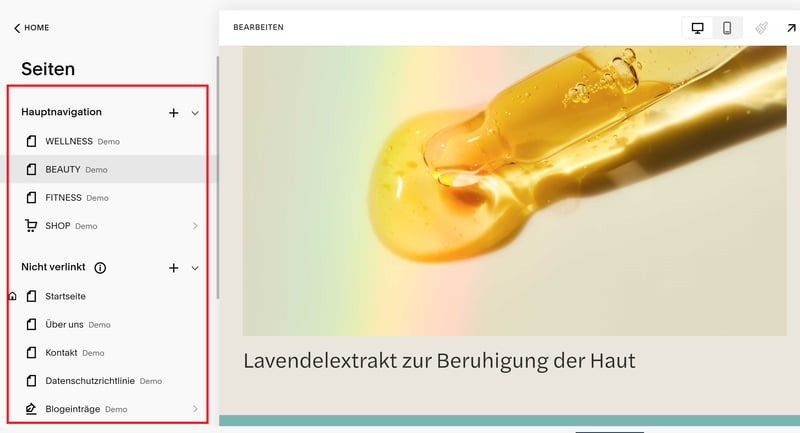
Klicken Sie im Verwaltungsmenü auf „Website“, um das Seitenmenü zu öffnen. Hier sehen Sie die einzelnen Seiten Ihrer Website, die in verlinkte und nicht verlinkte Seiten unterteilt sind. Letztere werden in der Menüleiste Ihrer Website nicht angezeigt, was beispielsweise für die Startseite oder das Impressum nützlich ist.
Sie können die einzelnen Seiten per Drag-and-drop verschieben, um ihre Position im Navigationsmenü anzupassen.

Fügen Sie Ihrer Website Seiten hinzu.
Zu Beginn sind nur die Demo-Seiten Ihrer Template-Website gespeichert, die Sie entweder bearbeiten oder löschen und ersetzen können.
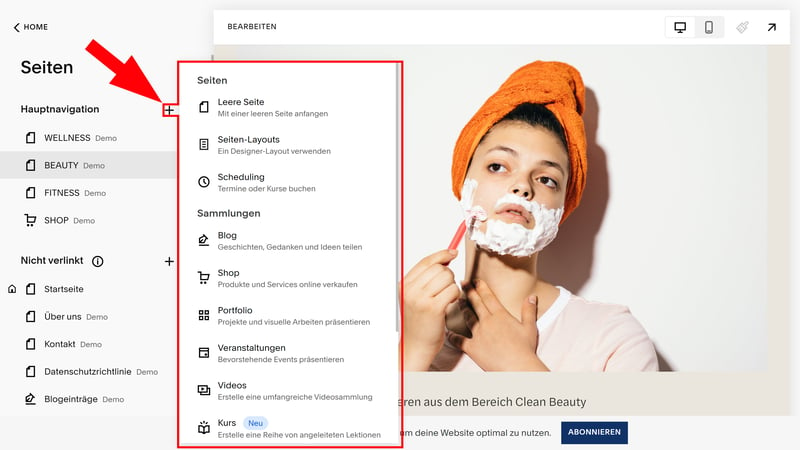
Um eine neue Seite hinzuzufügen, klicken Sie auf das Plus-Symbol. Dann wird Ihnen eine Auswahl an Seitentypen angezeigt. Natürlich können Sie eine leere Seite anlegen, die Sie komplett individuell mit Inhalten füllen.

Sie können eine leere Seite hinzufügen oder eine Vorlage auswählen.
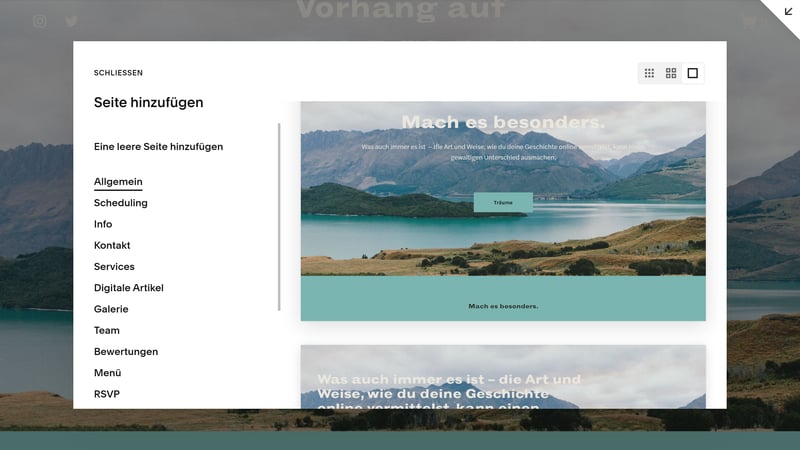
Schneller geht es, wenn Sie vorgefertigte Seiten auswählen, die Sie dann weiter anpassen. Hier bietet Squarespace eine große Auswahl, die alle wichtigen Seitentypen abdeckt.
Seiten und Sammlungen
Unter Seiten-Layouts finden Sie reguläre Inhaltsseiten, also beispielsweise Infoseiten, Kontaktseiten, Galerien oder Teamseiten. Wenn Sie jene auswählen, werden sie automatisch Ihrer Website hinzugefügt und an das zuvor festgelegte, globale Design angepasst.

Fügen Sie eine bereits vorgefertigte Seite hinzu.
Es gibt aber auch erweiterte Seitentypen, sogenannte Sammlungen. Dazu zählen etwa Blogs, Shops, Portfolios oder Veranstaltungen. Es handelt sich also um Seiten, die ihrerseits wieder aus mehreren Inhaltselementen bestehen – z. B. Blogbeiträgen, Produkten oder Portfolio-Items.
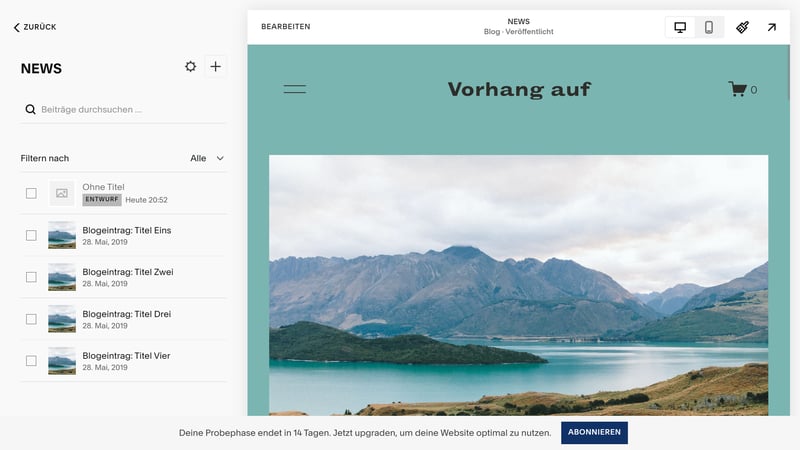
Diese Inhaltselemente können Sie dann in einem weiteren Untermenü verwalten. Auf einer Blog-Seite finden Sie etwa eine Liste Ihrer Blogbeiträge und die Möglichkeit, Blogbeiträge hinter eine Paywall zu setzen, also durch ein Abomodell mit Ihrem Blog Geld zu verdienen. Auf einer Shop-Seite finden Sie hingegen eine umfangreiche Produktverwaltung.

Eine Blogseite bei Squarespace.
Seiteneinstellungen vornehmen
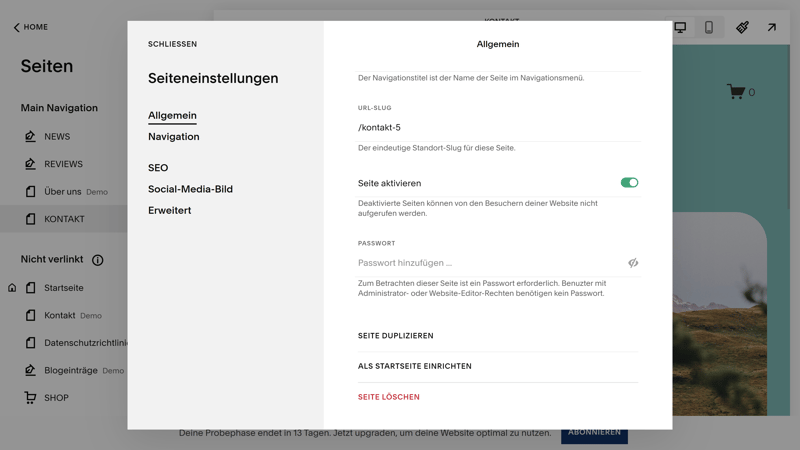
Wenn Sie auf das Zahnrad neben einem Seitentitel im Navigationsmenü klicken, öffnet sich ein Untermenü mit Seiteneinstellungen. Jene sind in mehrere Bereiche unterteilt:
Unter „Allgemein“ können Sie unter anderem den Seiten- und Navigationstitel, sowie den URL-Slug, der in der Browserleiste angezeigt werden soll, festlegen. Hier finden Sie auch die Option, die Seite zu duplizieren, was Ihnen einiges an Arbeit sparen kann, wenn Sie viele ähnliche Seiten erstellen möchten. Außerdem können Sie die aktuelle Seite als Startseite einrichten – oder löschen.

Die Seiteneinstellungen bei Squarespace.
Weiterhin finden Sie in diesem Detailbereich SEO- und Social-Media-Einstellungen sowie die Möglichkeit, Ihre Seite mit benutzerdefiniertem Code oder Skripts zu individualisieren.
Unterseiten bei Squarespace
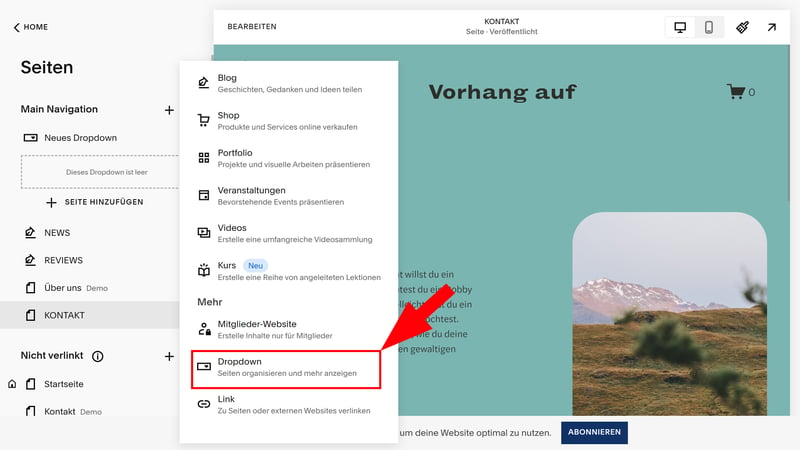
Natürlich unterstützt Squarespace auch Unterseiten. Die sind allerdings etwas versteckt: Sie finden sie in der Seitenauswahl, die Sie mit einem Klick aufs Plus-Symbol öffnen, ganz unten im Bereich „Mehr“ unter „Dropdown“.
Wenn Sie darauf klicken, fügen Sie Ihrem Navigationsmenü einen Dropdown-Ordner hinzu. Dabei handelt es sich um einen übergeordneten Menüpunkt, der mehrere Unterseiten in einem Dropdown-Menü öffnet.

Unterseiten bei Squarespace.
Leider ist Squarespace hier etwas unflexibel: Es ist mit den Bordmitteln nicht möglich, die übergeordnete Seite zu einer „richtigen Seite“ mit Layout und Inhalten zu machen – es handelt sich einfach nur um einen Menüpunkt für Ihre Unterseite. Auch Unterunterseiten werden nicht unterstützt.
Beachten Sie, dass in Deutschland laut Telemediengesetz Impressumspflicht besteht. Es ist also wichtig, dass Sie Ihrer Website ein Impressum hinzufügen, ehe Sie sie veröffentlichen. Jenes muss auf alle Fälle Ihre Kontaktdaten, berufsspezifische Daten und gegebenenfalls Ihre Unternehmensform enthalten. Seit der DSGVO ist auch eine Datenschutzerklärung Pflicht.
Für beide Seiten – Impressum und Datenschutz – sollten Sie im Internet viele Vorlagen finden. Am besten legen Sie dafür jeweils eine nicht verlinkte Seite ein, die Sie in die Fußzeile Ihrer Website packen.
Inhalte im Squarespace-Editor anpassen
Jede neue Seite, die Sie anlegen, ist zunächst entweder leer oder mit Demo-Content gefüllt. Sie müssen die Inhalte nun also manuell anpassen.
Hier kommt der Design-Editor von Squarespace ins Spiel, der die Website-Gestaltung mit seiner Drag-and-drop-Mechanik so einfach wie möglich machen möchte. Sie öffnen ihn, indem Sie auf der aktuellen Seite oben links auf den „Bearbeiten“-Button klicken.
Abschnitte und Blöcke bei Squarespace
Die zentralen Organisationselemente im Squarespace-Editor sind Abschnitte und Blöcke. Zunächst sollten Sie sich also mit deren Funktionsweise vertraut machen:
- 1.
Abschnitte sind die grundlegenden Inhaltsbereiche, in die Ihre Website vertikal eingeteilt ist. Jede Website ist also ein Stapek mehrerer Abschnitte, die Sie individuell gestalten können.
- 2.
Blöcke sind konkrete Inhalte innerhalb dieser Abschnitte – also beispielsweise Textblöcke, Bilder, Buttons, Formulare oder mehr.

Jede Squarespace-Seite besteht aus Abschnitten und Blöcken.
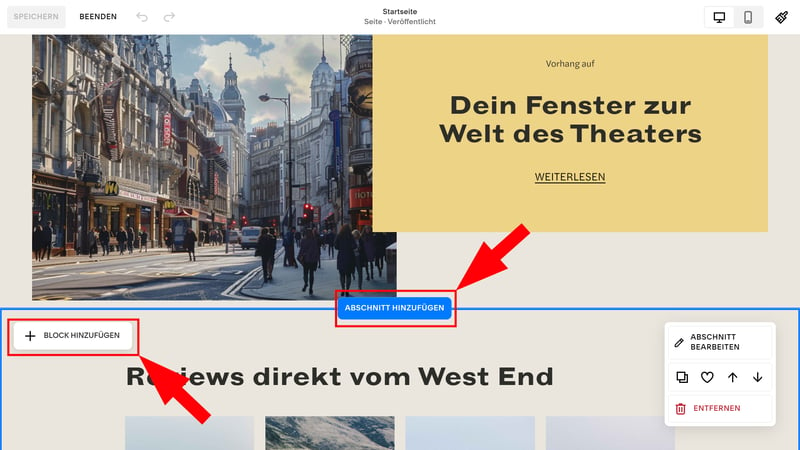
Abschnitte hinzufügen und bearbeiten
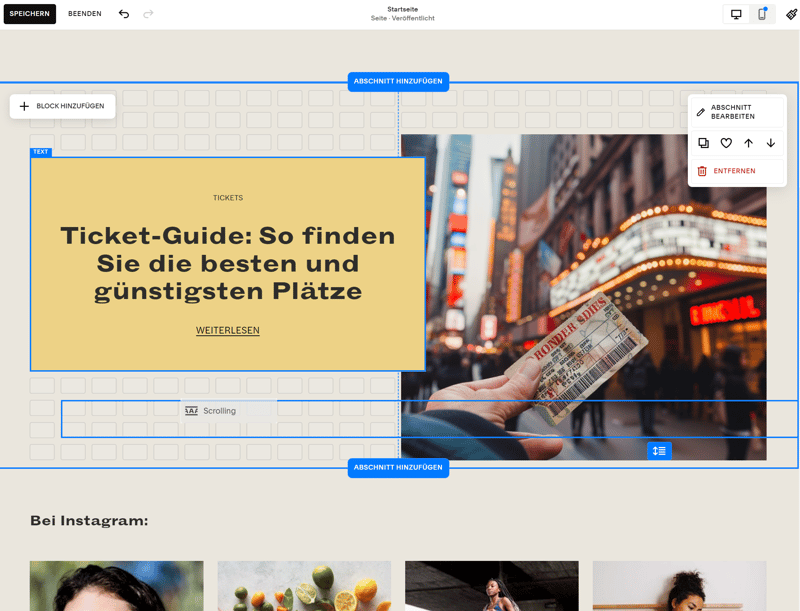
Um einen neuen Abschnitt auf Ihrer Seite anzulegen, klicken Sie auf den Button „Abschnitt hinzufügen“, der zwischen den – durch blaue Linien gekennzeichneten – Abschnitten erscheint.
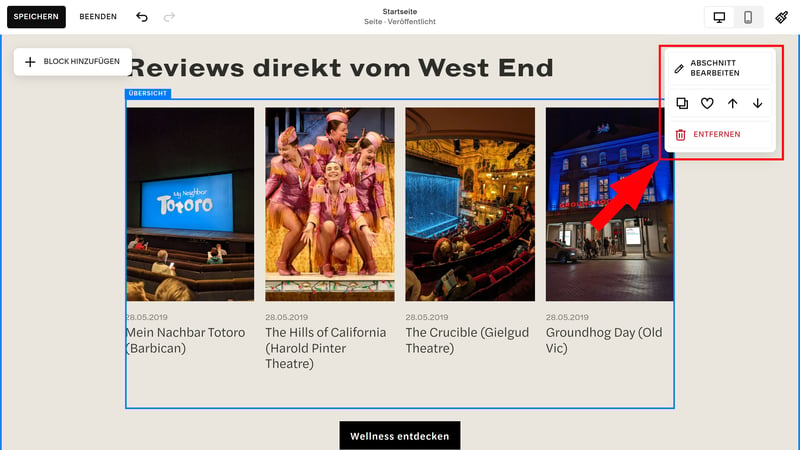
Genau wie bei den Seiten können Sie nun aus einer Palette von vorgefertigten Abschnitten auswählen, die in Kategorien wie „Kontakt“, „Info“, „Team“ oder „Services“ eingeteilt sind. Wir haben beispielsweise auf unserer Startseite einen Abschnitt erstellt, der die neuesten Reviews unseres Theaterblogs verlinkt.

Fügen Sie neue Abschnitte hinzu und bearbeiten Sie deren Design und Layout.
Rechts oben erscheint in jedem Abschnitt eine kleine Box. Darin können Sie den aktuellen Abschnitt nach oben und unten schieben, kopieren oder Ihren Favoriten hinzufügen, damit Sie später schnell Abschnitte im gleichen Design und Layout erstellen können.
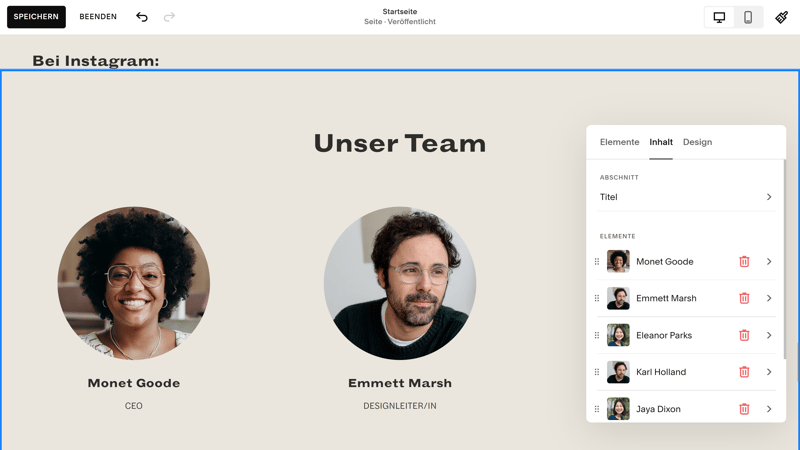
Je nach Abschnitt finden Sie in dieser Box unterschiedliche Einträge. In einem Team-Abschnitt können Sie beispielsweise im Bereich „Inhalt bearbeiten“ Ihre unterschiedlichen Teammitglieder mit Namen, Jobtitel und Fotos hinzufügen. In einem Galerie-Abschnitt können Sie hingegen unter „Galerie bearbeiten“ die unterschiedlichen Fotos Ihrer Galerie verwalten.

Bearbeiten Sie die Inhalte Ihres Abschnitts.
Mit einem Klick auf „Abschnitt Bearbeiten“ können Sie allgemeinere Einstellungen zum Format, den Hintergrund und den Farben des Abschnitts vornehmen. Hier finden Sie unter anderem Einstellungen zu den Hintergrundeffekten und der Farbgestaltung des Abschnitts.
Außerdem können Sie die Anzahl und Größe der Zeilen bzw. Raster festlegen – die sind vor allem für die Verteilung der Blöcke im Abschnitt wichtig.
Blöcke hinzufügen und bearbeiten
Jeder Abschnitt einer Squarespace-Seite besteht aus mehreren Blöcken, bei denen es sich um konkrete Inhaltselemente handelt. Einen neuen Block legen Sie über den „Blog hinzufügen“-Button an, der sich im Abschnitt oben rechts befindet.
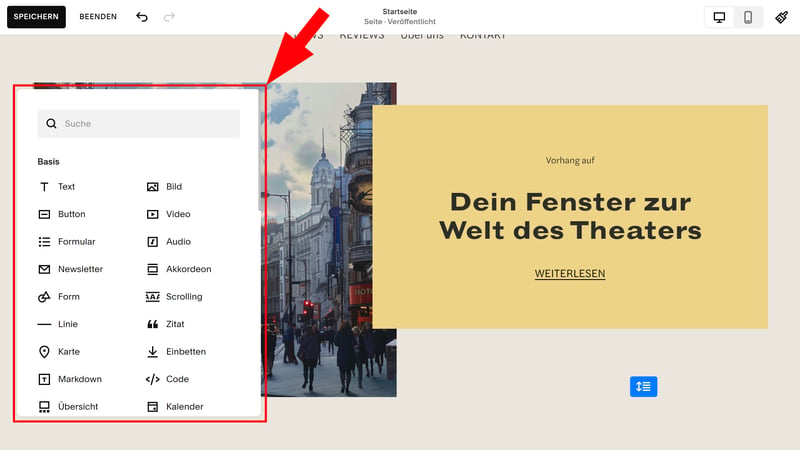
Auch hier stehen viele vorgegebene Elemente zur Auswahl, die Sie über die Suchleiste filtern können. Die Auswahl ist groß und reicht von klassischen Text- und Bildblöcken bis zu Formularen, interaktiven Streifen und Einbettungs-Codes.

Fügen Sie Ihrem Abschnitt nun konkrete Inhaltsblöcke hinzu.
Wenn Sie einen Block auswählen, können Sie ihn per Drag-and-drop auf Ihre Seite ziehen. Dann werden die Raster des Abschnitts sichtbar: Jeder Abschnitt ist in kleine Blöcke unterteilt, in die die Inhaltselemente „einrasten“. Sie können Blöcke also nicht komplett frei verschieben, sondern nur innerhalb der vorgegebenen Raster. Dies sorgt dafür, dass die Position der Elemente im Layout stets stimmig bleibt.

Ziehen Sie Blöcke per Drag-and-drop auf Ihre Seite.
Ihre Blöcke können Sie jetzt inhaltlich weiter bearbeiten. Die Möglichkeiten hier sind größtenteils intuitiv: Die Größe der Blöcke können Sie wie in einem Bildbearbeitungs-Tool editieren, Texte direkt in der Live-Vorschau anpassen.
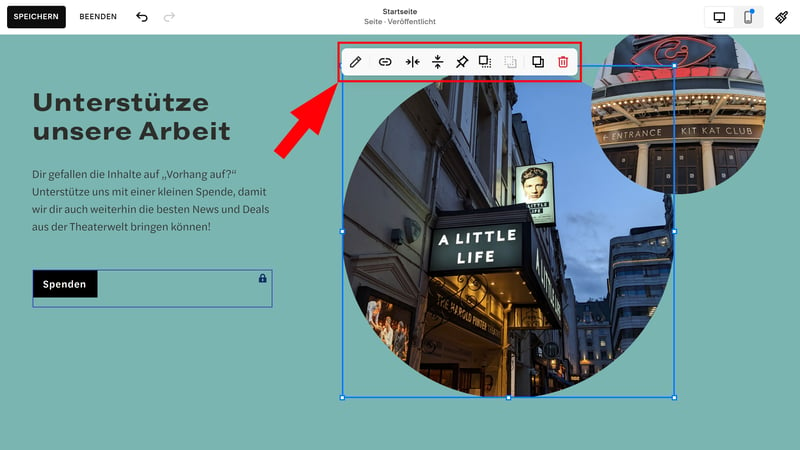
Wenn Sie auf einen Block klicken, öffnet sich zudem oben links ein kleines Auswahlmenü mit weiteren Optionen. Hier können Sie die Ausrichtung der Inhalte im Block anpassen, den Block in den Vorder- oder Hintergrund rücken, duplizieren oder löschen.

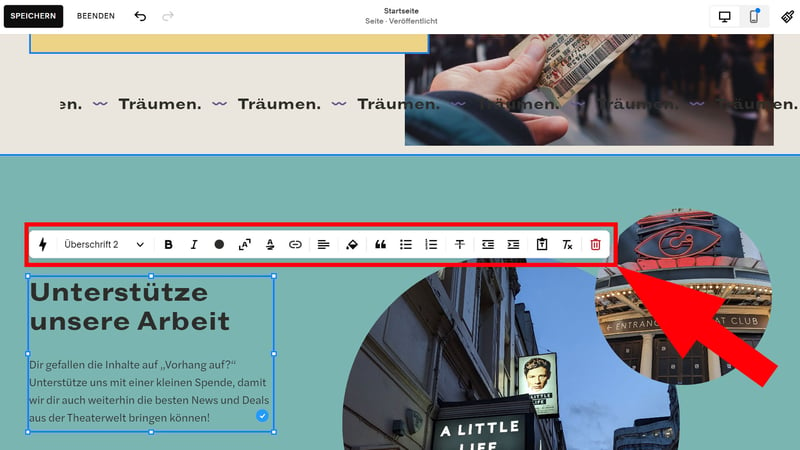
Bearbeiten Sie nun die Inhalte Ihres Blocks.
Der Pinsel-Button führt Sie zu weiteren Einstellungen, die wieder je nach Block-Typ unterschiedlich ausfallen. In einem Textblock finden Sie hier beispielsweise klassische Optionen für die Textverarbeitung, in einem Bildblock können Sie den Inhalt und das Design Ihrer Bilder bearbeiten.

Die Detail-Einstellungen sind von Block zu Block unterschiedlich.
Natürlich gibt es noch viele weitere Optionen und Einstellungsmöglichkeiten, auf die wir nicht alle im Einzelnen eingehen können. Insgesamt ist der Squarespace-Editor aber recht intuitiv und Sie sollten alle wichtigen Werkzeuge schnell finden.
In unserem oben angehefteten Video-Tutorial können Sie den Editor in Aktion sehen. Dort können Sie unserem Video-Redakteur Alex auch gerne Fragen zu bestimmten Funktionen stellen.
Header & Footer bearbeiten
Wenn Sie das Design angepasst, Ihre Seiten erstellt und mit Inhalten gefüllt haben, sind Sie fast fertig. Bevor Sie Ihre Website veröffentlichen, sollten Sie noch einen Blick auf Ihren Header, also die Kopfzeile, und Ihren Footer, also die Fußzeile, werfen.
Dabei handelt es sich um Elemente, die auf jeder Seite Ihrer Website angezeigt werden. Auch die Bearbeitung dieser Bereiche macht Squarespace unkompliziert.
Header anpassen
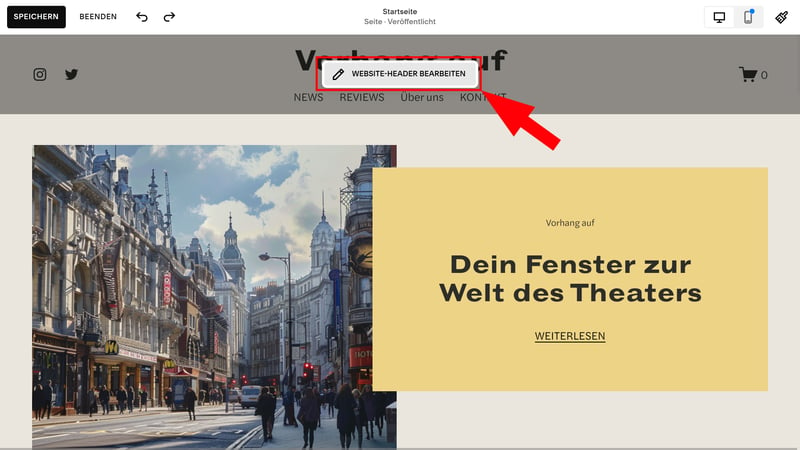
Um Ihren Header zu bearbeiten, fahren Sie einfach mit der Maus über den obersten Abschnitt Ihrer Website und klicken auf „Website-Header bearbeiten“.

Bearbeiten Sie Ihren Header.
Sie haben jetzt mehrere Möglichkeiten:
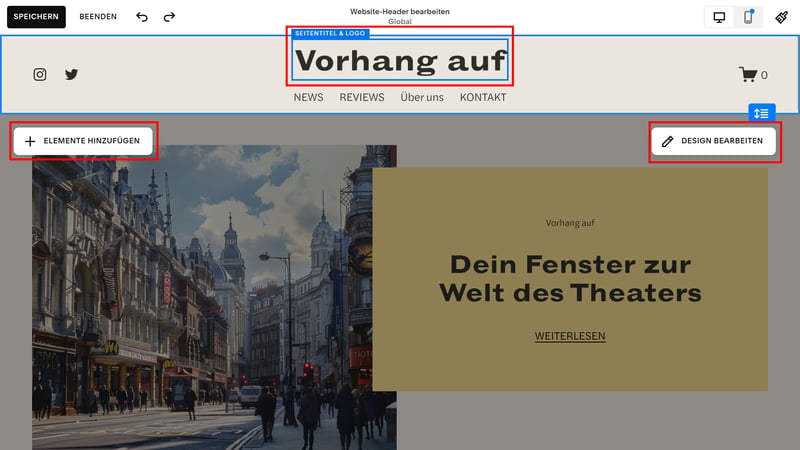
Klicken Sie direkt auf Bereiche Ihres Headers, wie den Seitentitel, das Logo, Social Buttons oder das Navigationsmenü, um deren Inhalte anzupassen.
Klicken Sie auf „Element hinzufügen“, um Ihrem Header Inhalte wie Buttons, Social-Media-Links oder einen Warenkorb hinzuzufügen. Hier finden Sie auch die Möglichkeit, einen Sprachschalter zu aktivieren, falls Ihre Website mehrsprachig werden soll.
Klicken Sie auf „Design bearbeiten“, um das Layout und die Farben Ihres Headers festzulegen.
Wenn Sie mit Ihrem Header zufrieden sind, klicken Sie wie gewohnt oben links auf „Speichern“.

Header-Einstellungen bei Squarespace.
Footer anpassen
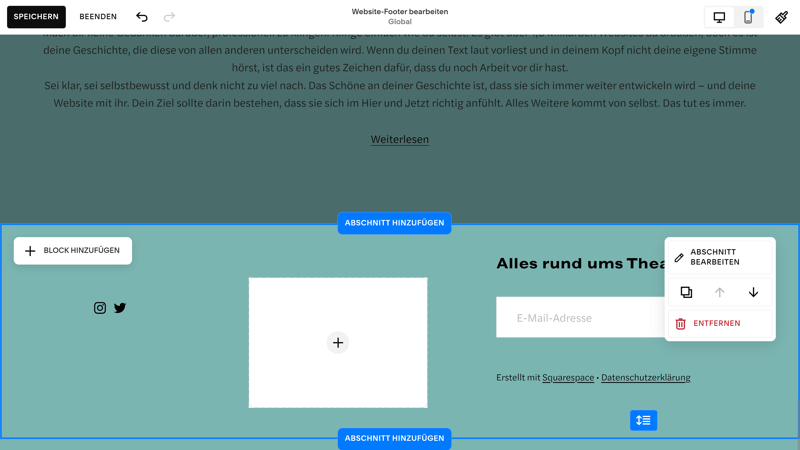
Den Footer können Sie genauso einfach bearbeiten. Im Gegensatz zum Header handelt es sich dabei aber um einen regulären Abschnitt, den Sie also deutlich freier als die Kopfzeile anpassen können. Hier haben Sie ganz klassisch die Möglichkeit, unterschiedliche Blöcke hinzuzufügen und frei zu konfigurieren.

Auch der Footer wird auf jeder Seite angezeigt.
Vergessen Sie nicht, im Footer Ihr Impressum und Ihre Datenschutzerklärung zu verlinken.
Website veröffentlichen
Sie sind mit dem Design und den Inhalten Ihrer Website zufrieden und haben alle Seiten und Unterseiten fertiggestellt, Ihre Services und Produkte angelegt und den Header und Footer in Form gebracht? Dann sind Sie fast am Ziel – und Ihr Squarespace-Projekt ist endlich bereit für die Veröffentlichung.
Genau genommen ist Ihre Squarespace-Website schon veröffentlicht – aber nur unter einer integrierten, unhandlichen Squarespace-Domain. Wenn Sie möchten, dass sie unter einer benutzerdefinierten Domain für Besucher aufrufbar ist, müssen Sie zunächst ein (kostenpflichtiges) Squarespace-Abo abschließen.
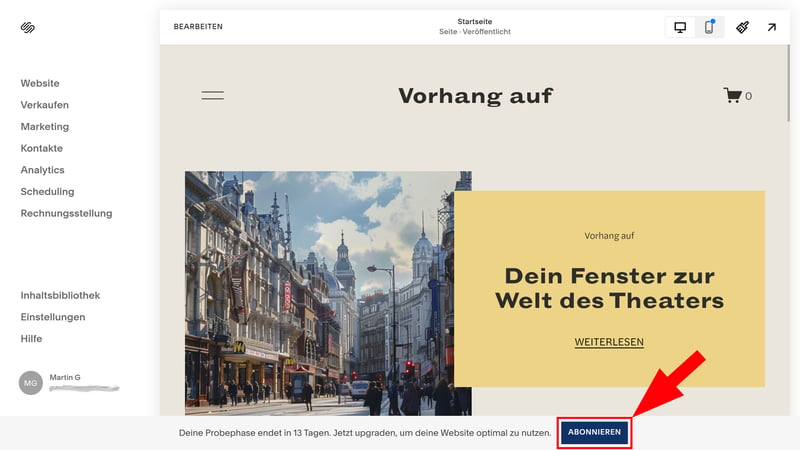
Das Abo können Sie während der Probezeit ganz einfach einrichten, indem Sie in der ständig eingeblendeten Infoleiste zur Probephase, mit der Sie Squarespace stets an den Countdown erinnert, auf „Abonnieren“ klicken. Alternativ finden Sie die Option, ein Abo abzuschließen, auch unter Einstellungen > Website > Website-Verfügbarkeit.

Schließen Sie nun ein Squarespace-Abo ab.
Abonnement auswählen
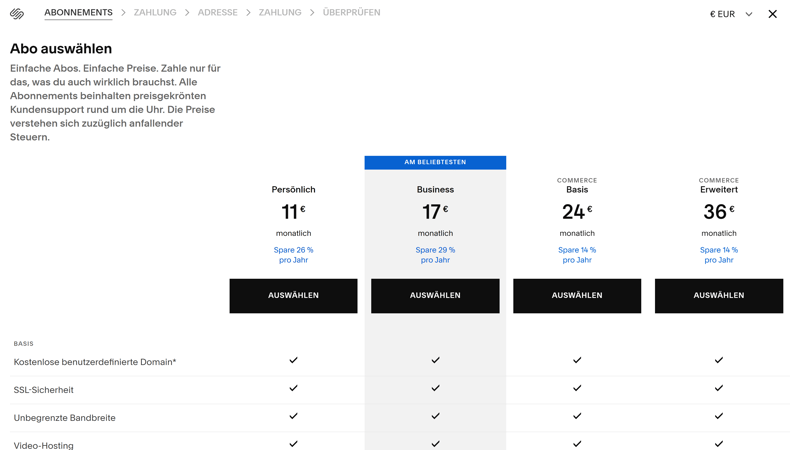
Folgen Sie den Anweisungen und entscheiden Sie sich für eines der verfügbaren Abonnements. Zur Auswahl stehen aktuell vier, die sich unter anderem hinsichtlich ihrer Funktionen, der Anzahl der Bearbeiter oder der Transaktionsgebühren unterscheiden: Persönlich, Business, Commerce Basis und Commerce Erweitert.
Sehen Sie sich die Konditionen und Funktionen der Tarife also vorab genau an und wählen Sie das Paket, das alle Ihre Anforderungen abdeckt. Falls Sie sich unsicher sind, spricht nichts dagegen, erst einmal das günstigste „Persönlich“-Abo zu wählen – upgraden können Sie später immer noch. E-Commerce-Funktionen werden im „Persönlich“ Tarif aber nicht unterstützt.

Entscheiden Sie sich für eines der Abonnements.
Domain verbinden
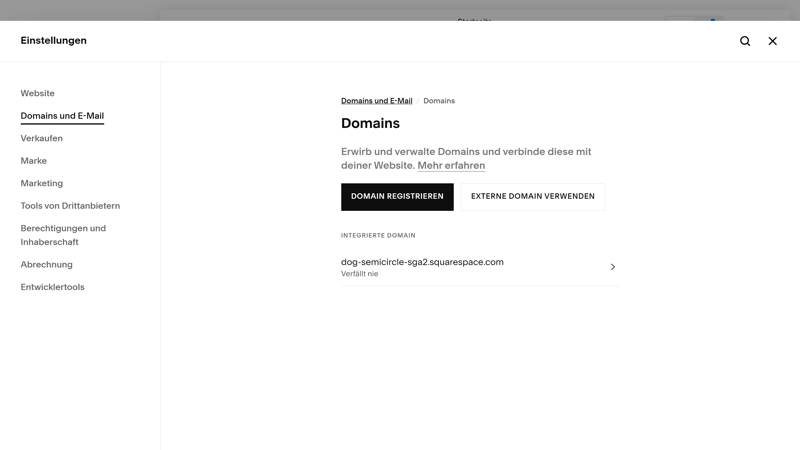
In allen Squarespace-Tarifen ist eine benutzerdefinierte Domain enthalten, die Sie im ersten Jahr kostenlos nutzen können. Sie erhalten gleich nach dem Bestellvorgang die Möglichkeit, die Domain einzurichten, finden die Option im Dashboard aber auch unter Einstellungen > Domains und E-Mail.

Verbinden Sie Ihre Squarespace-Website mit einer Domain.
Hier haben Sie zwei Möglichkeiten:
Sie können eine neue Domain registrieren und direkt im Squarespace-Dashboard bestellen.
Sie können Ihre Website mit einer externen Domain verbinden, die Sie bei einem anderen Anbieter gekauft haben. Sie haben dabei auch die Option, die Domain zu Squarespace zu übertragen.
Gute Arbeit – Ihre Squarespace-Website ist (soweit) fertig!
Wenn Sie das Abo abgeschlossen und Ihre Domain eingerichtet haben, ist Ihre Website soweit fertig und endlich bereit für Besucher.
„Fertig“ ist aber vielleicht das falsche Wort, denn eine Website ist natürlich nie ganz abgeschlossen. Wahrscheinlich fallen Ihnen schon jetzt Dinge auf, die Sie lieber noch einmal ändern, neu hinzufügen oder doch besser löschen möchten.
Eine Website ist ein lebendiges Produkt, das stets weiter angepasst, optimiert und überarbeitet werden sollte – doch jetzt, wo der Grundstein gelegt ist, sollte das kein Problem mehr sein.
Fazit
Squarespace ist einer der benutzerfreundlichsten Homepage-Baukästen, mit dem Sie auch ohne Coding- oder Design-Skills in wenigen Schritten eine moderne und professionelle Website gestalten können. Sie müssen nur das passende Template finden, den Website-Stil an Ihre Bedürfnisse anpassen, alle Seiten und Menüs festlegen und die Inhalte im Drag-and-drop-Editor von Squarespace bearbeiten.
Sie haben bemerkt, dass Squarespace vielleicht doch nicht die beste Wahl für Sie ist? In unserem Homepage-Baukasten-Vergleich haben wir 17 Anbieter ausgiebig getestet, um Ihnen bei der Entscheidung zu helfen. Die besten Alternativen zu Squarespace haben wir auch für Sie zusammengestellt.












