IONOS Website erstellen: Schritt-für-Schritt-Tutorial (für Einsteiger)
Mit dem MyWebsite-Baukasten von IONOS können auch als Anfänger in kompletter Eigenregie eine Website gestalten. Programmier- oder Design-Kenntnisse sind dafür nicht erforderlich – doch ganz von allein geht es auch nicht.
Wir nehmen Sie bei den ersten Schritten mit dem IONOS-Baukasten an der Hand und verraten, wie Sie es Schritt für Schritt von der ersten Idee bis zum fertigen Webauftritt schaffen.
IONOS Tutorial als Video
IONOS Website erstellen in 7 Schritten
Jede Website ist einzigartig – das gilt auch für den Weg dorthin. Doch egal, ob Sie ein einfaches Portfolio für Ihre Arbeit oder eine umfangreiche Unternehmens-Homepage benötigen: Einige grundlegende Schritte sind immer erforderlich.
Wir stellen die Grundfunktionen des IONOS-Editors vor und zeigen Ihnen, wie Sie damit eine funktionstaugliche und professionelle Website erstellen.
IONOS-Account anlegen (+ Domain bestellen)

Zuallererst benötigen Sie einen Account bei IONOS. Leider können Sie hier nicht ganz so unverbindlich starten wie bei anderen Anbietern, etwa Wix oder Squarespace, die Testversionen oder einen kostenlos nutzbaren Tarif anbieten.
Den MyWebsite-Baukasten können Sie nur kostenpflichtig nutzen – und Sie müssen gleich zu Beginn einen Tarif auswählen. Immerhin gibt es eine Geld-zurück-Garantie, von der Sie 30 Tage lang Gebrauch machen können.
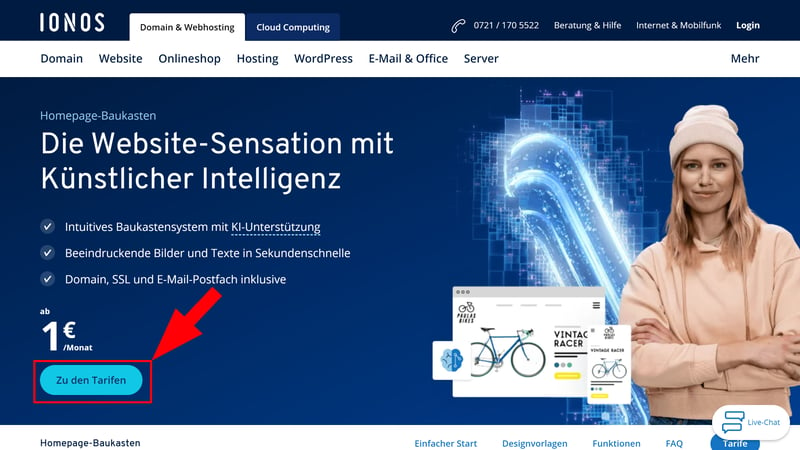
Schritt 1: Um die Registrierung zu starten, klicken Sie auf der IONOS-Homepage im Website-Bereich auf „Zu den Tarifen“.

Zunächst benötigen Sie einen IONOS-Account.
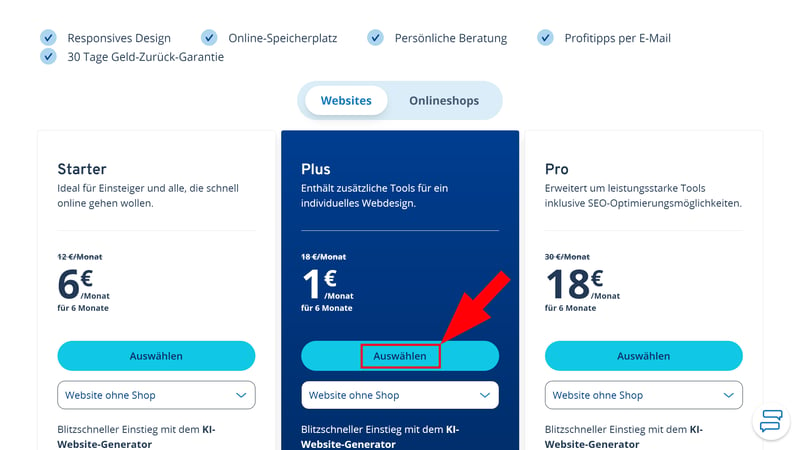
Schritt 2: Wählen Sie den passenden Tarif für Ihre Bedürfnisse. Dabei können Sie auch festlegen, ob Sie eine Website mit oder ohne Online-Shop einrichten möchten. Wenn Sie sich entschieden haben, klicken Sie auf „Auswählen“.

IONOS stellt mehrere Tarife mit unterschiedlichen Tools und Funktionen zur Wahl.
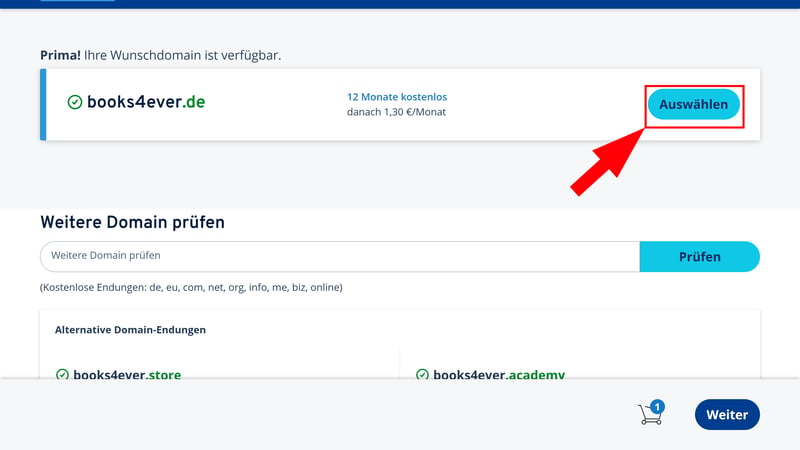
Schritt 3: Nun können Sie gleich eine Domain bestellen, unter der Ihre Website erreichbar sein soll. Nutzen Sie dafür die eingebaute Domainsuche. Falls die gewünschte Domain verfügbar ist, können Sie sie auswählen und anschließend auf „Weiter“ klicken.

Fügen Sie eine Domain hinzu, die im ersten Jahr in der Regel kostenlos ist.
Schritt 4: Jetzt sehen Sie noch einmal eine Übersicht der Produkte in Ihrem Warenkorb. Wenn alles stimmt, klicken Sie auf „Weiter“. Falls Sie noch keinen IONOS-Account haben, müssen Sie jetzt einen anlegen.

Jetzt müssen Sie den Kauf nur noch abschließen.
Schritt 5: Nun müssen Sie nur noch Ihre Zahlungsdaten angeben und für Ihr MyWebsite-Abo bezahlen. Dann wird ihr IONOS-Kundenbereich eingerichtet, was nur wenige Momente dauern sollte. Sobald Sie auf „Jetzt starten“ klicken, können Sie endlich mit der eigentlichen Gestaltung Ihrer Website beginnen.

Sie können nun mit der Gestaltung Ihrer Website beginnen.
Wenn Sie die Registrierung abgeschlossen haben und zum ersten Mal im IONOS-Kundenbereich landen, werden Sie vor die Wahl gestellt: Sie können Ihre Website entweder mit dem eingebauten KI-Assistenten automatisch erstellen oder den „altmodischen“ Weg über klassische Templates, also Designvorlagen, wählen.
Wir bevorzugen aktuell noch letztere, weil sie Ihnen etwas mehr Freiheiten bei der anfänglichen Gestaltung Ihrer Website geben, stellen aber im Folgenden beide Methoden kurz vor. Am Ende landen Sie ohnehin immer im gleichen Dashboard, wo die genau gleichen Werkzeuge zur weiteren Bearbeitung und Anpassung Ihrer Website verfügbar sind.

Sie können ihre Website mit Templates erstellen oder von der KI erstellen lassen.
(Option 1) Website mit KI erstellen
Wenn Sie die KI-Erstellung auswählen, werden die ersten Schritte fast zum Selbstläufer. Sie müssen einfach nur die Fragen beantworten, die Ihnen der KI-Assistent stellt, dann generiert IONOS auf Basis Ihrer Antworten den ersten Entwurf Ihrer Website.
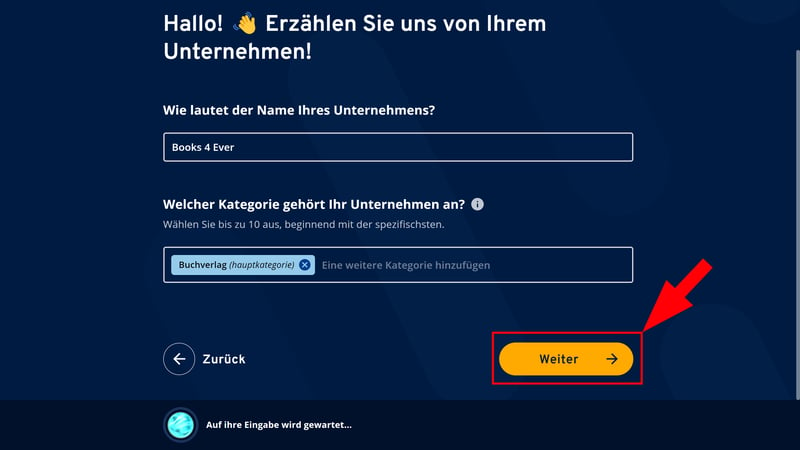
Schritt 1: Teilen Sie IONOS zunächst den Namen Ihrer Website mit und wählen Sie eine oder mehrere Kategorien aus. Wir erstellen zum Test eine Website für einen kleinen Buchverlag.

Beantworten Sie die Fragen der KI.
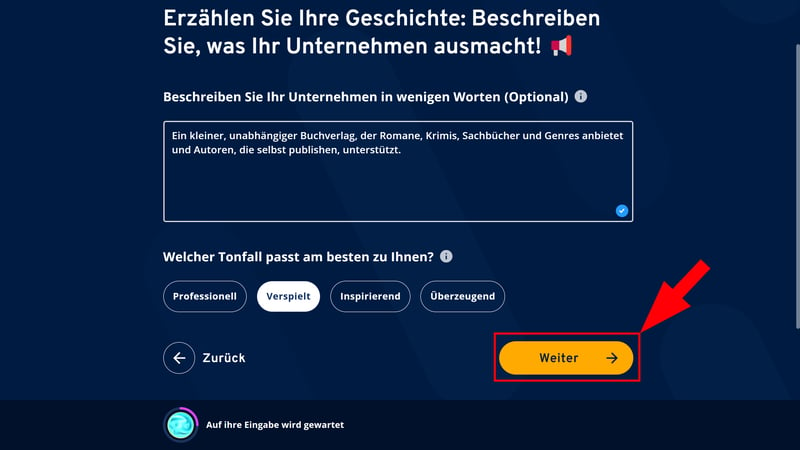
Schritt 2: Beschreiben Sie Ihr Unternehmen kurz und wählen Sie einen Tonfall aus.

Fügen Sie eine Kurzbeschreibung Ihrer Website oder Ihres Unternehmens hinzu.
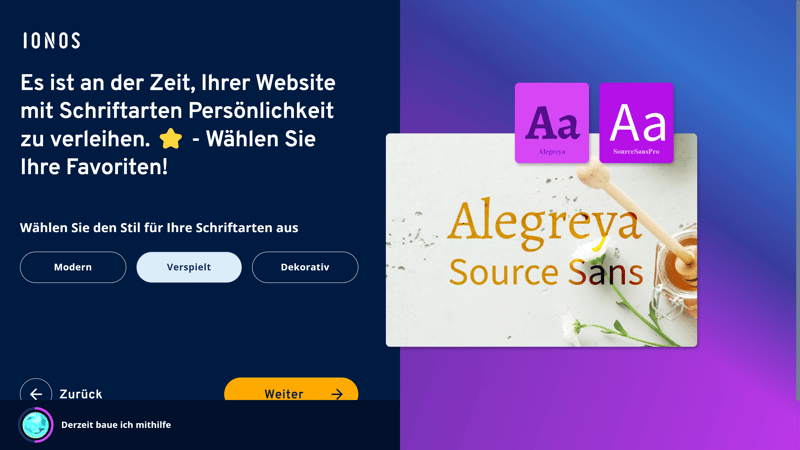
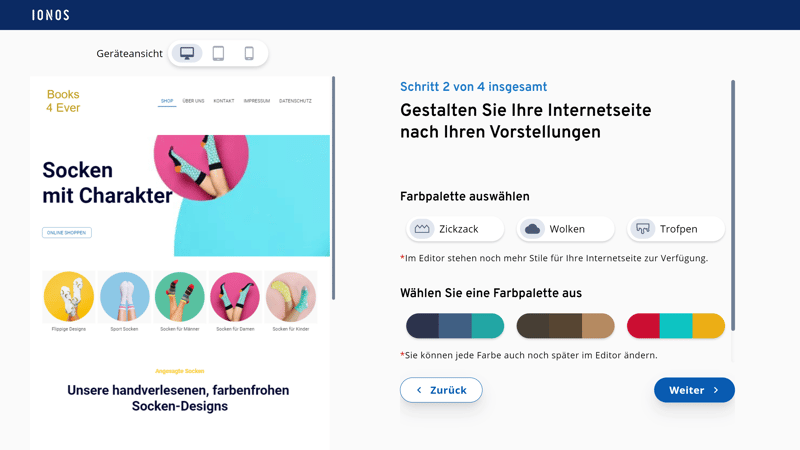
Schritt 3: Nun stellt Ihnen IONOS ein paar Fragen zum Design. Konkret können Sie jeweils den Stil für Ihre Schriftarten und die Farbpalette auswählen. Danach müssen Sie nur noch Ihre Kontaktinformationen überprüfen.

Sie haben jeweils drei Optionen für Schriftarten und Farbpalette.
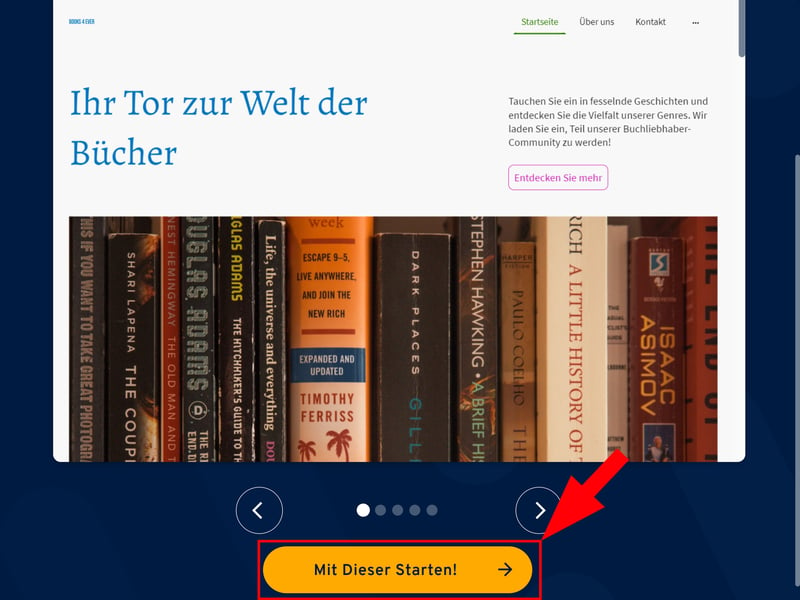
Schritt 4: Die IONOS-KI präsentiert Ihnen nun vier Website-Vorlagen, die auf Basis Ihrer Vorgaben gebaut wurden. Jene enthalten nicht nur passende Bilder, sondern auch KI-generierte Texte, die zum Thema passen. Wenn Ihnen eine der Websites gefällt, klicken Sie auf „Mit Dieser Starten!“, um sie auszuwählen und weiter zu bearbeiten.
Falls in der Vorauswahl nichts dabei war, können Sie die Suche „verfeinern“ – was Sie allerdings einfach nur zum ersten Schritt des KI-Assistenten zurückbringt. Sie sollten keine besseren oder fundamental anderen Ergebnisse erwarten, weil die Prompts schließlich ziemlich grundlegend sind.

Wählen Sie ein Design aus, das Ihnen gefällt.
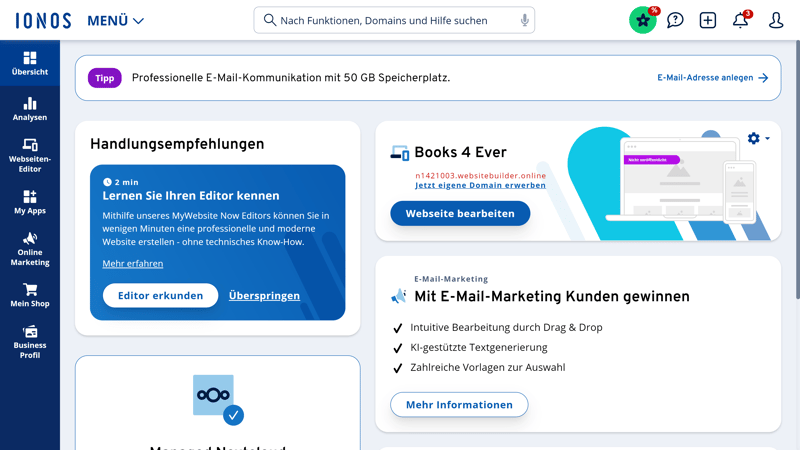
Schritt 5: Nun öffnet sich das IONOS-Dashboard, von wo aus Sie Ihre Website weiter bearbeiten können. Hier landen Sie auch, wenn Sie nicht die KI genutzt, sondern ein Template ausgewählt haben.

Das Dashboard von IONOS stellen wir weiter unten genauer vor.
Falls Sie bei der KI-Methode bleiben möchten, können Sie das nächste Kapitel überspringen und gleich mit Schritt 3 weitermachen.
Allerdings sollten wir erwähnen, dass wir den KI-Generator von IONOS bisher eher als nettes Gimmick sehen: Eine wirklich beeindruckende, einzigartige Website können Sie damit nicht erstellen, und auch die Texte und Bilder müssen Sie vermutlich ohnehin alle ersetzen. Wir bevorzugen deshalb aktuell noch die Template-Methode.
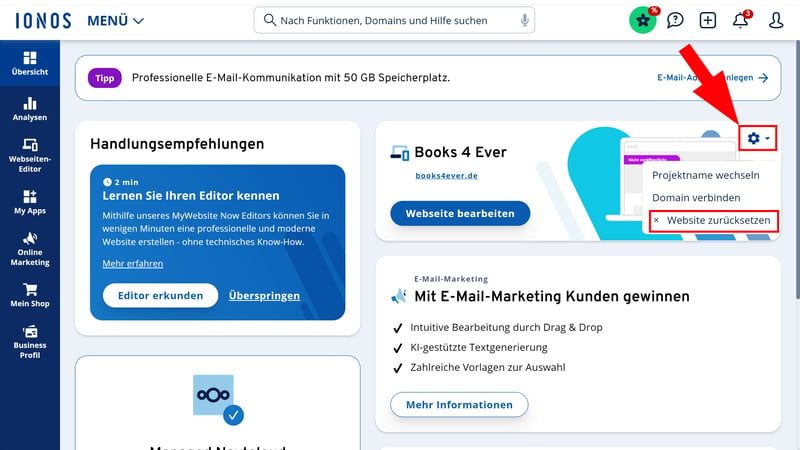
Übrigens: Falls Sie Ihre Website per KI erstellt haben, aber im Nachhinein bemerken, dass Sie doch lieber noch einmal von vorn anfangen und ein Template auswählen möchten, können Sie im Dashboard ganz einfach oben rechts auf das Zahnrad-Symbol klicken und „Website zurücksetzen“ auswählen. Dann können Sie noch einmal bei null beginnen.

Sie möchten noch einmal von vorn anfangen? Dann setzen Sie Ihre Website einfach zurück.
(Option 2) Template auswählen
Wenn Sie Ihre Website klassisch per Template einrichten, gehen Sie folgendermaßen vor:
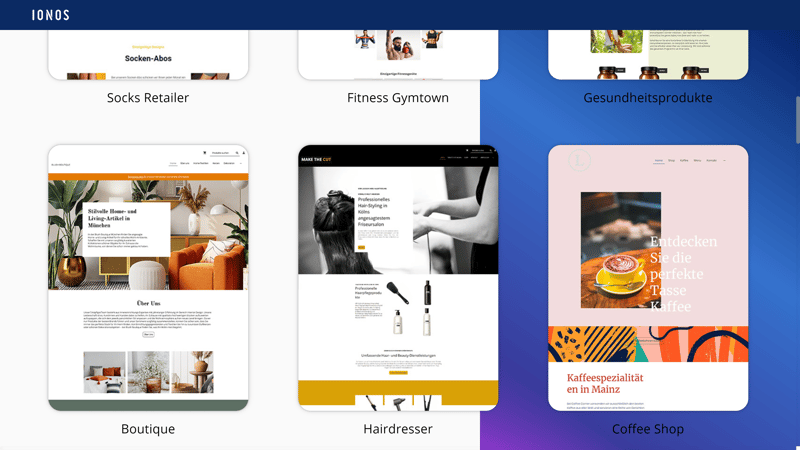
Schritt 1: Scrollen Sie zunächst durch die verfügbaren Templates, bis Sie eines finden, das Ihnen gefällt. Was die Auswahl und Vielfalt der Templates angeht, ist IONOS leider nicht so gut aufgestellt wie viele andere Baukästen.

Suchen Sie ein passendes Template aus.
Schritt 2: Wenn Ihnen ein Template gefällt, haben Sie die Option, es sich in einer Detailansicht genauer anzusehen. Hier können Sie unterschiedliche Farbpaletten und ein paar Stile ausprobieren, zudem können Sie unterschiedliche Geräteansichten – Desktop, Tablet, Smartphone – testen. Wenn Ihnen die Auswahl gefällt, klicken Sie auf „Weiter“.
Wir entscheiden uns für das Template eines Socken-Shops. Für unsere Beispiel-Seite benötigen wir zwar keinen Shop, doch die Vorlage gefällt uns optisch – und die Inhalte und Funktionen können wir später im Editor anpassen.

Sehen Sie sich das Template mit unterschiedlichen Farbpaletten an.
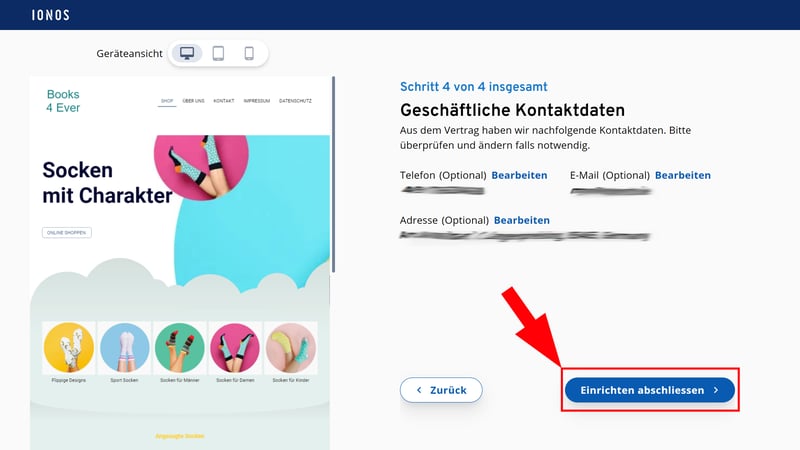
Schritt 3: Nun können Sie Ihrer Website noch einen Namen geben und seine Branche festlegen, sowie die geschäftlichen Kontaktdaten bestätigen. Dann klicken Sie auf „Einrichten abschließen“.

Schließen Sie die Einrichtung ab.
Nun landen Sie – wie auch zuvor nach der KI-Erstellung – im IONOS-Dashboard, wo Sie mit der Bearbeitung und Einrichtung Ihrer Website beginnen können.
IONOS-Dashboard und Editor verstehen
Ehe Sie damit beginnen, die Inhalte und Funktionen unserer Website im Detail anzupassen, sollten Sie sich ein paar Minuten Zeit nehmen, das IONOS-Dashboard und den eigentlichen Editor kennenzulernen.
IONOS-Dashboard: Die Verwaltungszentrale Ihrer Website
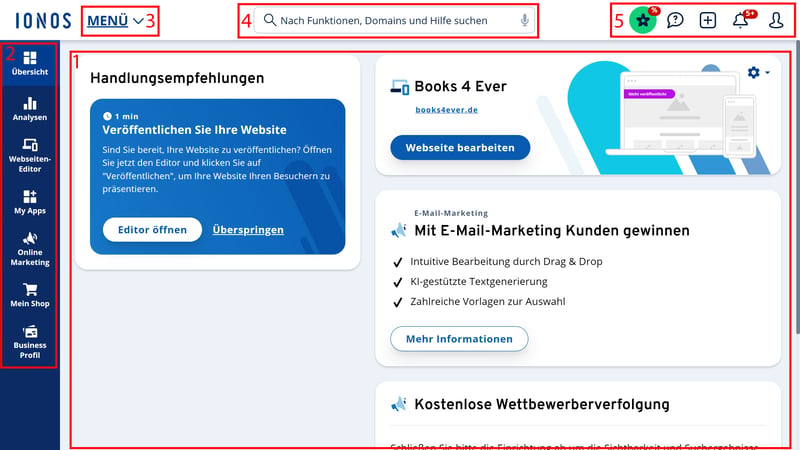
Im IONOS-Dashboard verwalten Sie alle technischen und betrieblichen Aspekte Ihres Website-Projekts. Es ist in mehrere Bereiche unterteilt:
- 1.
Hauptbereich: Mittig finden Sie eine Reihe von Modulen. Unter „Handlungsempfehlungen“ schlägt IONOS die ersten bzw. nächsten Schritte vor. Daneben befindet sich ein Modul für Ihre soeben erstellte Website, über das Sie direkt zum Editor springen können.
- 2.
Navigationsmenü: Im links angehefteten Hauptmenü navigieren Sie zu den verschiedenen Bereichen und Funktionen des IONOS-Dashboards. Neben dem Webseiten-Editor finden Sie hier auch Shop- und Marketing-Funktionen, sowie einen (aktuell kaum bestückten) App-Store und einen Analytics-Bereich.
- 3.
IONOS-Menü: IONOS hat neben seinem MyWebsite-Baukasten noch viele andere Internetdienstleistungen im Angebot (und wird nie müde, sie bei Bestandskunden zu bewerben). Über den Menü-Button erreichen Sie die anderen IONOS-Features, von E-Mail-Services bis zu Sicherheitslösungen.
- 4.
Suchleiste: Mit der zentralen Suchfunktion können Sie schnell die richtigen Funktionen, Verträge, Produkte und mehr finden.
- 5.
Obere Leiste: Hier finden Sie beispielsweise Ihr Profil mit Ihren Verträgen und Rechnungen, sowie Mitteilungen und einen Link zum Support-Bereich. Mit einem Klick auf den Plus-Button können Sie zudem schnell ein neues IONOS-Produkt hinzufügen.

Das IONOS-Dashboard ist übersichtlich gestaltet.
Das Dashboard ist also logisch strukturiert und Sie sollten schnell alle wichtigen Funktionen und Einstellungen finden.
Vor allem zu Beginn werden Sie aber ohnehin erst einmal weiter zum Editor klicken: Hier erwacht Ihre Website nämlich erst zum Leben.
Der IONOS-Editor: Hier gestalten Sie Ihre Website
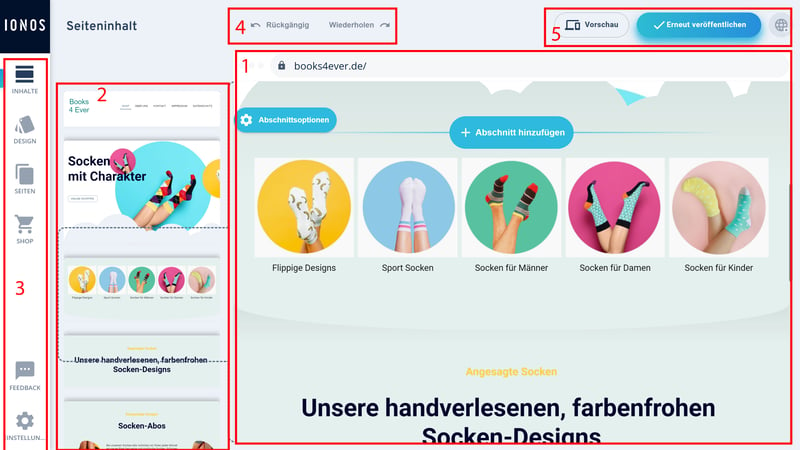
Im IONOS-Editor finden Sie alle Werkzeuge, mit denen Sie das Design und die Inhalte Ihrer Website gestalten können. Zunächst sollten Sie sich wieder ein paar Minuten Zeit nehmen, um sich zu orientieren und die Grundfunktionen zu überblicken:
- 1.
Live-Vorschau: Im Hauptbereich sehen Sie eine Live-Vorschau Ihrer Website. Sie können sie ganz normal durchscrollen, die unterschiedlichen Seiten besuchen und dabei Anpassungen an Texten und am Design vornehmen. Wie Sie dabei vorgehen, erklären wir später.
- 2.
Abschnitte: Jede Seite Ihrer IONOS-Website ist eine Aneinanderreihung von Abschnitten. In der Seitenleiste können Sie durch die Abschnitte scrollen und sie verwalten.
- 3.
Navigationsmenü: Hier wechseln Sie zwischen den unterschiedlichen Funktionen des Editors: Inhalte, Design, Seiten und Shop. Ihre Website-Einstellungen, wo Sie unter anderem Datenschutz-Einstellungen vornehmen und Mehrsprachigkeit einrichten können, finden Sie unten.
- 4.
Vor- und zurück-Buttons: Über diese Buttons können Sie Aktionen im Handumdrehen wieder rückgängig machen.
- 5.
Obere Leiste: Hier können Sie den Website-Status einsehen, eine Vorschau in verschiedenen Ansichten anzeigen und Ihre Website veröffentlichen.

Der IONOS-Editor ist größtenteils intuitiv.
Manuell speichern müssen Sie im IONOS-Editor übrigens nichts: Alle Änderungen, die Sie vornehmen, werden automatisch gesichert und direkt in der Live-Vorschau übernommen.
Auch im Editor von IONOS sollten Sie schnell zurechtkommen: Die Funktionsbereiche sind klar voneinander getrennt, die Design-Einstellungen sind intuitiv und die Abschnitt-Struktur macht die inhaltliche Gestaltung unkompliziert.
Wenn Sie sich im Dashboard und Editor eingelebt haben, können Sie endlich damit beginnen, Ihre Website zu personalisieren. Die anfängliche Liste an To-dos ist hier natürlich lang – wir werfen als allererstes einen Blick in die globalen Design-Einstellungen.
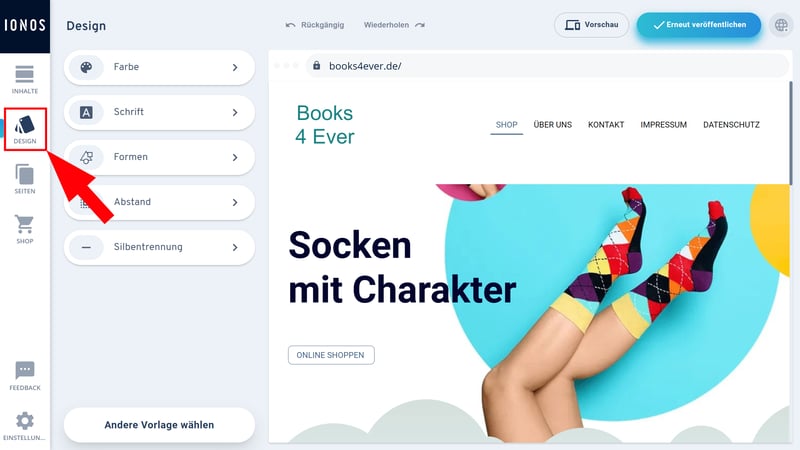
Design anpassen
Im Design-Bereich können Sie globale Design-Einstellungen für Ihre Website vornehmen. Hierzu gehören die Auswahl der Farbpalette, die Schriftarten und -größen sowie Formen, Abstände und die Silbentrennung.
„Global“ bedeutet im Webdesign, dass die Einstellungen auf allen Seiten übernommen werden. Das sorgt dafür, dass die gesamte Website optisch stimmig und konsistent ist.

Im Design-Menü legen Sie globale Design-Einstellungen fest.
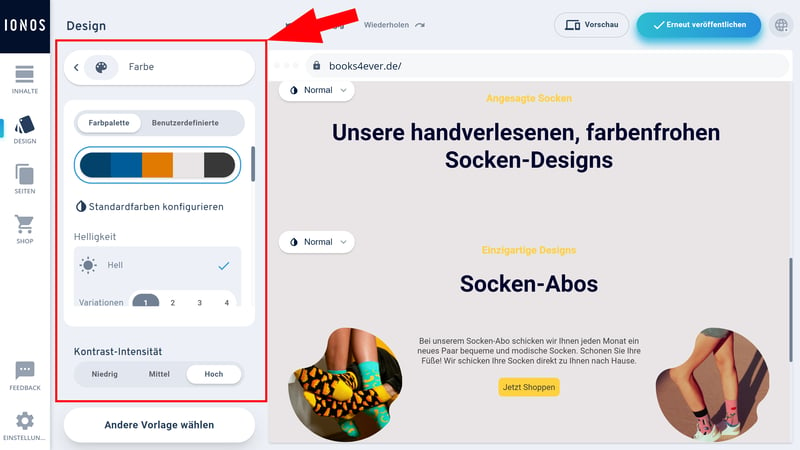
Farbeinstellungen bei IONOS
Farben sind besonders wichtig für das Erscheinungsbild Ihrer Website. Sie sollten nicht zu Ihrer Marke, sondern auch zueinander passen, um Besuchern ein harmonisches Gesamtbild zu bieten.
IONOS erleichtert Ihnen die Farbgestaltung mit vordefinierten Farbpaletten, die bereits aus unterschiedlichen, aufeinander abgestimmten Farben bestehen. Innerhalb jeder Farbpalette können Sie dann mehrere Einstellungen auswählen, beispielsweise zur Kontrast-Identität und der Helligkeit.

Passen Sie die Farben Ihrer Website an.
Sie müssen aber nicht bei den von IONOS vorgeschlagenen Paletten bleiben, sondern können die Farbpalette auch individuell festlegen. Zudem hat IONOS auch hier eine KI-Funktion eingebaut, mit der Sie mithilfe eines Prompts eine Farbpalette generieren können – auch das ist aber eher Spielerei.
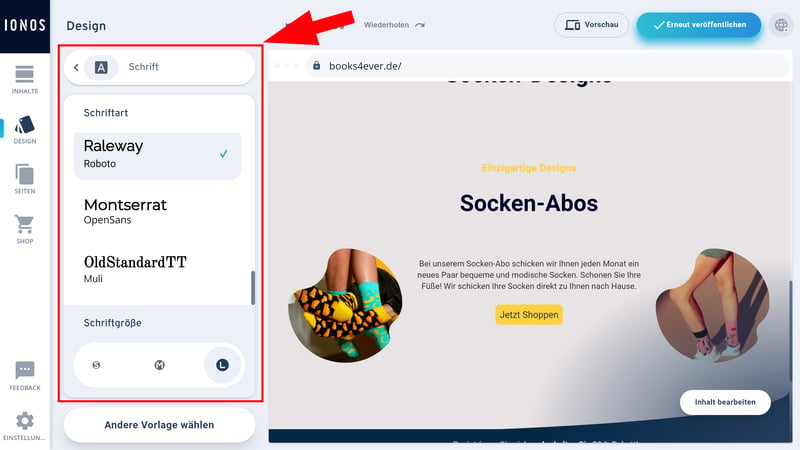
Schriftarten bei IONOS
Noch einfacher gestaltet sich die Anpassung der Schriftarten. Jene können Sie nämlich nicht im Detail manuell konfigurieren, sondern nur ein von IONOS vorgeschlagenes Schriftarten-Paar auswählen und die ungefähre Schriftgröße bestimmen.
Natürlich können Sie die Schriftart und -größe konkreter Texte später noch im Inhalte-Bereich anpassen, doch in den globalen Einstellungen sind die Möglichkeiten begrenzt. Wählen Sie also das Schriftartenpaar aus, das Ihnen am besten gefällt, und fahren Sie fort.

Wählen Sie ein passendes Schriftartenpaar für Ihre Texte und Überschriften aus.
Weitere Design-Optionen
Allzu viel mehr gibt es im Design-Bereich nicht zu sehen. Neben Farben und Fonts können Sie noch folgende Einstellungen vornehmen:
Formen: Damit sind die Übergänge zwischen den Abschnitten auf Ihrer Seite gemeint. Jene sind in sechs Themenbereiche unterteilt – „Rechteck“, „Zickzack“, „Wolken“, „Wellig“, „Tropfend“ oder „Perspektiven“. Die konkreten Übergänge jedes Abschnitts können Sie nachher im Inhaltseditor weiter anpassen.
Abstand: Hier geht es um die generellen Abstände – zwischen Abschnitten, Texten und anderen Elementen.
Silbentrennung: Aktivieren Sie die globale Silbentrennung, damit Wörter in Texten automatisch getrennt werden. Ansonsten starten sie in einer neuen Zeile.
Wie Sie sehen, gibt Ihnen IONOS – im Vergleich zu den Editoren anderer Baukästen wie Wix oder Squarespace – recht wenig Gestaltungsspielraum, was das globale Seitendesign angeht. Das schränkt Ihre Kreativität zwar ein, sorgt aber für einen ziemlich reibungslosen Gestaltungsprozess.
Wenn Sie mit dem Design soweit zufrieden sind, wird es Zeit, dass Sie sich der inhaltlichen Gestaltung Ihrer Website widmen. Natürlich können Sie die globalen Design-Einstellungen immer wieder nachjustieren oder das Design bestimmter Elemente im Inhaltseditor anpassen.
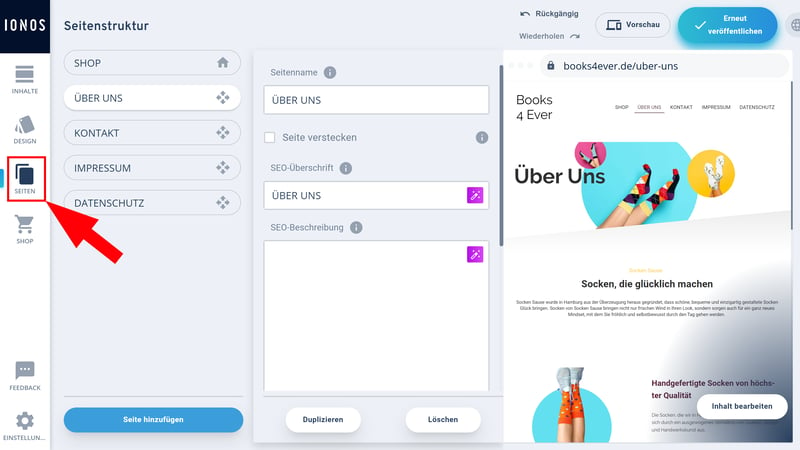
Seiten erstellen und Menü bearbeiten
Aus inhaltlicher Sicht ist zunächst die Struktur Ihrer Website wichtig. Überlegen Sie, welche und wie viele Seiten Sie benötigen, um Ihren Besuchern alle wichtigen Informationen zu liefern.
Wechseln Sie im Editor zum Bereich „Seiten“, um die aktuelle Seitenstruktur anzuzeigen. Es öffnet sich eine Liste Ihrer Seiten, die Sie per Drag-and-drop verschieben können, um ihre Reihenfolge zu ändern. Wenn Sie eine Seite auf eine andere Seite ziehen, machen Sie sie zur Unterseite, die dann im Navigationsmenü in einer Dropdown-Liste angezeigt wird.

Legen Sie zunächst die Seitenstruktur Ihrer Website fest.
Klicken Sie auf „Seite hinzufügen“, um eine neue, zunächst leere Seite anzulegen. Anders als bei anderen Homepage-Baukästen gibt es auf Seitenniveau keine Templates, die Inhalte fügen Sie also erst nachher direkt auf der Seite hinzu.
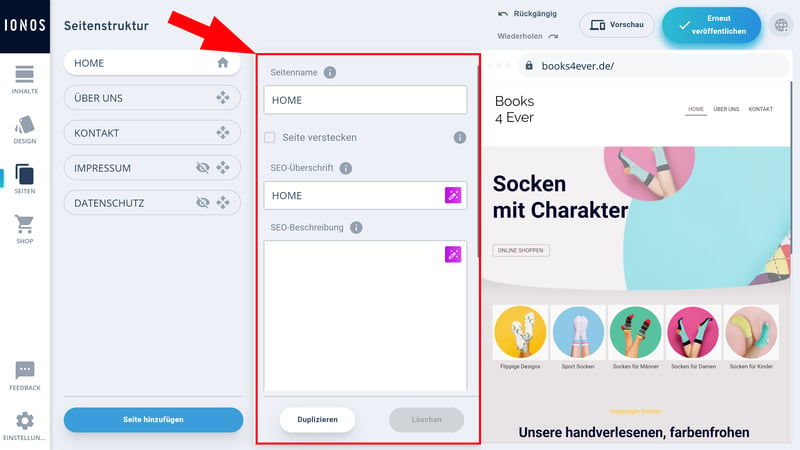
Seiteneinstellungen vornehmen
Neben der Seitenliste befindet sich ein Menü mit Seiteneinstellungen. Hier können Sie den Seitennamen, der im Navigationsmenü angezeigt wird, und eine SEO-Überschrift hinzufügen. Wir benennen die „SHOP“-Seite des Templates beispielsweise in „HOME“ um, weil wir für unsere Website keinen Shop benötigen.
Außerdem haben Sie die Option, Seiten zu verstecken, sie also nicht im Hauptmenü anzuzeigen. Das machen wir beispielsweise mit den Seiten „Impressum“ und „Datenschutz“, die wir lieber in der Fußzeile verlinken.

Nehmen Sie die grundlegenden Seiteneinstellungen vor.
Bei den SEO-Texten greift Ihnen IONOS wieder mit eingebauten KI-Features unter die Arme. Die Seiten-URL können Sie individuell festlegen oder automatisch anpassen.
Praktisch ist auch die „Duplizieren“-Funktion, die mit nur einem Klick ein Duplikat einer bestehenden Seite erstellt. In der Kopie müssen Sie nur noch die Inhalte bearbeiten.
Ein Impressum und eine Datenschutzerklärung sind in Deutschland Pflicht. Glücklicherweise ist IONOS auf den deutschen Markt ausgerichtet und hat bereits einfache Vorlagen für diese Seiten in seine Templates integriert. Die müssen Sie natürlich noch anpassen und ausformulieren. Dafür sollten Sie im Netz viele umfangreichere Vorlagen finden.
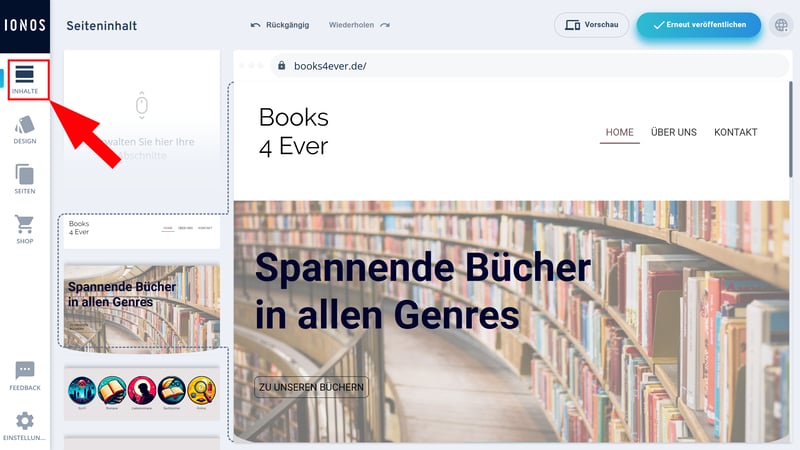
Inhalte der Seiten bearbeiten
Wenn die Seiten angelegt sind, geht es ans Eingemachte: Nun können Sie mit der Erstellung, Bearbeitung und dem Feinschliff Ihrer Inhalte beginnen. Wechseln Sie dafür ins „Inhalte“-Menü und rufen Sie in der Live-Vorschau die Seite auf, die Sie zuerst bearbeiten möchten.

Bearbeiten Sie nun die Texte und Bilder Ihrer Website.
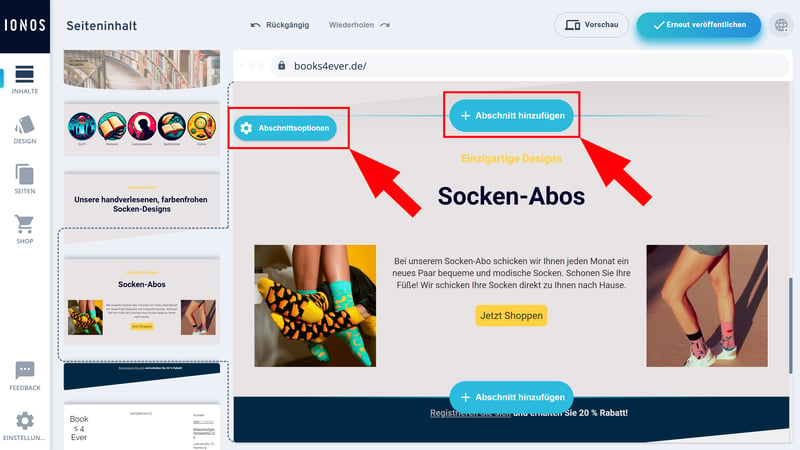
Wie schon erwähnt, besteht jede IONOS-Seite aus mehreren Abschnitten. Wenn Sie auf einen dieser Abschnitte klicken, können Sie entweder über einen Button am Abschnittsrand einen weiteren Abschnitt hinzufügen oder die Abschnittsoptionen öffnen.

Jede Seite besteht bei IONOS aus einem Stapel von Abschnitten.
Abschnitte hinzufügen
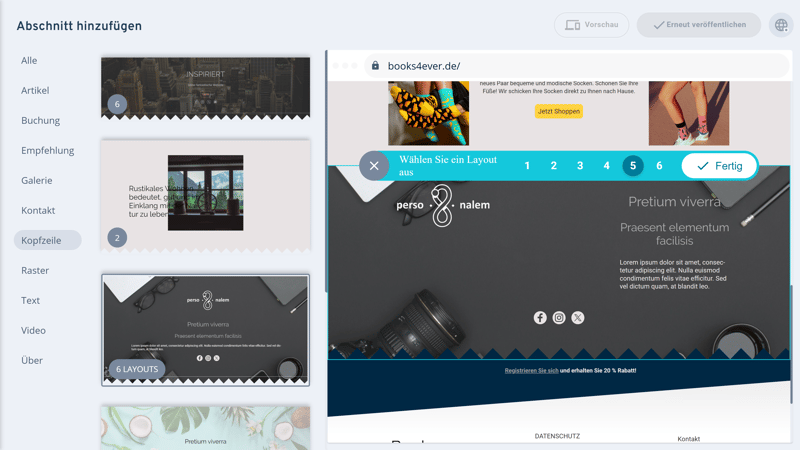
Wenn Sie auf „Abschnitt hinzufügen“ klicken, öffnet sich ein Auswahlmenü mit mehreren Abschnittsvorlagen. Jene sind in Kategorien wie „Artikel“, „Empfehlung“, „Galerie“ oder „Text“ unterteilt. Die Auswahl ist im Vergleich zu den Elementen anderer Templates nicht sonderlich groß, möglicherweise müssen Sie sich also den passenden Abschnitt selbst zusammenbasteln.
Wenn Sie einen Abschnitt ausgewählt haben, können Sie noch eines der verfügbaren Layouts auswählen. Dann klicken Sie auf „Fertig“, um den Abschnitt in die Seite einzufügen.

Gestalten Sie Ihre Seiten mit Abschnitten.
Abschnittsinhalte bearbeiten
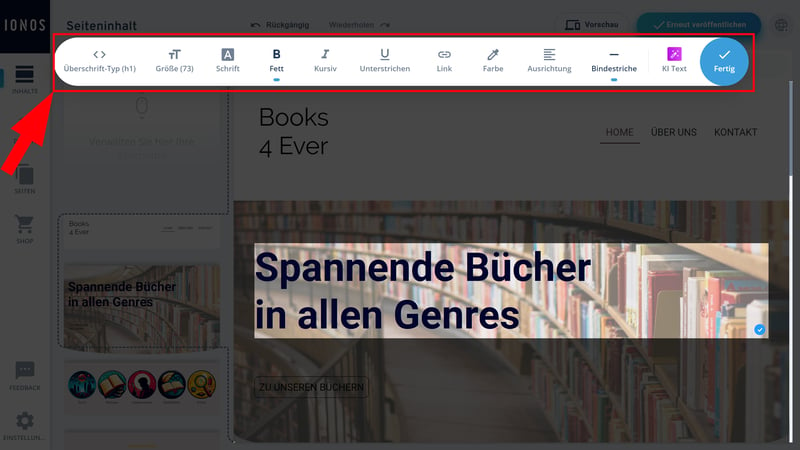
Wenn Sie auf Texte, Bilder und andere Elemente Ihrer Abschnitte klicken, öffnet sich ein kleiner Werkzeugkasten, mit dem Sie die Inhalte bearbeiten können.
Texte können Sie etwa direkt im Textfeld anpassen, Einstellungen zur Formatierung nehmen Sie in der Werkzeugleiste vor. Die Bearbeitung von Bildern, Buttons, Bildergalerien, Karten und anderen Elementen ist genauso einfach.

Bearbeiten Sie die Texte Ihrer Website.
IONOS macht Ihnen die Sache also ziemlich leicht – was aber auch daran liegt, dass die Bearbeitungsmöglichkeiten begrenzt sind. Sie müssen mit den (wenigen) Abschnittsdesigns vorliebnehmen, die IONOS bereitstellt und können aus dem bestehenden Template kaum ausbrechen.
Abschnittsoptionen: Inhalt, Elemente, Design
Ein paar Anpassungsmöglichkeiten gibt es aber doch, und zwar im Bereich „Abschnittsoptionen“. Hier öffnet sich links eine Menüleiste, die die Tabs „AI-Inhalte“, „Elemente“ und „Design“ enthält.
Im KI-Tab können Sie Texte per KI generieren lassen, wofür Sie nur ein Thema und einige Begriffe vorgeben müssen. Den Output sollten Sie aber besser noch einmal gründlich überprüfen – oder besser gleich selbst schreiben, denn allzu gut ist das Ergebnis meist nicht.
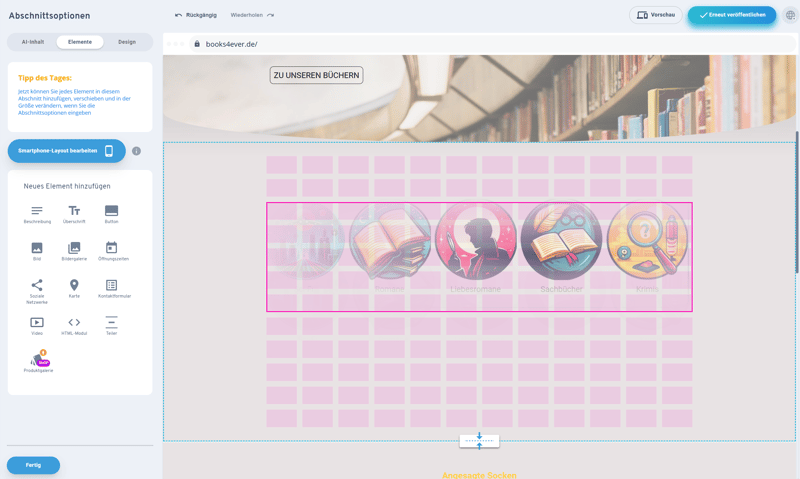
Deutlich nützlicher ist der Elemente-Tab: Hier können Sie nicht nur weitere Inhaltselemente hinzufügen, sondern finden auch eine Drag-and-drop-Mechanik, mit der Sie die Inhalte innerhalb des Abschnitts manuell verschieben können. Die Elemente sind also nicht komplett ins Abschnitt-Layout eingerastet.

Verschieben Sie Ihre Elemente per Drag-and-drop.
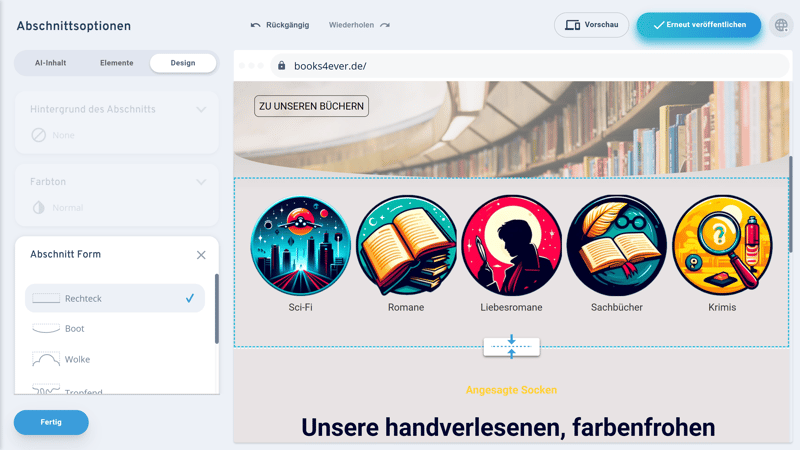
Dann gibt es noch den Design-Tab, in dem Sie Aspekte wie den Hintergrund des Abschnitts, den Farbton oder die Form des Abschnitts bearbeiten können.
Standardmäßig werden hier die globalen Einstellungen verwendet, doch Sie können für jeden Abschnitt noch einmal benutzerdefinierte Werte festlegen.

Passen Sie das Abschnittsdesign an.
Diese Schritte wiederholen Sie nun für alle anderen Seiten und Unterseiten Ihrer IONOS-Website, bis Sie alle wichtigen Inhalte integriert haben und die Website bereit für die Veröffentlichung ist.
Denken Sie daran, vor der Veröffentlichung Ihren Website-Footer zu bearbeiten. Falls Sie das Impressum und die Datenschutzerklärung im Hauptmenü versteckt haben, sollten Sie die Links dorthin in die Fußzeile kopieren. Auch ein Kontaktformular, Social-Media-Buttons und andere Elemente können hier nützlich sein.
Website veröffentlichen
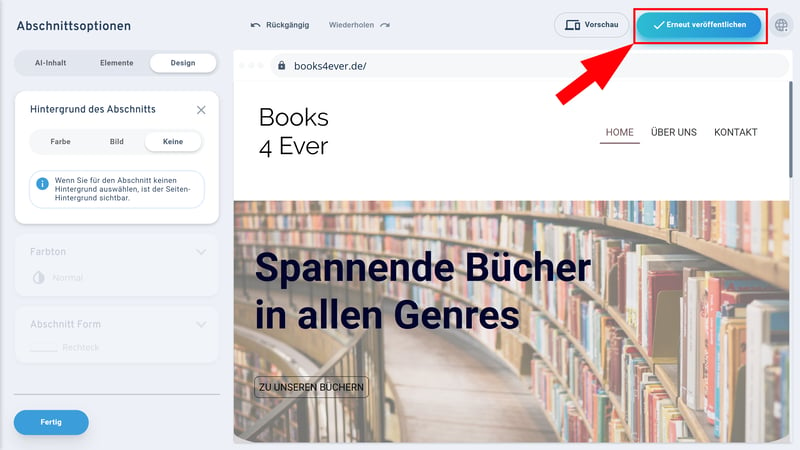
Wenn Sie mit dem Look und den Inhalten Ihrer Website zufrieden sind und alle Einstellungen vorgenommen haben, müssen Sie sie nur noch veröffentlichen. Das geht mit nur einem Klick; die Veröffentlichung sollte nur wenige Sekunden dauern.
Falls Sie schon bei der Registrierung eine Domain dazu bestellt haben, wird jene Ihrer Website automatisch zugeordnet. Ansonsten wird die Website erst einmal auf einer IONOS-Subdomain veröffentlicht und Sie können sie später mit einer Domain verbinden.

Jetzt müssen Sie Ihre Website nur noch veröffentlichen.
Gut gemacht! Ihre Website ist jetzt eingerichtet und unter der ausgewählten Domain für Besucher erreichbar. Statten Sie ihr am besten gleich einen Besuch ab, um zu testen, ob alle Inhalte richtig angezeigt werden, Links funktionieren und auch die mobile Darstellung passt.
Fazit
IONOS macht die Website-Gestaltung mit seinem neuen Homepage-Baukasten kinderleicht. Sie müssen nur ein Template auswählen, das globale Design festlegen, Seiten hinzufügen und Ihre Inhalte bearbeiten – und schon ist die Website bereit für die Veröffentlichung. Die Grundstruktur Ihrer Website können Sie sogar komplett von der KI erstellen lassen, was aktuell aber eher ein Gimmick ist.
Die Einfachheit hat aber auch einen Preis: Der IONOS-Baukasten ist vor allem deshalb so benutzerfreundlich, weil die Werkzeuge, Elemente und Vorlagen vergleichsweise eingeschränkt sind. Für wirkliche Bastler, die ihre Website umfassend personalisieren möchten, ist MyWebsite aktuell weniger geeignet.
Eine Alternative muss her? Wir haben 17 Homepage-Baukästen ausführlich getestet, um Ihnen bei der Auswahl zu helfen.












