
Framer Test: Ein Baukasten, der auch Designer anspricht?
Homepage-Baukästen sind nette Bastelkoffer für Anfänger, aber nichts für echte Designer – oder? Wer bei Wix & Co. die Nase rümpft, sollte Framer nicht voreilig abstempeln: Der No-Code-Website-Builder ist nämlich eine mächtige Design-Plattform, die für Profis einiges zu bieten hat.
Wir haben uns Framer genauer angeschaut und verraten, wie sich die Design-Plattform von anderen Website-Buildern abgrenzt und für wen sie geeignet ist.
Framer* ist ein Webdesign- und Prototyping-Tool, mit dem Sie in No-Code-Manier interaktive und visuell ansprechende Websites erstellen können. Die Plattform funktioniert ähnlich wie das Design-Tool Figma, ist aber auf die Gestaltung voll funktionsfähiger Websites ausgelegt.
Oberflächlich hat Framer also einige Gemeinsamkeiten mit Homepage-Baukästen wie Wix oder Squarespace: Auch bei Framer können Sie Code-frei Websites gestalten, sowohl komplett selbst als auch auf Basis vorgefertigter Design-Templates.
Da hören die Gemeinsamkeiten aber auch auf, denn bei Framer steht die Gestaltung deutlich stärker im Mittelpunkt. Sie müssen sich nicht mit starren Vorlagen oder vorgegebenen Designvariationen begnügen, sondern können ihrer Kreativität wirklich freien Lauf lassen.
Doch überzeugt Framer nur als Design-Tool – oder auch als Homepage-Baukasten? Das und mehr verraten wir in unserem Test.
Framer Test
Leistungsstarke Design-Werkzeuge
Framer ist in erster Linie eine Design-Plattform und erst in zweiter Linie ein Website-Builder. Die Design-Werkzeuge sind dementsprechend vielfältig und ermöglichen die Erstellung anspruchsvoller, einzigartiger Websites.Einzigartige, Nutzer-generierte Templates
Bei Framer können Sie Nutzer-generierte Vorlagen für Ihre Websites verwenden, die deutlich schicker und individueller sind als klassische Baukasten-Templates.Team-Funktionen
Framer unterstützt die Zusammenarbeit in Teams durch integrierte Echtzeit-Kollaborationswerkzeuge, die besonders für größere Projekte nützlich sind.Ideal für Figma-Nutzer
Framer funktioniert ähnlich wie Figma – und Sie können Figma-Designs sogar direkt zu Framer kopieren. Für Leute, die bereits mit Figma arbeiten, ist Framer somit ideal.
Steile Lernkurve
Framer ist nicht sonderlich anfängerfreundlich und erfordert grundlegende Webdesign-Kenntnisse (oder die Bereitschaft, sich intensiv einzuarbeiten).Keine E-Commerce-Funktionen
Eine integrierte E-Commerce-Lösung bietet Framer nicht. Hier müssen Sie auf Integrationen von Programmen wie Shopify oder Ecwid zurückgreifen.Weniger flexibel als WordPress & Co.
Framer ist vielleicht vielseitiger als klassische Website-Builder, aber trotzdem nicht so mächtig wie WordPress oder andere CMS-Lösungen. Für größere Anwendungen mit komplexen Backend-Systemen ist Framer nicht gedacht.Kein Support
Der Kundensupport ist begrenzt und erfolgt hauptsächlich über Community-Foren und einen KI-Assistenten. Direkte Unterstützung vom Framer-Team gibt es nicht.
Benutzerfreundlichkeit
| Registrierung und Einrichtung | Die Registrierung ist schnell, einfach und kostenlos. Es gibt jedoch kein spezielles Tutorial, und der Einstieg erfordert etwas Vorwissen. | 3/5 |
| Qualität der Benutzeroberfläche | Das Interface ist leistungsstark und flexibel - vor allem für Webdesigner und Figma-Nutzer. Für Anfänger ist Framer aber ziemlich komplex und nicht so selbsterklärend/ intuitiv wie klassische Baukasten-Editoren. | 11/15 |
| Performance | Das Interface ist insgesamt flüssig, im Test gab es keine größeren Performance-Probleme. | 2.5/3 |
| Mobile App | Nein | 0/2 |
Framer ist benutzerfreundlich, aber nicht wirklich anfängerfreundlich. Die Plattform setzt grundlegende Kenntnisse im Webdesign voraus – oder die Bereitschaft, sich erst ausgiebig ins Interface einzuarbeiten. Wenn man den Dreh dann einmal raus hat, ist die Gestaltung ansprechender Websites dynamisch und unkompliziert, doch so weit muss man erst mal kommen.

Framer ist eher was für Profis.
Account erstellen und erste Schritte
Zunächst benötigen Sie einen Framer-Account. Der ist schnell angelegt und grundsätzlich kostenlos: Bezahlen müssen Sie erst, wenn Sie Ihre Website auf einer eigenen Domain veröffentlichen möchten (mehr zu den Tarifen später).

Sie können Ihren Framer-Account ohne Angaben von Zahlungsdaten erstellen.
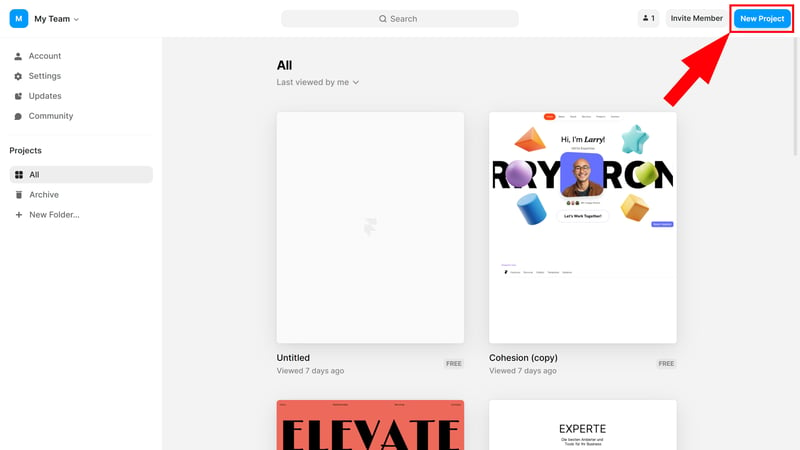
Wenn Sie die Registrierung abgeschlossen haben, landen Sie im Verwaltungs-Dashboard von Framer. Hier finden Sie alle Ihre Projekte und Einstellungen. Klicken Sie auf „New Project“ oben rechts, um ein neues Website-Projekt anzulegen.

Starten Sie Ihr erstes Framer-Projekt.
Aufgeräumtes Interface, viele Anpassungsmöglichkeiten
Der Editor von Framer ist deutlich komplexer als die Oberflächen von Anfänger-Baukästen wie Wix oder Squarespace. Er funktioniert ähnlich wie Figma: Sie können – ohne Einschränkungen durch vorgegebene Layouts oder vordefiniete Strukturen wie CSS-Boxen – Designs auf einer leeren Leinwand erstellen (und jene sogar von Figma kopieren).
Dabei können Sie jede Form und jedes Element präzise gestalten, verändern, skalieren und optimieren. Deshalb gibt es aber auch deutlich mehr Einstellungen, die Sie manuell vornehmen müssen – und damit auch Potenzial für Fehler und Unstimmigkeiten auf Ihrer Website.
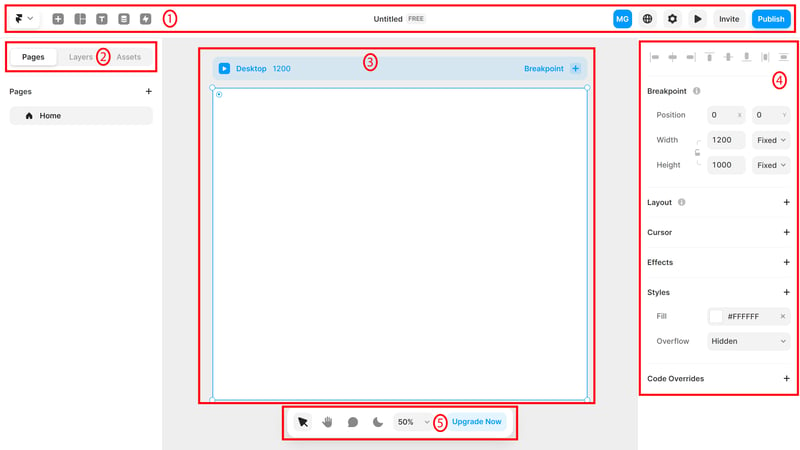
Das Editor-Interface ist in fünf Bereiche unterteilt:

Das Editor-Interface von Framer.
Die Toolbar (1) enthält die wichtigsten Werkzeuge und Funktionen, die für die Bearbeitung Ihrer Website relevant sind. Das Framer-Icon links führt zu einem Dropdown-Hauptmenü mit zahlreichen Aktionen; daneben finden Sie Buttons für Elemente, Layouts, Texte, CMS und Schnellaktionen.
Auf der rechten Seite befinden sich die Website-Vorschau, Einstellungen und der „Veröffentlichen“-Button.
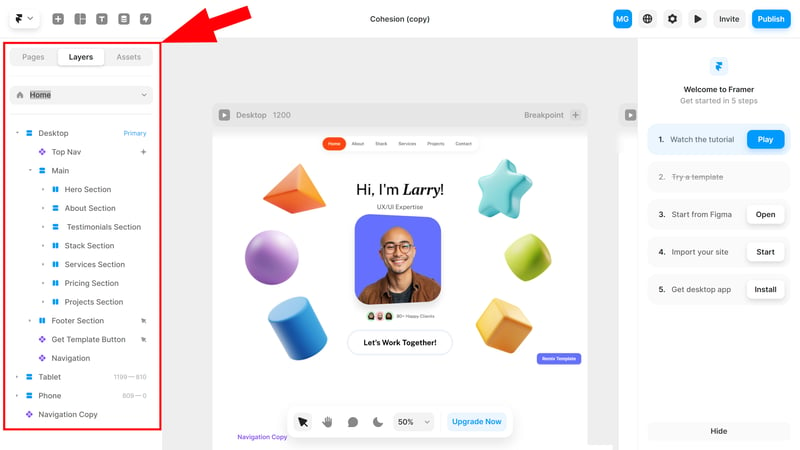
In der Seitenleiste (2) wechseln Sie zwischen drei Aspekten Ihrer Website: Seiten, Ebenen und Assets. Im Seiten-Tab können Sie Ihre Seiten einsehen und neue hinzufügen.
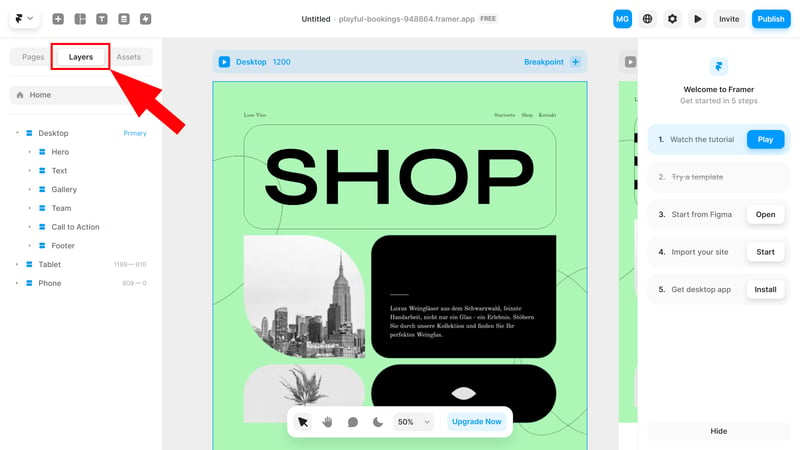
Jede Seite wiederum ist in verschiedene Ebenen (z. B. Text- oder Bildebenen) eingeteilt, die im Layers-Tab der Reihenfolge nach gelistet sind. Im Assets-Tab befinden sich Komponenten wie Buttons, die Sie einmal designen und dann im gesamten Projekt wiederverwenden können.

Jede Framer-Seite lässt sich in Ebenen unterteilen.
Der Hauptbereich ist für Ihre Arbeitsfläche (3) reserviert. In dieser Live-Vorschau designen Sie Ihre Website in einer Frontend-ähnlichen Umgebung.
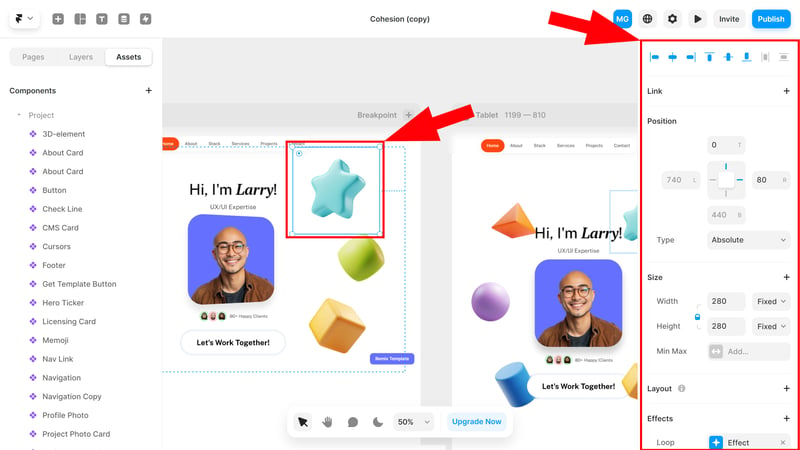
Auf der rechten Seite befindet sich eine kontextbasierte Eigenschafts-Konsole (4), die – je nachdem, welches Element gerade ausgewählt ist – unterschiedliche Eigenschaften und Einstellungsmöglichkeiten (z. B. Layout, Position, Stile, Effekte) anzeigt.

Bearbeiten Sie Elemente mit der Eigenschafts-Konsole.
In der Canvas-Toolleiste (5) können Sie zwischen Auswahl- und Schwenkmodus wechseln, den Dark-Modus einschalten, Zoom-Einstellungen vornehmen und Kommentare für Ihre Teammitglieder hinterlassen.
Dass das Interface von Framer trotz der vielen Möglichkeiten so sauber und aufgeräumt wirkt, zeugt von einem smarten UX-Design – und von UX-Spezialisten würden wir nichts anderes erwarten.
Framer ist eine benutzerfreundliche Design-Plattform, mit der Sie visuell beeindruckende, individuelle Websites erstellen können, ohne auch nur eine Zeile Code schreiben zu müssen.
Wirklich intuitiv ist Framer aber nur Nutzer, die sich bereits mit Webdesign-Logik auskennen – oder mit der Schwester-Plattform Figma vertraut sind. Elemente richtig zu platzieren, zu gestalten und in Kontext zu anderen Website-Inhalten zu setzen, erfordert mehr Know-how und Handarbeit als bei „normalen“ Website-Buildern. Auch die Anpassung vorgefertigter Design-Templates ist deutlich komplizierter.
Designer können mit den visuellen Gestaltungswerkzeugen von Framer also viel Zeit sparen und schicke Websites erstellen, die generische Baukasten-Resultate alt aussehen lassen. Für Anfänger sind diese Möglichkeiten aber zunächst in weiter Ferne.
Templates & Design
| Anzahl und Vielfalt der Templates | Weil Framer auf Nutzer-generierte Templates setzt, die jeder duplizieren und weiterverwenden kann, ist die Auswahl sehr groß und vielfältig. Allerdings sind viele Vorlagen kostenpflichtig. | 3.5/4 |
| Qualität der Templates | Die Templates sind hochwertig und oft besser/ interessanter/ extravaganter als die oft generischen Vorlagen klassischer Baukästen. | 2.5/3 |
| Anzahl der Elemente | 10/16 Elemente Viele "fehlende" Elemente kann man sich aber selbst zusammenbauen. | 2.5/4 |
| Qualität der Elemente | Die Elemente sind hochwertig und anpassbar, besonders für Design-orientierte Nutzer. | 2.5/3 |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 10/12 Vorlagen | 2.5/3 |
| Qualität der Seiten- und Abschnitt-Vorlagen | Die "nackten" Vorlagen sind funktional, aber mit den Design-Werkzeugen von Framer vielseitig anpassbar. | 2/3 |
| Anpassungsmöglichkeiten der Designs | Framer bietet enorme Flexibilität in der Anpassung der Designs, inklusive globaler Einstellungen. | 3/3 |
| Responsives Design | Durch benutzerdefinierte Breakpoints lässt sich detailliert einstellen, wie Websites auf unterschiedlichen Geräten und Bildschirmgrößen dargestellt werden sollen. | 2/2 |
| Seitennavigation | Hohe Flexibilität, was die Darstellung und Tiefe der Navigation angeht. | 2/2 |
| Echtes Drag-and-drop | Ja | 1/1 |
| HTML- und CSS bearbeiten | Ja | 1/1 |
| Template-Wechsel möglich | Nein | 0/1 |
Bei den Design-Optionen fährt Framer die schweren Geschütze auf. Sie haben Zugriff zu unzähligen Werkzeugen und Einstellungsmöglichkeiten, mit denen Sie Websites nach eigenen Vorstellungen gestalten können. Im Vergleich zu traditionellen Website-Buildern haben Sie bei Framer viel mehr Freiheiten und sind weniger durch vorgegebene Strukturen eingeschränkt.
Vorlagen bei Framer: Nutzer-generierte Vielseitigkeit
Auch Framer bietet Templates, doch sie funktionieren etwas anders als die Vorlagen, die man von klassischen Website-Baukästen kennt. Bei den Designvorlagen handelt es sich um Muster-Websites, die von anderen Framer-Nutzern erstellt wurden. Sie können sie als Duplikat in Ihr Dashboard kopieren und dann nach Belieben anpassen.
Dieses Template-Konzept hat Vor- und Nachteile:
Die Auswahl an Templates ist riesig und vielfältig – und die leistungsstarken Design-Möglichkeiten der Plattform spiegeln sich in der Auswahl an Templates wider. Viele davon sind visuell beeindruckend und stellen selbst die besten Squarespace-Vorlagen in den Schatten.
Die Templates individuell anzupassen ist schwieriger als bei klassischen Baukasten-Templates. Es ist beispielsweise nicht möglich, einfach neue Seiten oder Abschnitte im gleichen, globalen Design zu erstellen. Wenn Sie mehr als nur die Bilder und Texte austauschen möchten, müssen Sie sich mit der Framer-Plattform also gut auskennen.

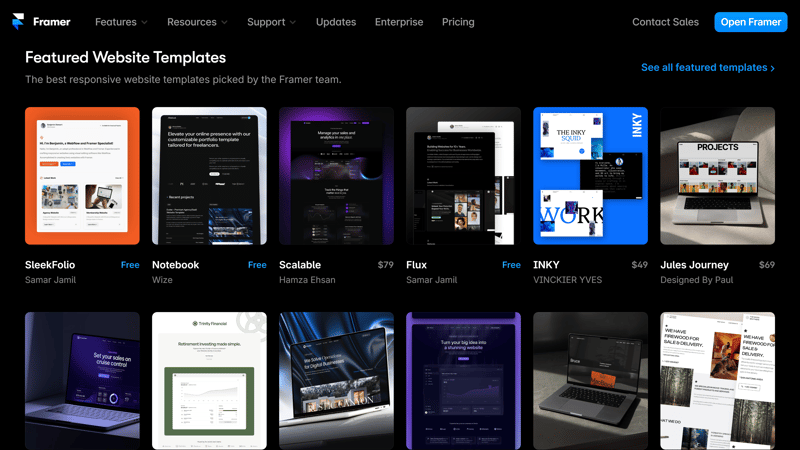
Framer hat hunderte kostenlose und kostenpflichtige Templates, die von Nutzern erstellt wurden.
Sie finden die Templates auf der Framer-Website unter „Resources“. Jedes Template hat eine eigene Seite mit einer kurzen Beschreibung und einer Liste der enthaltenen Seiten und Funktionen.
Eine Live-Vorschau zeigt Ihnen, wie die Website aussieht. Wenn Ihnen ein Template gefällt, können Sie es mit einem Klick auf den blauen Button als Duplikat in Ihr Dashboard übernehmen.

Es gibt kostenlose und kostenpflichtige Templates.
KI-unterstützte Website-Erstellung
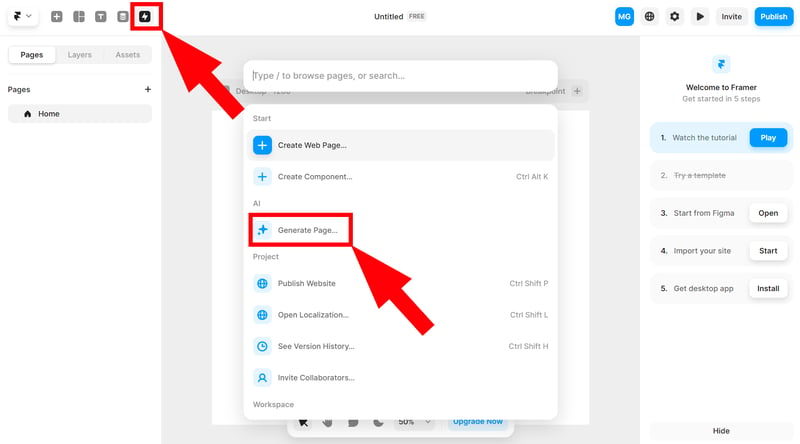
Neben den Templates gibt es eine weitere Möglichkeit, mit Framer eine Website zu erstellen, ohne bei null beginnen zu müssen: den integrierten KI-Assistenten. Diesen finden Sie in den Schnellaktionen unter „Generate Page“.
Beschreiben Sie einfach im Eingabefenster, wie Ihre gewünschte Seite aussehen soll, welche Inhalte sie enthalten soll und welches Design Ihnen vorschwebt. Dann übernimmt die KI und erstellt innerhalb weniger Sekunden eine Website, die bereits mit Texten und Bildern gefüllt ist.

Erstellen Sie eine Website mit KI-Prompts.
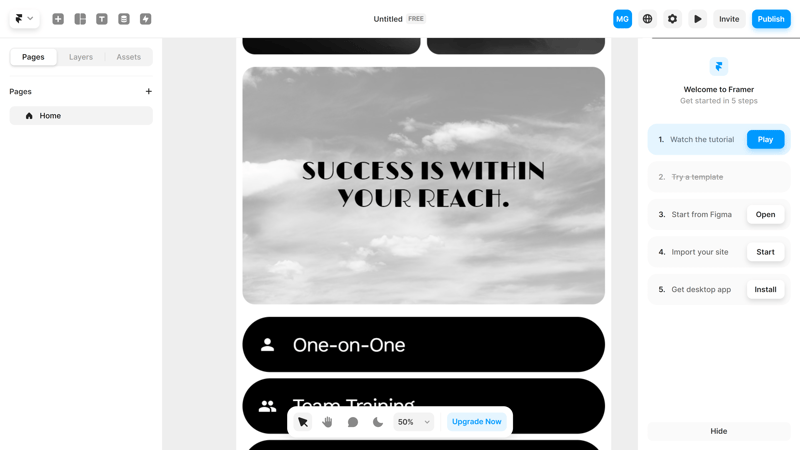
Die Ergebnisse sind für einen KI-Website-Generator solide, von der Qualität individuell gestalteter Templates aber natürlich Welten entfernt. Manchmal werden die Vorgaben zudem nicht genau umgesetzt – bei unserem Test fehlte beispielsweise der gewünschte Testimonial-Slider auf der Portfolio-Website.

Sie können Seiten und ganze Websites von der KI erstellen lassen.
Wenn Sie eine visuell eindrucksvolle Website gestalten möchten, und genau das ist schließlich der große USP von Framer, sollten Sie besser auf eine menschengemachte Designvorlage setzen (oder Ihre Website mit den Design-Werkzeugen der Plattform komplett selbst erstellen).
Gestaltungsmöglichkeiten im Framer-Editor
Framers Editor bietet beeindruckende Flexibilität und kreative Freiheit bei der Gestaltung Ihrer Website. Die Basis dafür bilden Ebenen, Frames und Stacks, die in einer übersichtlichen Struktur organisiert sind.
Im Layers-Tab finden Sie die einzelnen Ebenen Ihrer Website – automatisch gruppiert – aufgelistet. Wenn Sie beispielsweise einen Button erstellen, wird der dazugehörige Text innerhalb eines Frames angeordnet, wodurch eine klare Hierarchie entsteht.

„Layers“ sind die Ebene Ihrer Website.
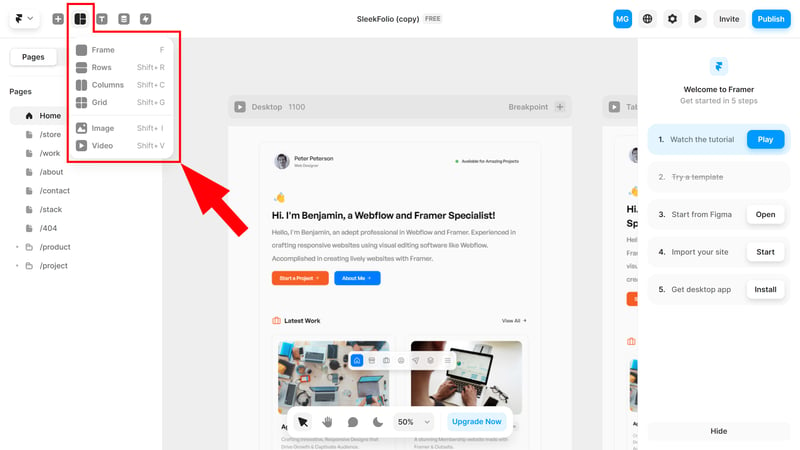
Frames dienen als Container für verschiedene Elemente wie Bilder oder Texte. Neben den einfachen Frames gibt es auch Stacks, die Frames mit zusätzlichen Einstellungen kombinieren, um die Ausrichtung und Position der enthaltenen Elemente zu steuern. Beispiele hierfür sind Reihen (Rows), Spalten (Columns) und Raster (Grids).
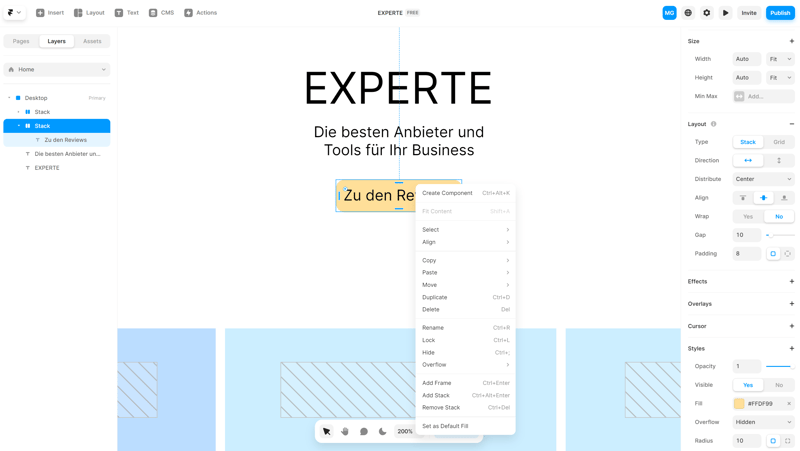
Um neue Elemente hinzuzufügen, klicken Sie einfach auf den Layout-Button in der Toolbar, wählen das gewünschte Element aus und platzieren es auf der Seite. Diese Elemente lassen sich dann im Eigenschaften-Panel rechts oder per Rechtsklick und Shortcut vielfältig bearbeiten und anpassen.

Frames sind Container, in denen sich Elemente wie Bilder oder Texte befinden.
Jeder Frame und jedes Element kann auf verschiedene Weise angepasst werden. Wenn Sie beispielsweise einen Button erstellt haben, können Sie mit einem Rechtsklick die Option „Fit Content“ wählen, damit sich der Text automatisch an den Frame anpasst. Anschließend können Sie im Eigenschaften-Panel die Abstände und das Design weiter verfeinern.

Jeder Frame Ihrer Website lässt sich bis ins Detail anpassen.
Gute Auswahl an Seiten- und Abschnittsvorlagen
Auch wenn Sie keine Design-Templates nutzen, müssen Sie nicht alle Inhalte selbst erstellen: Framer bietet eine solide Auswahl an vorgefertigten Seitenstrukturen, Abschnitten und Elementen, die Sie Ihrer Website mit wenigen Klicks hinzufügen können. Mithilfe dieser Bausteine, die sich dann mit den Design-Werkzeugen der Plattform detailliert anpassen lassen, kommen Sie schneller zur fertigen Website.
Seitenvorlagen gibt es beispielsweise für Landing-Pages, Blogs und Kontaktseiten, Abschnittsvorlagen für Standard-Funktionen wie Testimonials oder Kontaktformulare. Insgesamt deckt Framer hier die wichtigsten Funktionen ab:
| Framer | SITE123 | Duda.co | Wix | Squarespace | Webnode | Webador | Strikingly | Hostinger | Webflow | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 10 | 12 | 11 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Elemente und Komponenten: Handarbeit ist gefragt
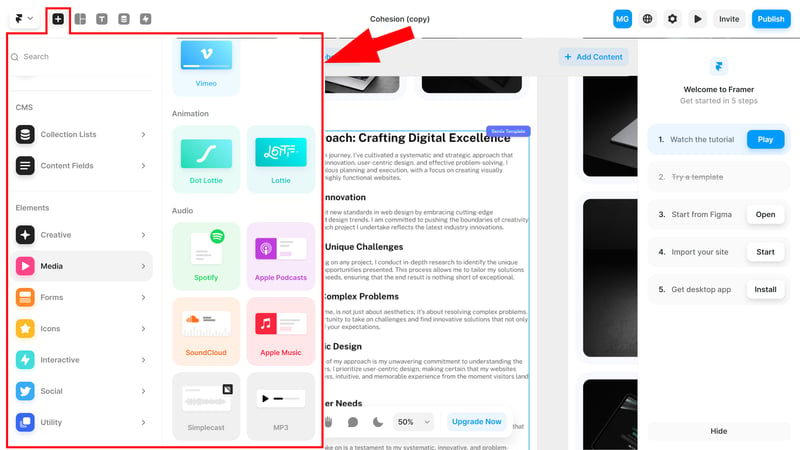
Sie können Ihrer Website auch einzelne Elemente wie Bilder, Videos, Formulare und Social-Media-Integrationen hinzufügen. Auch hier ist die Auswahl solide – wobei Sie manche Inhalte, für die es bei klassischen Website-Buildern vorgefertigte Templates gibt, selbst zusammenbauen müssen.
Das hat natürlich den Vorteil, dass Sie deutlich mehr Freiheit bei der Gestaltung der Designs und Verhaltensweisen Ihrer Elemente haben. Sie können etwa individuelle Tab- oder Akkordeon-Elemente mit benutzerdefinierten Animationen erstellen und als Komponenten speichern, um sie auf der gesamten Website wiederzuverwenden.

Sie können einzelne Elemente oder ganze Seiten und Abschnitte per Mausklick einfügen.
Die Auswahl an vordefinierten Elementen, die sofort einsatzbereit sind, ist also etwas kleiner als bei vielen klassischen Baukästen, und die vorhandenen Optionen könnten teils noch etwas besser kategorisiert werden.
Allerdings sind die Anpassungsmöglichkeiten natürlich deutlich größer, weshalb gar nicht so viele Vorlagen nötig sind. Zudem gibt es im Netz praktische Ressourcen und Komponenten-Bibliotheken wie Figma2Framer, wo Sie Elemente finden, die Sie per Copy & Paste auf Ihre Website übertragen können.
Hier sehen Sie die Elemente, die bei Framer out-of-the-box verfügbar sind, im Anbieter-Vergleich:
| Framer | Duda.co | Wix | Squarespace | Webflow | Webador | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 10 | 14 | 13 | 13 | 12 | 11 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Effekte und Animationen für dynamische Websites
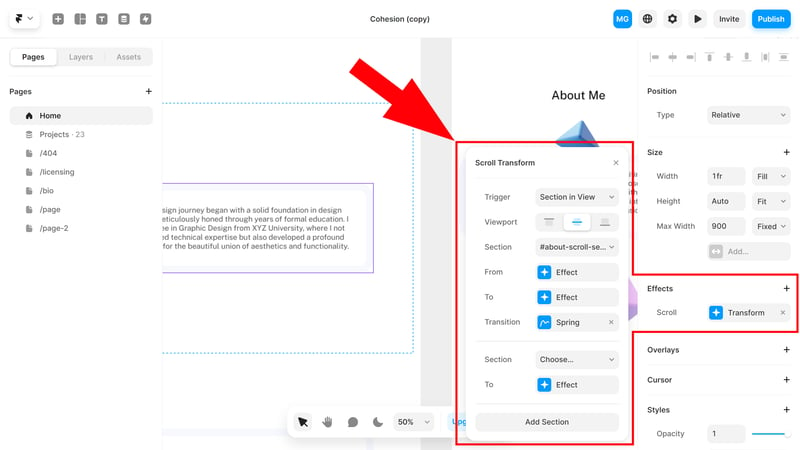
Eine weitere Stärke von Framer ist die Möglichkeit, beeindruckende Animationen und Effekte zu erstellen, die Ihre Website visuell aufwerten können. Ob Scroll-Animationen, Hover-Effekte oder interaktive Elemente: Sie können individuelle Komponenten und ganze Ebenen mit wenigen Klicks animieren und zum Leben erwecken, um Ihre Inhalte dynamisch in Szene zu setzen.
Konfigurieren lassen sich die Effekte in der Eigenschafts-Konsole. Wenn Ihnen eine Animation Probleme bereitet, können Sie einfach ein Template duplizieren, das den gewünschten Effekt nutzt, um herauszufinden, welche Einstellungen dafür nötig sind.

Heben Sie Ihre Inhalte mit Animationen hervor.
Breakpoints für responsive Websites
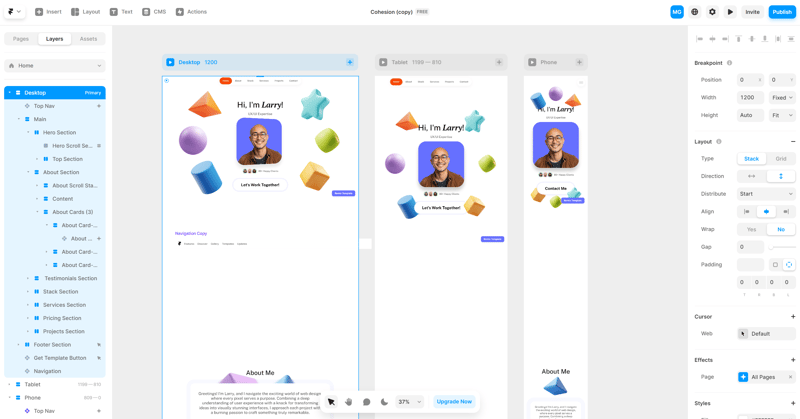
Ihre Website sollte auf allen Geräten, ob Laptops, Desktop-PCs oder Smartphones und Tablets, optimal dargestellt werden. Framer ermöglicht dies durch sogenannte „Breakpoints“ für responsives Design.
Mit Breakpoints können Sie verschiedene Geräteformate nebeneinander anzeigen und sofort sehen, wie Ihr Design auf unterschiedlichen Endgeräten wirkt:

Erstellen Sie Websites, die auf allen Endgeräten gut aussehen.
Dann können Sie Inhalte und Design für jeden Breakpoint individuell anpassen, um sicherzustellen, dass Ihre Website auf allen Geräten passend dargestellt wird.
Über die Design-Möglichkeiten von Framer könnte man ganze Bücher füllen. Die Plattform bietet ein beeindruckendes Arsenal an Tools und Funktionen, das normale Homepage-Baukästen wie Malen nach Zahlen wirken lässt – im Vergleich zu einer leeren Leinwand, auf der Sie Ihrer Kreativität uneingeschränkt freien Lauf lassen können.
Framer ermöglicht wirklich kreatives Webdesign in einer dynamischen No-Code-Umgebung – doch um damit wirklich beeindruckende Websites zu basteln, ist auch einiges an Arbeit (und Talent) erforderlich.
Erweiterte Funktionen
| Anzahl erweiterte Funktionen | 3/10 Funktionen Viele Funktionen müssen selbst erstellt oder via Integration hinzugefügt werden. | 1.5/5 |
| Blog-Funktionen | Blogs sind über die CMS-Funktion möglich und dadurch sehr flexibel realisierbar. Die Verwaltung ist dadurch aber auch etwas komplizierter als mit den dedizierten Blog-Funktionen klassischer Baukästen. | 2.5/3 |
| E-Commerce-Funktionen | Online-Shops sind nur durch Integrationen (z.B. Shopify) möglich. | 0/5 |
| SEO-Funktionen | 8/8 Funktionen | 4/4 |
| Marketing-Funktionen | Framer bietet eine eingebaute Analytics-Lösung, doch für Marketing-Funktionen müssen Sie auf Integrationen zurückgreifen. | 1/3 |
| Mehrsprachige Webseiten | Ja | 1/1 |
| App-Store mit Erweiterungen | Framer unterstützt Integrationen, hat aber keinen richtigen App-Store. | 1.5/3 |
| Benutzerverwaltung und -rollen | Ja, sehr ausgeprägte Teamverwaltung. | 1/1 |
Der Funktionsumfang von Framer ist nicht auf Design- und Prototyping-Features beschränkt. Es gibt viele Baukasten-typische Funktionen, mit denen Sie komplexe und individuelle Websites erstellen können.
Effiziente Content-Verwaltung im CMS
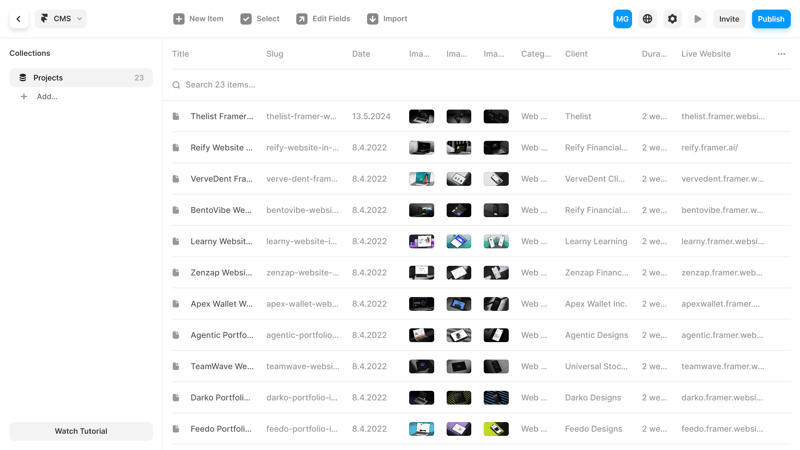
Mit Framers eingebautem Content-Management-System (CMS) können Sie dynamische Inhalte Ihrer Website, also beispielsweise Blogartikel, Produktseiten, Hilfeartikel oder Jobbeschreibungen, zentral verwalten.
Das CMS ist benutzerfreundlich und flexibel, sodass Sie Inhalte leicht hinzufügen und editieren können. Die Grundlage liefern „Collections“: Dabei handelt es sich um einfache Datenbanken mit benutzerdefinierten Feldern, die Ihren Content organisieren.

Verwalten Sie Ihren Content mit dem eingebauten CMS.
Sie können etwa eine Collection mit Blogbeiträgen oder Produkten anlegen, die Sie einfach an der gewünschten Stelle in Ihre Website einbauen. Den eigentlichen Content verwalten Sie dann zentral im Collections-Bereich, wo Sie schnell neue Inhalte hinzufügen können. Stil und Struktur werden dank Templates – sogenannten CMS Pages – automatisch für alle Seiten der Kollektion übernommen.
Ebenfalls praktisch: Sie können Zugriffsrechte speziell für Ihr CMS festlegen, um zu bestimmen, wer welche Aktionen im CMS durchführen kann. Sie können so etwa Teammitgliedern (oder Kunden) erlauben, neue Produkte/ Blogbeiträge hinzuzufügen – oder ihre Rechte beschränken, sodass sie nur bestehende Inhalte editieren können.
Mehrsprachige Websites mit wenigen Klicks
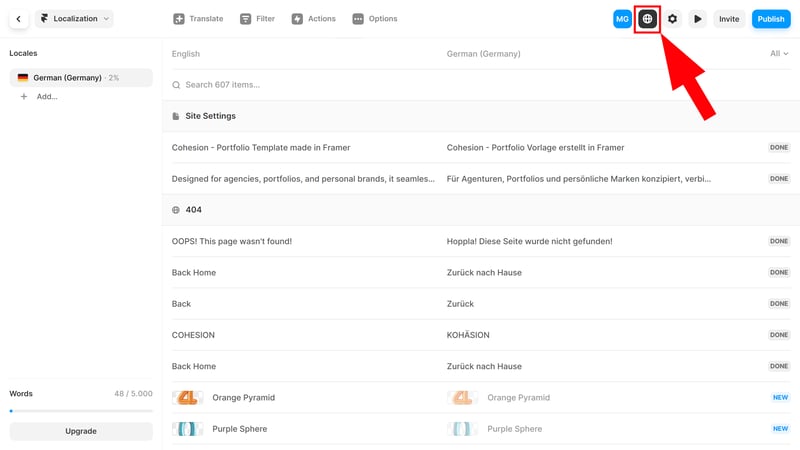
Die Erstellung mehrsprachiger Website ist bei Framer unkompliziert. Mit einem Klick aufs Globus-Symbol oben rechts können Sie Ihrem Projekt eine neue „Locale“ hinzufügen.
Die Inhalte können Sie dann in einer Listenansicht lokalisieren, wobei es Unterstützung von einem KI-Übersetzer gibt, oder einfach in den Canvas-Tools zwischen den Sprachen wechseln, um die Texte direkt auf der Leinwand zu editieren.

Mehrsprachige Websites sind mit Framer kein Problem.
Umfangreiche SEO-Einstellungen für gute Rankings
Aus SEO-Sicht lässt Framer so ziemlich alle wichtigen Einstellungen zu. Sie können Meta-Tags, Titel, Beschreibungen und URLs bearbeiten sowie benutzerdefinierte Open-Graph-Tags hinzufügen, um die Sichtbarkeit Ihrer Website zu verbessern.
Zudem generiert Framer automatisch eine Sitemap und stellt sicher, dass Ihre Website von den Suchmaschinen-Crawlern berücksichtigt wird. Die Bearbeitung der robots.txt ist ebenfalls möglich.
Hier finden Sie eine Übersicht der SEO-Funktionen von Framer:
| Framer | Wix | Webflow | Squarespace | Duda.co | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 8 | 8 | 8 | 7 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Team-Features: Gemeinsam Websites designen
Die eingebauten Echtzeit-Kollaborationswerkzeuge von Framer machen Webdesign zur Teamsache. Sie können gemeinsam mit Ihren Kollegen am Design und den Layouts von Websites arbeiten, Kommentare hinterlassen und Änderungen nachverfolgen.
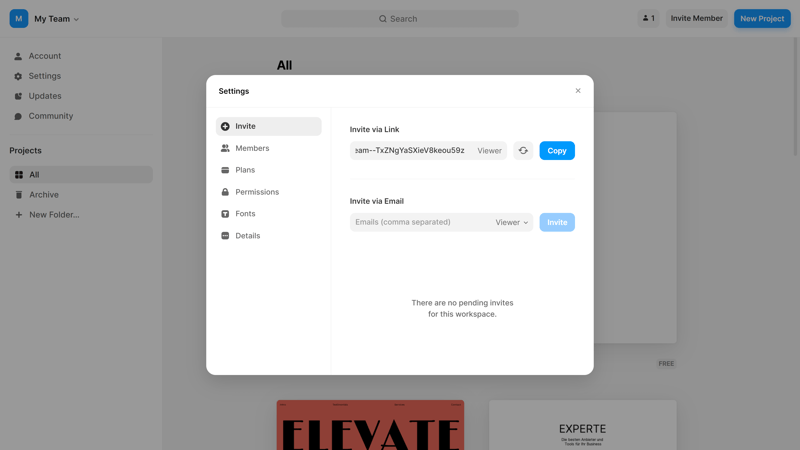
Die Mitglieder Ihres Teams verwalten Sie im Dashboard, wo Sie Personen via Link oder E-Mail-Adresse einladen können. Mitglieder erhalten wahlweise Zugriff zum gesamten Workspace oder einzelnen Projekten. Außerdem gibt es unterschiedliche Benutzerrollen: Sie können so etwa bestimmten Teammitgliedern Design-Rechte geben, anderen (z. B. dem Blog-Team) nur Content-Rechte fürs CMS.
Für jedes Teammitglied mit Editor-Rechten ist jedoch ein kostenpflichtiger Workspace-Tarif nötig.

Verwalten Sie Ihre Teammitglieder.
Erweiterte Funktionen: Kaufen – oder selbst bauen
Wieder gilt: Mit Framer ist deutlich mehr möglich als mit anderen Baukästen, doch viele Funktionen müssen Sie selbst zusammenbauen oder durch (meist kostenpflichtige) Erweiterungen hinzufügen.
Es gibt etwa keine nativen E-Commerce-Features: Wenn Sie einen Shop einbauen möchten, müssen Sie auf Integrationen wie Shopify oder Ecwid zurückgreifen. Mitgliedschaften sind beispielsweise über Outseta möglich, Buchungen via Calendly. Zudem gibt es Nutzer-generierte Templates, die mit speziellen Funktionen ausgestattet sind – z. B. CourseOS für Video-Kurse.
Für Anwendungen mit allzu komplexen Backend-Systemen ist Framer zwar nicht gedacht, doch im Vergleich zu typischen Website-Buildern sind die Möglichkeiten enorm. Allerdings ist Eigeninitiative gefragt: Die Auswahl an vorkonfigurierten Funktionen, die Sie Ihrer Website mit wenigen Klicks hinzufügen können, ist im Vergleich zu anderen Baukästen recht klein:
| Framer | Wix | Squarespace | Webflow | SITE123 | Duda.co | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produkte verkaufen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Dienstleistungen anbieten | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Reservierungen annehmen | ✗ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ |
| Mitgliederbereich erstellen | ✗ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 3 | 10 | 9 | 7 | 6 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 2 |
Framer bietet eine breite Palette an Werkzeugen, die Ihnen dabei helfen, komplexe und einzigartige Websites mit vielen Funktionen zu erstellen. Für Teams und Agenturen sind besonders die Kollaborations-Features, die gemeinsames Webdesign-Editing in Echtzeit ermöglichen, interessant. Auch die CMS-Integration ist erstklassig.
Einige Funktionen, die bei anderen Baukästen Teil der Grundausstattung sind, müssen Sie bei Framer selbst konfigurieren oder per Add-On hinzufügen. Der Hauptfokus der Plattform liegt ganz klar auf den Design- und Prototyping-Features – und Framer ist noch dabei, den Rest seines Website-Pakets auszubauen.
Support
| Dokumentation | Es gibt umfangreiche Dokumentation und Video-Tutorials, die aber eher für fortgeschrittene Nutzer gedacht sind, nicht für absolute Webdesign-Einsteiger. | 1.5/2 |
| Support-Kanäle | Kein direkter Support - der ist nur für Fragen zur Abrechnung verfügbar. Für Fragen zum Produkt bleibt nur das Framer-Forum, wo aber auch Framer-Mitarbeitende antworten. | 0.5/2 |
| Verfügbarkeit | Im Forum werden Fragen idR innerhalb von Stunden beantwortet. | 1.5/2 |
| Qualität der Antworten | Das Framer-Team liefert im Forum hilfreiche und ausführliche Antworten und kennt sich auch recht gut aus. | 1.5/2 |
| Kundenmeinung auf Review-Portalen | Der Mangel eines richtigen Live-Support-Kanals wird in Nutzer-Reviews teils scharf kritisiert. | 0.5/2 |
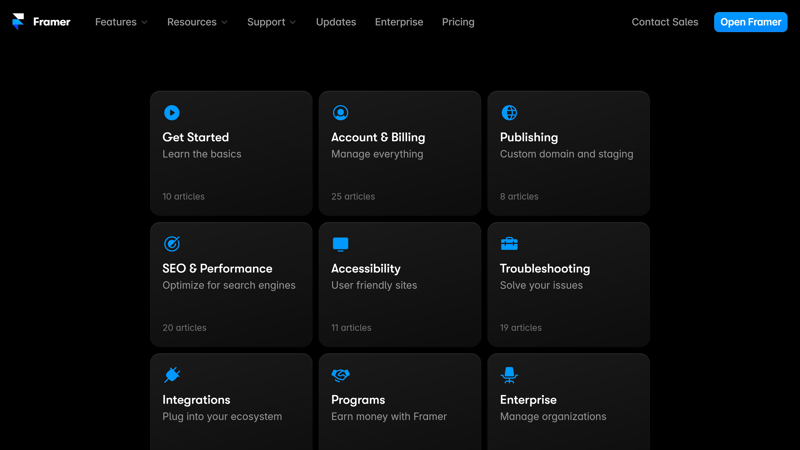
Im Support-Bereich von Framer finden Sie ca. 150 Hilfeartikel zu den Grundfunktionen, Einstellungsmöglichkeiten und Tarifen der Plattform. Die Einträge sind in unterschiedliche Kategorien eingeteilt; eine Suchfunktion gibt es natürlich auch.
Die Artikel sind einfach geschrieben und mit Screenshots angereichert, könnten aber noch etwas umfangreicher sein. Bisher decken sie nämlich nur einen kleinen Teil des Funktionsumfangs ab. Wenn Sie die Framer-Grundlagen erlernen möchten, sind Sie in der Framer Academy aber ohnehin besser aufgehoben.

Der Hilfebereich von Framer.
Grundlagen lernen in der Framer Academy
Bevor Sie Ihre erste Framer-Website erstellen, sollten Sie auf alle Fälle in der Framer Academy vorbeischauen. Dort wartet eine umfangreiche Sammlung an hochwertigen (und sympathischen) Video-Tutorials von Framer-Experten, die wichtige Features Schritt-für-Schritt erklären. Natürlich sind die Anleitungen, wie die gesamte Framer-Plattform, nur auf Englisch verfügbar.
Die Framer Academy setzt aber oft bereits etwas Webdesign-Wissen voraus. Sie ist nicht wirklich für absolute Anfänger ausgelegt, sondern vielmehr für Framer-Einsteiger, die bereits mit Konzepten wie HTML oder CSS (oder der Figma-Plattform) vertraut sind. Schön wäre also ein Basis-Tutorial, das sich etwas stärker an Webdesign-Laien richtet und die Framer-Funktionsweise grundlegender erklärt.

Lernen Sie die Framer-Basics in der Framer-Academy.
Hilfe gibt’s nur von der Community
Direkten Support bietet Framer leider nicht bzw. nur eingeschränkt. Der Kontakt-Button führt zu einem Live-Chat, wo allerdings nur ein KI-Assistent Ihre Fragen beantwortet. Menschliche Unterstützung erhalten Sie allerdings nur zum Thema Abrechnung – mit Produktfragen müssen Sie sich an die Framer-Community im Forum wenden, wo auch Framer-Mitarbeitende aktiv sind.
Framer bietet hilfreiche, aber begrenzte Support-Ressourcen mit einfachen Artikeln und umfangreichen Video-Tutorials, die aber keine absoluten Anfänger, sondern Nutzer mit Webdesign-Vorkenntnissen ansprechen. Direkten Support hat Framer an die Community outgesourct, auf 1-zu-1-Unterstützung vom Framer-Team können Sie also nicht zählen.
Preisgestaltung
| Kostenlose Version | Ja, unbegrenzt | 2/2 |
| Preis für einfache Seite | 60 € | 3/3 |
| Preis für Seite mit Shop | - | 0/3 |
| Domain im Preis enthalten | Nein | 0/1 |
| E-Mail-Postfach im Preis enthalten | Nein | 0/1 |
Framer bietet vier Standard-Tarife an, die pro Website abgerechnet werden, und einen Enterprise-Tarif für größere Firmen. Sie können monatlich oder jährlich bezahlen, wobei Jahres-Abos deutlich günstiger sind.
Der Free-Tarif ist für Hobby-Projekte und als Testversion für Einsteiger gedacht. Sie können Ihre Website damit auf einer Framer-Domain mit Werbeanzeigen veröffentlichen. Zudem gelten einige strenge Limits – z. B. für die Bandbreite (100 MB) und die Besucher (1.000). Benutzerdefinierter Code wird nicht unterstützt.
Der Mini-Tarif ist für Onepager geeignet. Sie können Ihre Website auf einer benutzerdefinierten Domain veröffentlichen – ohne Framer-Werbebanner. Das Bandbreite-Limit ist höher (1 GB), doch die Besucherzahl ist ebenfalls auf 1.000 begrenzt.
Im Basic-Tarif können Sie größere Websites mit bis zu 150 Seiten erstellen. Das Bandbreite-Limit liegt bei 10 GB, das Besucher-Limit bei 10.000. Zudem schalten Sie einige erweiterte Features, wie ein CDN oder Passwort-Schutz, frei.
Im Pro-Tarif können Sie große Websites mit bis zu 300 Seiten und zehn CMS-Collections erstellen. Sie erhalten 100 GB Bandbreite und Ihre Website kann bis zu 200.000 Besucher verkraften. Dazu kommen Features wie Staging, Analytics oder Weiterleitungen.
Wenn Sie gemeinsam mit Kollegen an Ihren Websites arbeiten möchten, müssen Sie zusätzlich einen Workspace-Tarif buchen, der pro Editor abgerechnet wird.
Der Basic-Workspace-Tarif unterstützt bis zu fünf Editoren, 1 GB Speicherplatz und sieben Tage Versionshistorie.
Der Pro-Workspace-Tarif ist für bis zu zehn Editoren geeignet, bietet 10 GB Speicherplatz und 30 Tage Versionshistorie.
Beide Tarif-Typen gibt es auch im Enterprise-Format mit erweiterten Funktionen. Der Preis hängt von
Eine Übersicht aller Framer-Tarife finden Sie hier:
| Free | Mini | Basic | |
|---|---|---|---|
| Monatlicher Effektivpreis | 0,00 € | ab 5,00 € | ab 15,00 € |
| Vertragslaufzeit (Monate) | 0 | 1 - 12 | 1 - 12 |
| Inklusive | |||
| Speicherplatz (GB) | 0,5 | 1 | 10 |
| Anzahl Seiten | 1 | 1 | 150 |
| Traffic (GB) | 0,1 | 1 | 10 |
| Eigene Domain möglich | ✗ | ✓ | ✓ |
| Domains inklusive | 0 | 0 | 0 |
| Features | |||
| Werbefrei | ✗ | ✓ | ✓ |
| Blog-Funktion | ✗ | ✗ | ✓ |
| Shop-Funktion | ✗ | ✗ | ✗ |
| Produkte | - | - | - |
Framer im Preisvergleich
Und wie schlägt sich Framer preislich im Vergleich zu anderen Website-Buildern? In der folgenden Tabelle vergleichen wir die günstigsten werbefreien Tarife (mit eigener Domain) aller Anbieter aus unserem Test.
Der Mini-Tarif von Framer kommt dabei gut weg – ist allerdings nur für Onepager geeignet. Wenn Sie eine Website mit mehreren Seiten erstellen möchten, müssen Sie mindestens mit den dreifachen Kosten rechnen, was Framer vergleichsweise teuer macht:















Framer bietet keine Gratis-Testversion der Premium-Tarife. Sie können aber den kostenlosen Tarif nutzen, um die Plattform ausgiebig und zeitlich unbegrenzt zu testen.
Wenn Sie ein kostenpflichtiges Paket buchen, haben Sie Anspruch auf eine 14-tägige Geld-zurück-Garantie.
Testergebnis
Webdesigner, die bei Wix & Co. die Nase rümpfen, sollten Framer nicht zu früh als Website-Builder abstempeln. Framer ist eine leistungsstarke No-Code-Design-Plattform, die sich an Fortgeschrittene und Profis richtet. Sie können kreative, interaktive Websites ohne Einschränkungen gestalten, die deutlich mehr hermachen als die oft biederen Baukasten-Resultate.
Framer ist somit kein klassischer Homepage-Baukasten – und zwar im guten wie im schlechten Sinne. Sie haben deutlich mehr Freiheit und Gestaltungsmöglichkeiten, doch dem Fokus auf Design fallen auch bestimmte Annehmlichkeiten von All-in-One-Website-Buildern zum Opfer. Manche Funktionen, z. B. E-Commerce, fehlen zudem komplett.
Framer ist also primär ein Design-Tool, das mit den Funktionen eines Website-Builders angereichert wurde, nicht umgekehrt, und am besten für Leute geeignet, die bereits mit Webdesign-Grundlagen oder Design-Programmen wie Figma vertraut sind.

Erfahrungen
Und was halten Framer-Nutzer von der Plattform? Wir haben uns in den Bewertungsportalen umgehört und gängiges Feedback kurz zusammengefasst.
Leistungsstarke Design-Werkzeuge
Für Designer ist Framer ein mächtiges Tool: Die visuellen Design-Werkzeuge können den Gestaltungsprozess erheblich vereinfachen und beschleunigen.Keine Programmierkenntnisse erforderlich
Nutzern gefällt, dass man bei Framer interaktive und ansprechende Websites ohne jegliche Programmierkenntnisse erstellen kann.Flexibilität für Entwickler
Kunden schätzen die Möglichkeit, wiederverwendbare Komponenten zu erstellen. Dies bietet Entwicklern hohe Flexibilität, ähnlich wie bei einem eigenen React-Projekt.
Unklare Abrechnungspraktiken
Einige Nutzer beschweren sich über verwirrende und intransparente Abrechnungspraktiken, bei denen unerwartete Kosten entstehen können.Steile Lernkurve
Die Benutzeroberfläche und das Workflow-Design von Framer können für Anfänger einschüchternd sein, was den Einstieg erschwert.Mangelnder Kundensupport
Einige Nutzer finden schade, dass es Support nur in Community-Foren oder von der KI gibt. Sie wünschen sich Direktsupport vom Framer-Team.
Alternativen
Framer ist Ihnen doch zu komplex oder aus anderen Gründen nicht der richtige Baukasten für Sie? Vielleicht kommt ja eine dieser Alternativen infrage:
Einfacher als Framer: Die meisten „typischen“ Homepage-Baukästen sind deutlich anfängerfreundlicher als Framer. Gute Allrounder sind etwa Wix, Squarespace oder Duda, die für Einsteiger geeignet sind, aber trotzdem – für Website-Builder-Verhältnisse – recht flexible Designs ermöglichen.
Besser für E-Commerce als Framer: Sie möchten einen Online-Shop erstellen? Dann sollten Sie vielleicht gleich eine dedizierte Shop-Plattform wie Shopify oder WordPress mit der WooCommerce-Erweiterung nutzen.
No-Code-Alternative: Sie suchen eine ähnlich mächtige No-Code-Design-Plattform, die mehr klassische Website-Builder-Funktionen bietet? Dann ist der Baukasten-CMS-Hybrid Webflow einen Blick wert.
Die besten Alternativen zu Framer finden Sie hier:





Framer Webseite erstellen
Sie möchten eine einfache Website mit Framer erstellen und wissen nicht, so Sie anfangen sollen? Unser Tutorial für Einsteiger kann weiterhelfen:














