
Duda Homepage-Baukasten im Test: Echte Konkurrenz für Wix?
Die meisten Homepage-Baukästen sind für Webdesign-Laien gedacht, die eine einfache Website für sich selbst oder ihr kleines Unternehmen benötigen. Diese Zielgruppe hat auch Duda auf dem Schirm – doch gleichzeitig spricht der Baukasten Agenturen und Experten an, die in großem Stil Websites für ihre Kunden basteln müssen. Schafft es Duda, beides unter einen Hut zu bringen?
Wir verraten, was der Duda-Baukasten drauf hat, ob er sich für Privatpersonen genauso gut eignet wie für Agenturen, und was das Ganze kostet.
Duda* ist ein Homepage-Baukasten des gleichnamigen Webdesign-Unternehmens mit Sitz im kalifornischen Palo Alto. Die Plattform, die ihren Namen dem „Dude“ aus dem Film „The Big Lebowski“ verdankt, wurde 2010 mit dem Ziel gegründet, die Erstellung von responsiven, für Mobilgeräte optimierten Websites zu vereinfachen.
Heute ist Duda bei mehr als 450.000 Unternehmen im Einsatz. Wie die meisten Baukästen erleichtert Duda die Gestaltung von Websites mit intuitiven Werkzeugen und Design-Tools, die auch für Laien ohne Design-Kenntnisse verständlich sind. Duda richtet sich aber auch gezielt an Profis und Agenturen, die eine einfache Lösung suchen, um Websites für ihre Kunden zu entwickeln.
Bleiben die Bedürfnisse von Normalo-Nutzern durch diesen Agentur-Fokus auf der Strecke – oder schafft es Duda, beide Zielgruppen zu bedienen? Das und mehr lesen Sie in unserem Test.
Wir erstellen für alle Baukästen aus unserem Vergleich eine Testseite mit denselben Inhalten. Unsere Duda-Testseite können Sie hier einsehen: Duda-Testseite
Duda Homepage-Baukasten Test
Intuitive No-Code-Bedienung
Duda erleichtert die Website-Erstellung mit einer benutzerfreundlichen Drag-and-drop-Oberfläche, mit der auch technisch unerfahrene Nutzer schnell professionelle Websites gestalten können.Flexible Design-Anpassungen
Die Gestaltungsfreiheit ist für Baukasten-Verhältnisse hoch: Sie können die Designs auf globaler Ebene und für einzelne Abschnitte und Elemente vielseitig anpassen, auch via CSS oder HTML.Funktionen für Agenturen/ Kundenarbeit
Duda hebt sich mit speziellen Tools wie White-Label-Optionen und Kundenmanagement von anderen Lösungen ab. Agenturen können damit mehrere Kunden-Websites effizient gestalten und verwalten.
Vergleichsweise teuer
Im Vergleich zu anderen Website-Baukästen ist Duda ziemlich teuer. Zusätzliche Funktionen wie E-Commerce und Domains sind nicht im Preis enthalten.Komplexer als Anfänger-Baukästen
Der Duda-Editor ist benutzerfreundlich, erfordert aber mehr Einarbeitung und Verständnis für Webdesign-Grundlagen als einfachere Baukästen. Absolute Anfänger könnten überfordert sein.Enttäuschende Blogging-Features
Die Blogging-Funktionen von Duda sind im Vergleich zu Plattformen wie WordPress begrenzt. Es fehlen wichtige Features wie Kategorien, erweiterte Templates und die Möglichkeit, Beiträge vorauszuplanen.
Benutzerfreundlichkeit
| Registrierung und Einrichtung | Tutorial-Video im Editor, aber man könnte enger an der Hand genommen werden (ins Dashboard integriertes Tutorial, Checklisten, ...) | 3.5/5 |
| Qualität der Benutzeroberfläche |
| 12/15 |
| Performance | Recht flüssig, manchmal etwas stottern (rückgängig machen etc.) | 2.5/3 |
| Mobile App | Keine Smartphone-App | 0/2 |
Duda macht die Website-Erstellung grundsätzlich unkompliziert. Weil sich der No-Code-Baukasten gleichermaßen an Anfänger und fortgeschrittene Webdesigner richtet, ist die Lernkurve aber etwas steiler als bei Website-Buildern, die primär für komplette Einsteiger gedacht sind.

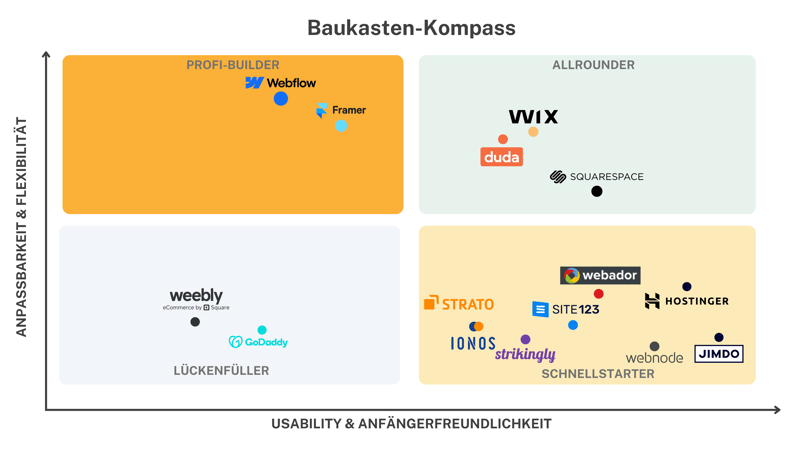
Der Duda-Baukasten zählt - zusammen mit Wix und Squarespace - zu den Allroundern.
Account erstellen und erste Schritte
Ein Duda-Account ist in wenigen Sekunden angelegt. Weil Neukunden mit einer 14-tägigen Testversion starten, sind zu Beginn keine Zahlungsinformationen notwendig. Sie müssen nur Ihre Account-Daten angeben oder den Google-Login nutzen, und schon sind Sie startklar.

Sie können den Duda-Baukasten 14 Tage lang kostenlos ausprobieren.
Nach dem ersten Login stellt uns Duda einige Fragen zu unserem Hintergrund und Nutzerprofil. Dann landen wir direkt im Duda-Dashboard, von wo aus wir unsere Website-Projekte verwalten.
Leider sind wir hier zunächst auf uns allein gestellt: Es gibt weder ein „Hands-on“-Tutorial, das uns direkt im Kundenbereich durch die ersten Schritte führt, noch eine praktische Checkliste, die über die wichtigsten To-dos informiert. Hier macht sich Dudas-Agentur-Fokus bemerkbar, denn andere Baukästen nehmen Anfänger etwas stärker an der Hand.
Wenn Sie eine Anleitung suchen, sollten Sie also zunächst im Support-Bereich von Duda vorbeischauen – mehr dazu später.
Erste Website mit Duda erstellen
Auch ohne Anleitung sollten Sie sich im Duda-Dashboard aber schnell zurechtfinden. Den Button zur Website-Erstellung können Sie gar nicht übersehen. Klicken Sie darauf, um Ihr erstes Projekt anzulegen:

Erstellen Sie Ihre erste Duda-Website.
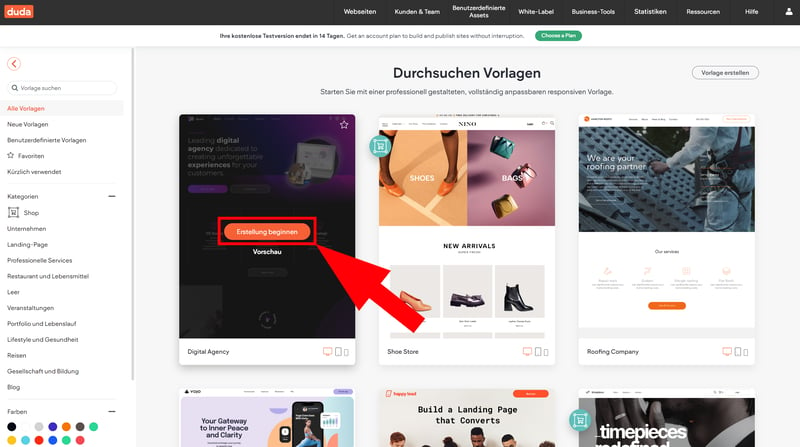
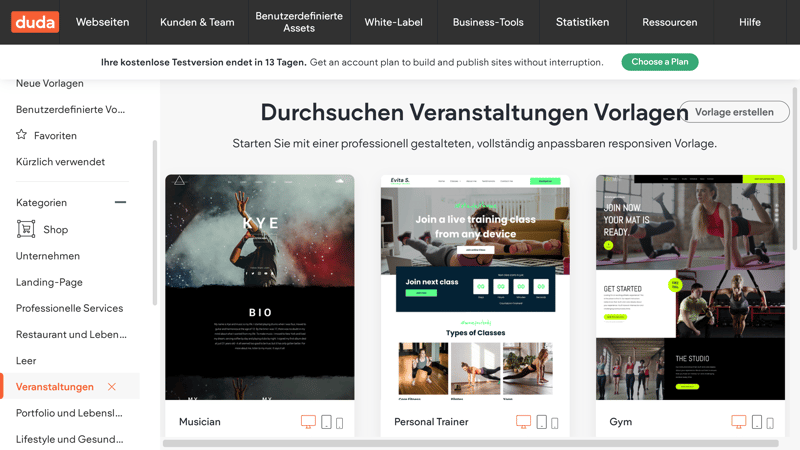
Zunächst müssen Sie ein Template für Ihre Website auswählen. Diese Vorlage bestimmt den generelleren Look Ihrer Website, den Sie natürlich später im Editor weiter anpassen können.
Sie können die Templates manuell durchsuchen oder nach Kategorien und Funktionen filtern. Mit der Template-Vorschau sehen Sie, wie die Websites jeder Vorlage auf verschiedenen Geräten – Computer, Tablet, Smartphone – angezeigt werden.
Wenn Sie sich für eine Vorlage entschieden haben, klicken Sie auf „Erstellung beginnen“.

Wählen Sie ein Template aus.
Dann müssen Sie Ihrer Website nur noch einen Namen geben, und schon landen Sie im Design-Editor.
Der Baukasten von Duda: Bewährtes Bedienkonzept
Im Editor werden Sie zunächst von einem einminütigen Tutorial-Video begrüßt, das die grundlegende Funktionsweise des Duda-Baukastens erklärt. Wenn Sie schon einmal einen Baukasten benutzt haben, sollten Sie sich schnell zurechtfinden.
Die Oberfläche ist in mehrere Bereiche unterteilt:

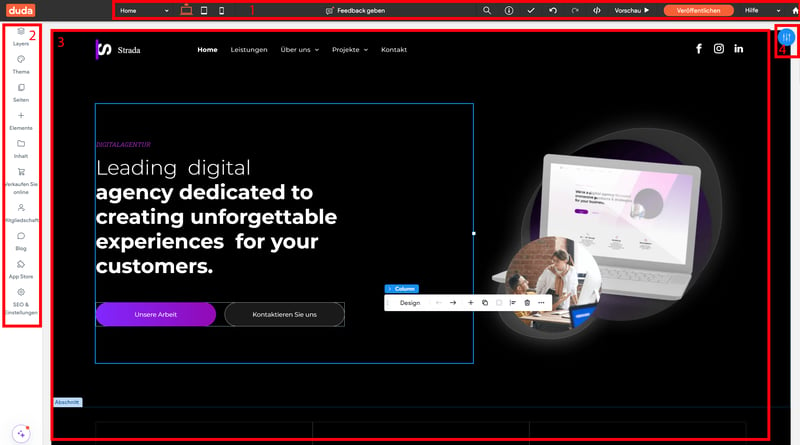
Der Editor von Duda.
- 1.
Obere Menüleiste: Hier wechseln Sie links zwischen den Seiten und Darstellungsoptionen Ihrer Website, im rechten Bereich finden Sie einige Werkzeuge, wie die Suchfunktion und Vorwärts-/Rückwärts-Buttons, sowie Links zum Hilfebereich und dem Dashboard.
- 2.
Seiten-Werkzeugleiste: Die Seitenleiste enthält alle Tools, die Sie für die Bearbeitung Ihrer Website benötigen. Sie können Seiten und Elemente hinzufügen, die globalen Einstellungen Ihres Templates bearbeiten und sonstige Funktionen Ihrer Website – E-Commerce-Produkte, Mitgliedschaften oder Ihren Blog – verwalten.
- 3.
Live-Vorschau und Arbeitsfläche: Den größten Teil des Bildschirms nimmt die Live-Vorschau Ihrer Website ein. Änderungen, die Sie am Design vornehmen, werden hier sofort angezeigt, und Sie können Elemente wie Texte und Bilder direkt bearbeiten und verschieben.
- 4.
Design-Panel: Wenn Sie ein Element auf der Website auswählen, können Sie rechts oben ein Design-Panel öffnen. Hier finden Sie Einstellungen zu Aspekten wie dem Layout, Größen oder Abständen.
Klare Hierarchien: Abschnitte, Spalten, Widgets
Jede Seite Ihrer fertigen Website besteht aus unzähligen Elementen und Inhalten, die Sie im Duda-Backend stimmig anordnen müssen. Damit alles sitzt, wo es hingehört, ist eine klare Hierarchie der Elemente auf Seitenebene wichtig. Die ist bei Duda gegeben.
Jede Seite lässt sich im Editor in unterschiedliche Elemente unterteilen. Am wichtigsten sind:

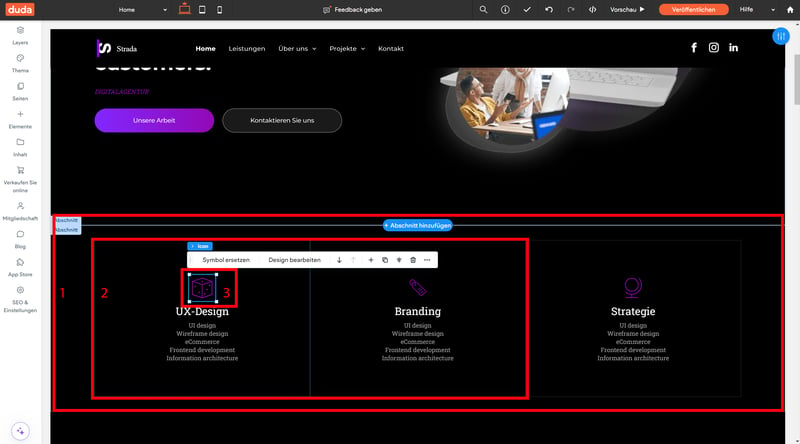
Die Hierarchie des Duda-Editors.
- 1.
Abschnitte: Eine Seite ist eine vertikale Aneinanderreihung verschiedener Abschnitte. Klicken Sie auf den Button „Abschnitt hinzufügen“, der zwischen zwei Abschnitten erscheint, um einen neuen hinzuzufügen.
- 2.
Spalten: Jeder Abschnitt muss mindestens eine Spalte enthalten. Spalten sind einfach nur Container für Widgets und Elemente, die Sie per Drag-and-drop von der Werkzeugleiste auf Ihre Seite ziehen können.
- 3.
Widgets: Widgets sind die Inhaltselemente Ihrer Seite – also Bilder, Texte, Formulare, Buttons und vieles mehr. Sie können die Widgets via Drag-and-drop in Relation zueinander verschieben, aber – zumindest standardmäßig – nicht völlig frei platzieren. Detaillierte Einstellungen nehmen Sie im Design-Panel vor.
Duda findet mit seiner Container-basierten Struktur, die komplexe Webdesign-Prozesse leicht verständlich visualisiert, eine gute Kombination aus Coding-Logik und No-Code-Bedienung.
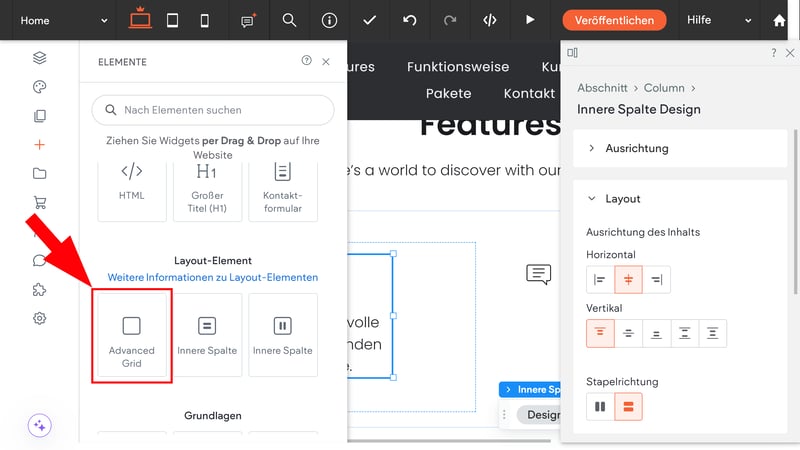
Komplett freies Drag-and-drop wie etwa bei Wix, wo Sie alle Elemente ohne Raster-Pflicht auf Ihrer Seite anordnen können, gibt es bei Duda nicht. Sie können aber mit der „Advanced Grid“-Funktion Elemente hinzufügen, die sich überlappen, und komplexere Layouts erstellen.

Nutzen Sie das Advanced Grid-Element, um komplexe Layouts zu erstellen.
Relativ flotte Performance
Aus Performance-Sicht haben wir nicht allzu viel zu meckern: In unserem Test war der Editor meist flink und reaktionsschnell. Neue Elemente und Abschnitte werden schnell und nahtlos platziert und auch größere Seiten mit vielen Spalten und Widgets wirkten sich nicht merklich auf die Performance aus.
Nur gelegentlich kommt der Editor ins Stottern – beispielsweise, wenn wir Änderungen rückgängig machen möchten. Auch den Seitenwechsel bekommen andere Website-Builder etwas flotter hin.
Dudas Fokus auf Agenturen und Webdesigner könnte Anfänger abschrecken, muss er aber nicht: Der Baukasten ist zwar nicht ganz so anfängerfreundlich wie Editoren, die speziell für Laien entwickelt wurden, findet mit der Spalten-basierten Drag-and-drop-Bedienung aber eine gute Balance aus Freiheit und festem Design-Rahmen.
Auch weniger erfahrene Nutzer sollten mit den Standard-Werkzeugen, Vorlagen und Layouts schnell schicke Websites basteln können, während Profis mit dem erweiterten Raster auch komplexere Layout-Strukturen erstellen – und natürlich auch HTML und CSS direkt im Entwicklermodus bearbeiten – können.
Templates & Design
| Anzahl und Vielfalt der Templates |
| 3/4 |
| Qualität der Templates | Gute Qualität | 2.5/3 |
| Anzahl der Elemente | 14/16 Elemente | 3.5/4 |
| Qualität der Elemente | Nichts auszusetzen, gut implementiert | 3/3 |
| Anzahl der Seiten- und Abschnitt-Vorlagen | 11/12 Vorlagen | 2.75/3 |
| Qualität der Seiten- und Abschnitt-Vorlagen | Durchgehend hoch, mit genügend Optionen für unterschiedliche Layouts und Designs | 3/3 |
| Anpassungsmöglichkeiten der Designs | Vielseitig anpassbar, sehr flexibel, alle wichtigen globalen Einstellungen | 3/3 |
| Responsives Design | Ja, es sind auch individuelle Design-Anpassungen für Mobile möglich. | 2/2 |
| Seitennavigation |
| 2/2 |
| Echtes Drag-and-drop | Nein | 0/1 |
| HTML- und CSS bearbeiten | Ja | 1/1 |
| Template-Wechsel möglich | Nein | 0/1 |
Duda ermöglicht – für Baukasten-Verhältnisse – reichlich Personalisierung, von globalen Design-Einstellungen bis zur Anpassung individueller Seiten, Abschnitte und Elemente. Die visuelle Grundlage der Website liefert das Template, das Sie zu Beginn auswählen.
47 hochwertige Designvorlagen für viele Zwecke
Zum Testzeitpunkt hatten wir die Wahl zwischen 47 Designvorlagen. Das Angebot ist solide, könnte aber noch etwas vielfältiger sein. Es gibt beispielsweise nur zwei Portfolio-Vorlagen, beide mit Design-Fokus. Für die meisten typischen Zwecke – Unternehmens-Websites, Shops, Blogs & Co. – sollten aber mehrere passende Templates dabei sein.
Die meisten Vorlagen sind bereits mit Elementen wie Bildern und Videos gefüllt, die Sie dann im Editor nur noch mit Ihren Inhalten ersetzen müssen. Es gibt aber auch leere Vorlagen, die komplett Content-los sind, also eine freie Leinwand für Ihre Designs bieten.

Dudas Vorlagen sind in Kategorien eingeteilt und lassen sich nach Farben filtern.
Außerdem können Sie bestehende Vorlagen anpassen, um daraus eigene Vorlagen zu erstellen und zu speichern. Das ist für Nutzer interessant, die regelmäßig Websites mit denselben Funktionen und Layouts erstellen, also beispielsweise für Agenturen.
Die Qualität der Vorlagen ist durchgehend hoch: Die Designs sind modern, elegant und responsiv, also für die Ausgabe auf unterschiedlichen Geräten optimiert.
Wenn Sie Inhalte im Editor bearbeiten, werden diese Änderungen standardmäßig auf allen Geräten übernommen. Es gibt aber auch einige Möglichkeiten, die Inhalte und das Design Ihrer Website speziell für bestimmte Endgeräte und Breakpoints anzupassen.
Manche Edits – beispielsweise solche, die die Position, Abstände oder Schriftarten betreffen – sind grundsätzlich Geräte-spezifisch. Wenn Sie jene etwa in der mobilen Ansicht anpassen, werden diese Änderungen auch nur für die mobile Darstellung übernommen. Sie können auch bestimmte Widgets auf bestimmten Geräten ausblenden oder auf Widget-Basis spezielle Funktionen nutzen.
Leider ist es nicht möglich, im Nachhinein das Template zu wechseln: Falls Sie eine neue Vorlage ausprobieren möchten, müssen Sie ein neues Website-Projekt dafür erstellen.
Umfangreiche Anpassungsmöglichkeiten
Den Look Ihres Templates können Sie dann im Editor weiter bearbeiten. Das ist primär an zwei Orten möglich:
- 1.
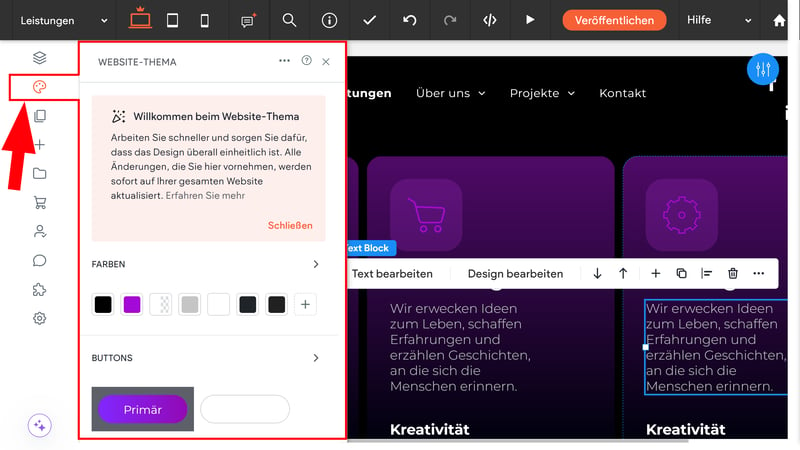
Globale Einstellungen: Im Bereich „Website-Thema“ nehmen Sie die globalen Design-Einstellungen vor, die auf der gesamten Website gelten. Natürlich können Sie all diese Einstellungen auf Ihren Seiten mit individuellen Stilen überschreiben.
- 2.
Design-Panel: Im Design-Panel nehmen Sie Einstellungen für ausgewählte Abschnitte, Spalten oder Elemente vor.
Sehen wir uns die Möglichkeiten noch einmal genauer an:
Globale Design-Einstellungen
Die globalen Einstellungen finden Sie im Navigationsmenü links im Bereich „Thema“:

Passen Sie das globale Design Ihrer Website an.
Hier können Sie folgende Einstellungen vornehmen:
Farben
Konfigurieren Sie die Themen-Farben von Hintergründen und Texten, die im gesamten Template gelten. Es gibt jeweils eine Primär- und Sekundärfarbe, sowie sechs weitere Themen-Farben.Buttons
Auch das Button-Design können Sie seitenweit festlegen, und zwar jeweils für einen Primär- und einen Sekundär-Button. Neben dem generellen Layout können Sie die Größe, Farbe, Hintergründe, Rahmen und Effekte bearbeiten.Texte
Hier legen Sie Schriftarten, -stärken, -größen, -farben und mehr für Ihre Überschriften und Abschnitte fest. Sie können eine Standard-Schriftart für alles wählen, oder jeden Headline-Typ (H1, H2,....) gesondert bearbeiten.Bilder
Sie können Einstellungen zum Layout, den Rahmen, dem Eckenradius und den Schatten für alle Bilder auf Ihrer Website vornehmen.Hintergründe
Legen Sie einen Standard-Hintergrund – Bild oder Farbe – für die gesamte Website oder eine ausgewählte Seite fest.
Generell deckt Duda alles Wichtige ab: Wer möchte, kann das Template-Design bis ins Detail konfigurieren; wer mit den Standardeinstellungen größtenteils zufrieden ist, kann schnell und einfach gezielte Änderungen vornehmen.
Anfängern könnte Duda aber etwas mehr Hilfestellung leisten. Andere Baukästen bieten beispielsweise vordefinierte Farb- oder Schriftarten-Pakete, die für ein stimmiges Design auf der ganzen Website sorgen. Wenn Sie bei Duda von den Template-Voreinstellungen abweichen möchten, sind Sie auf sich allein gestellt.
Individuelle Anpassungen im Design-Panel
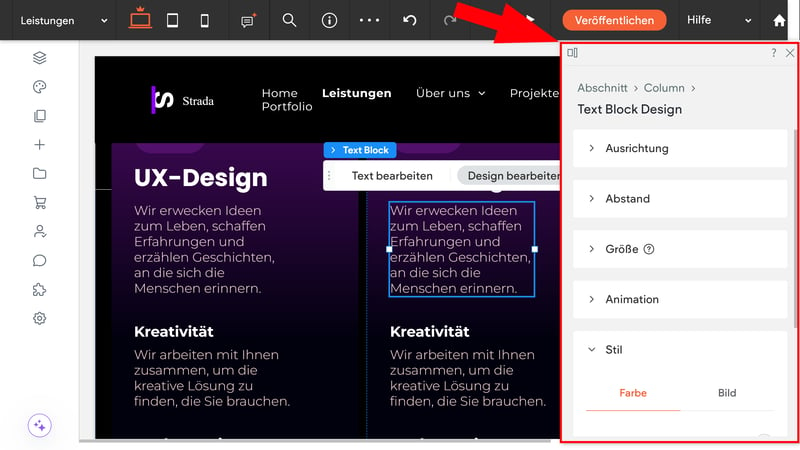
Im Design-Panel bearbeiten Sie den Look einzelner Abschnitte und Elemente, die nur für den ausgewählten Bereich gelten sollen. Es öffnet sich am rechten Seitenrand, wenn Sie auf den Button oben rechts klicken und ein Element auswählen:

Im Design-Panel passen Sie den Look Ihrer Abschnitte an.
Jedes Element hat unterschiedliche Eigenschaften, die Sie im Design-Panel anpassen können. Dazu zählen Aspekte wie die Ausrichtung, das Layout, Abstände, Animationen, Stile, Größenanpassungen und mehr.
Wenn Sie die Hierarchie und das Spalten-basierte Bedienkonzept von Duda begriffen haben, sollten Sie mit den Design-Einstellungen gut zurechtkommen: Sie können das Layout und die Position jedes Elements umfangreich bearbeiten, auch wenn die Anpassungen etwas komplizierter sind als bei reinen Drag-and-drop-Baukästen.
Auch hier fehlen einige Zugeständnisse für weniger erfahrene Nutzer: Andere Baukästen bieten etwa eine Reihe vorgefertigter Layouts für jede Seite. Wenn Sie das Standard-Layout Ihres Templates ändern möchten, müssen Sie bei Duda selbst tätig werden.
Seiten, Menüs und Mehrsprachigkeit
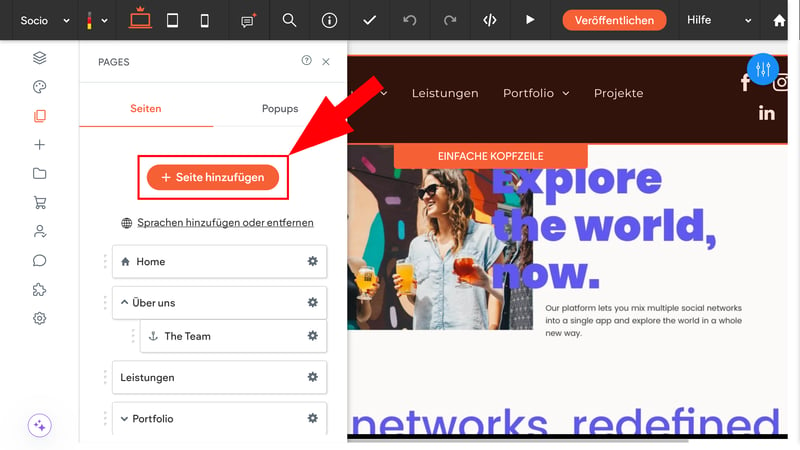
Neue Seiten anzulegen, ist unkompliziert: Öffnen Sie einfach das Seitenmenü und klicken Sie auf „+ Seite hinzufügen“. Sie können eine leere Seite erstellen und sie selbst aufbauen, oder ein Seiten-Template auswählen, wobei die Auswahl hier etwas beschränkt ist.

Fügen Sie eine neue Seite hinzu – leer oder auf Template-Basis.
Im Seitenmenü finden Sie auch eine Seitenstruktur Ihrer Website. Hier können Sie die Seiten verschieben und einander unterordnen, um Untermenüs zu erstellen. Sie können bis zu drei Ebenen tief gehen. Außerdem ist es möglich, bestimmte Seiten in der Navigation auszublenden, was beispielsweise für die Startseite oder das Impressum nützlich ist.
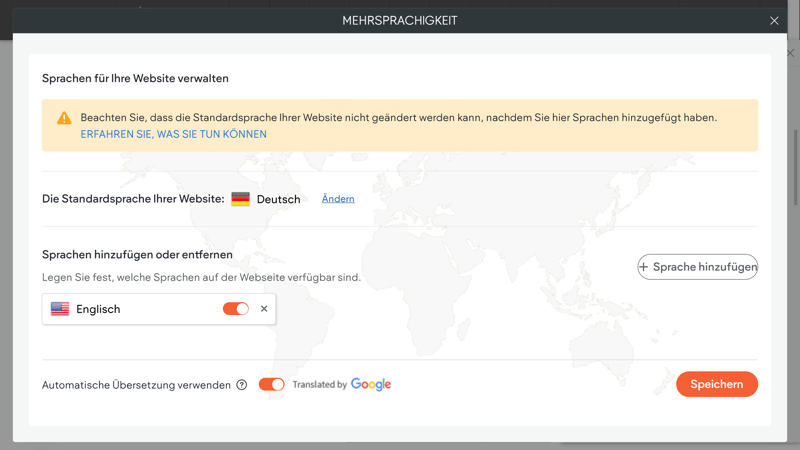
Die Spracheinstellungen Ihrer Website nehmen Sie ebenfalls im Seitenmenü vor. Glücklicherweise ist die Erstellung mehrsprachiger Websites angenehm unkompliziert: Sie können mit wenigen Klicks neue Sprachen hinzufügen und Ihre Inhalte automatisch übersetzen lassen. Dann können Sie in der oberen Leiste jederzeit zwischen den Sprachen hin- und herwechseln und die Inhalte manuell bearbeiten.

Machen Sie Ihre Website mehrsprachig.
Leider wird die Mehrsprachigkeit auf Knopfdruck aktuell nur für Websites ohne Online-Shop unterstützt. Shops sind bisher nur einsprachig möglich. Sobald Sie einen Shop hinzufügen, müssen Sie die zweite Sprache also wieder löschen.
Gute Auswahl an Seiten- und Abschnittsvorlagen
Statt Ihre Website Element für Element selbst aufzubauen, können Sie vorgefertigte Seiten- und Abschnittsvorlagen nutzen.
Hier ist Duda ziemlich gut aufgestellt und hat an fast alle Standardfunktionen, von „Über uns“-Bereichen über Testimonials und Tarif-Widgets bis zu ganzen Portfolio-Seiten gedacht.
Die Qualität der Vorlagen ist durchgehend hoch und in den meisten Kategorien gibt es genügend Optionen für unterschiedliche Layouts und Designs.
Hier sehen Sie die bei Duda verfügbaren Vorlagen im Anbieter-Vergleich:
| Duda.co | SITE123 | Wix | Squarespace | Framer | Webnode | Webador | Strikingly | Hostinger | Webflow | Jimdo | GoDaddy | STRATO | IONOS | Weebly | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Intro | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Über uns | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Features | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Preisgestaltung | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Testimonials | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✗ |
| Logos | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Promo-Aktion | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Newsletter | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ |
| FAQ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Team | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ |
| Portfolio | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kontakt | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Summe | 11 | 12 | 10 | 10 | 10 | 9 | 9 | 8 | 8 | 7 | 7 | 7 | 5 | 5 | 4 |
Großes Elemente-Sortiment
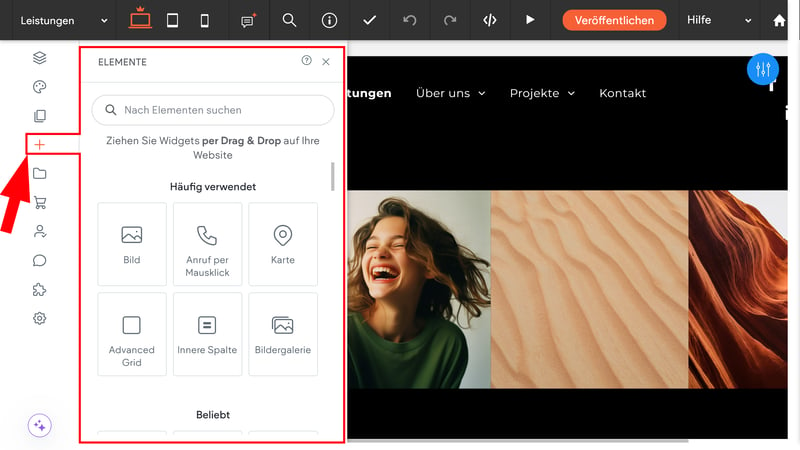
Die Elemente sind die kleinsten Bausteine Ihrer Website – also der eigentliche Content, wie Texte und Bilder. Klicken Sie einfach aufs Elemente-Symbol, wählen Sie ein Element aus und ziehen Sie es per Drag-and-drop in die richtige Spalte:

Duda hat ein reichhaltiges Sortiment an Elementen.
Die Elemente sind in verschiedene Kategorien unterteilt:
Layout-Elemente: Layout-Elemente helfen Ihnen, die Struktur Ihrer Seite zu gestalten. Dazu gehören Spalten, Zeilen und Container, mit denen Sie das Grundgerüst Ihrer Website aufbauen können.
Grundlagen: Hier finden Sie die essenziellen Elemente wie Textfelder, Bilder und Buttons.
Medien: Die Medien-Kategorie enthält Bilder, Bildergalerien, Videos, Audiodateien, Symbole und einige spezielle Elemente, die Ihre Website interaktiver und ansprechender machen – z. B. Vorher-Nachher-Fotos.
Unternehmen: Diese Elemente sind für geschäftliche Zwecke konzipiert. Hier finden Sie beispielsweise Kontaktformulare, Karten und Öffnungszeiten, die besonders für Unternehmens-Websites nützlich sind. Zusätzlich gibt es spezielle Content-Blöcke für bestimmte Branchen, etwa Speisekarten oder Open Table-Reservierungen für Restaurants.
Social Media: Natürlich können Sie Ihre Duda-Website auch mit Ihren Social-Media-Kanälen verknüpfen. Verfügbar sind unter anderem Facebook-Feeds, Instagram-Galerien und Twitter-Widgets.
Insgesamt bietet Duda eine solide Auswahl an Elementen, die die meisten Funktionen für einfache Homepages und Firmen-Websites abdecken. Was beispielsweise fehlt, ist eine Suchfunktion für die Website.
In unserer Anbieter-Vergleichstabelle sehen Sie, wie sich Dudas Elemente-Angebot im Anbieter-Vergleich schlägt (auf erweiterte Content-Module gehen wir später ein):
| Duda.co | Wix | Squarespace | Webflow | Webador | Framer | Weebly | SITE123 | GoDaddy | Webnode | Hostinger | Strikingly | Jimdo | STRATO | IONOS | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Layout | |||||||||||||||
| Liste | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabelle | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Tabs | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Akkordeon | ✓ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Modal / Lightbox | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Medien | |||||||||||||||
| Audio-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Video-Player | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Galerie | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Slider | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ |
| Vorher/Nachher | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Interaktiv | |||||||||||||||
| Formular | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Karte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Kalender | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Diagramm | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Suche | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Eigener Code | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ |
| Summe | 14 | 13 | 13 | 12 | 11 | 10 | 9 | 7 | 7 | 6 | 6 | 5 | 5 | 4 | 4 |
Bilder und Fotos bei Duda
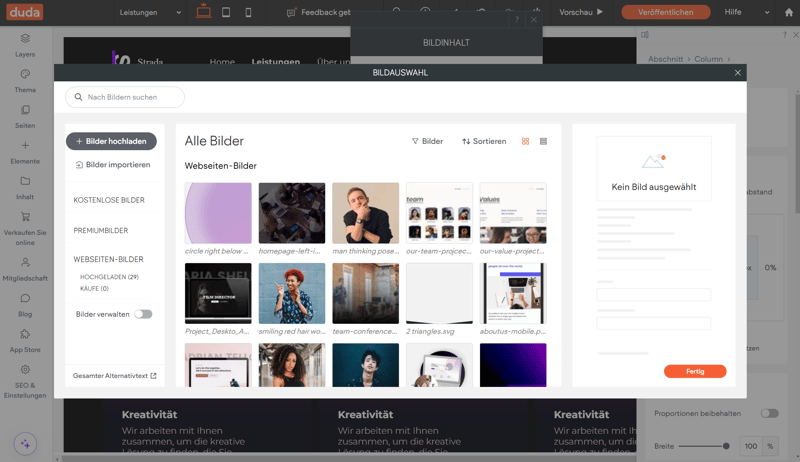
In der Bildauswahl können Sie Ihre Fotos und Website-Bilder verwalten und Ihrer Seite hinzufügen. Sie können eigene Fotos hochladen, haben aber auch Zugriff auf eine Auswahl kostenloser Stockfotos vom Anbieter Pexels. Die Resultate sind für Standard-Suchbegriffe absolut solide.
Wenn Sie im Gratis-Bereich kein passendes Bildmaterial finden, können Sie bei den Premiumbildern nachschauen. Die kommen von Shutterstock und kosten in der Regel einmalig 3 USD.

Die Bildauswahl im Duda-Editor.
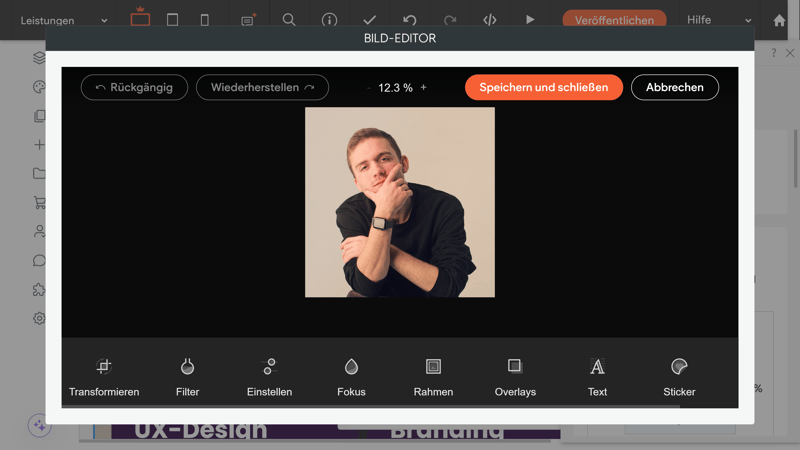
Einen Foto-Editor hat Duda ebenfalls eingebaut. Einfache Anpassungen Ihrer Bilder können Sie also direkt im Baukasten vornehmen:

Schneiden und bearbeiten Sie Ihre Bilder direkt im Baukasten.
Profis können jederzeit zum Entwicklermodus wechseln, um Design-Anpassungen direkt im HTML- oder CSS-Code vorzunehmen.
Insgesamt bietet Duda umfangreiche Möglichkeiten zur Design-Anpassung, sowohl global als auch für einzelne Abschnitte und Elemente. Die Templates sind durchweg modern, elegant und für mobilfreundlich. Die Auswahl ist solide, könnte aber noch vielfältiger sein, besonders in spezifischen Kategorien wie Portfolios.
Für Anfänger ist es jedoch etwas schwieriger, von den vorgegebenen Template-Designs abzuweichen. Es gibt weniger vorgefertigte Layouts und Kombinationen als bei anderen Baukästen, die bei der Gestaltung mehr Unterstützung, etwa durch vordefinierte Farb- und Schriftarten-Pakete, bieten. Wer über die Standardeinstellungen hinausgehen möchte, muss bei Duda also etwas Initiative zeigen.
Erweiterte Funktionen
| Anzahl erweiterte Funktionen | 6/10 Funktionen | 3/5 |
| Blog-Funktionen | Ja, aber die Bedienung ist etwas konfus und Funktionen fehlen. | 1.5/3 |
| E-Commerce-Funktionen | 8/10 Funktionen | 4/5 |
| SEO-Funktionen | 7/8 Funktionen | 3.5/4 |
| Marketing-Funktionen | Eingebaute Analytics-Funktionen, ansonsten eher mager | 1/3 |
| Mehrsprachige Webseiten | Ja, aber nicht für Shops | 0.5/1 |
| App-Store mit Erweiterungen | Ja, ca. 75 Apps. Angebot könnte vielfältiger sein. | 2/3 |
| Benutzerverwaltung und -rollen | Ja | 1/1 |
Duda unterstützt die meisten Funktionen, die wir von einem modernen Homepage-Baukasten erwarten. Dazu kommen praktische Agentur-Features, die die Kundenarbeit erleichtern.
Blogging bei Duda: Keine Stärke der Plattform
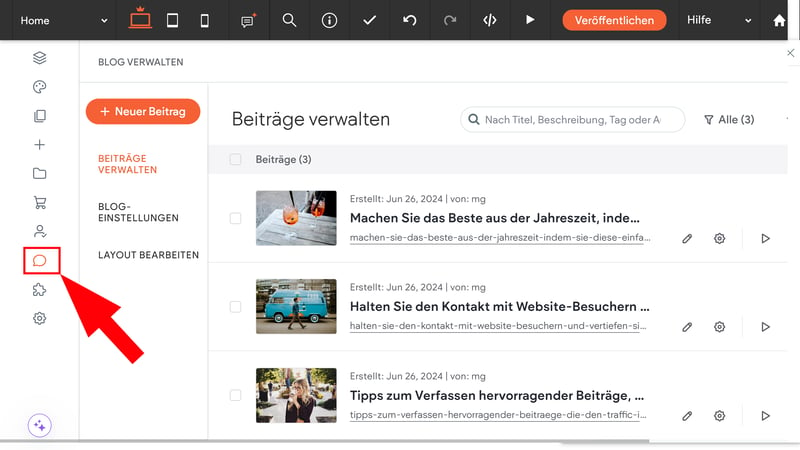
Sie können Ihrer Duda-Website mit wenigen Klicks einen Blog hinzufügen, der dann automatisch ins Navigationsmenü aufgenommen wird.
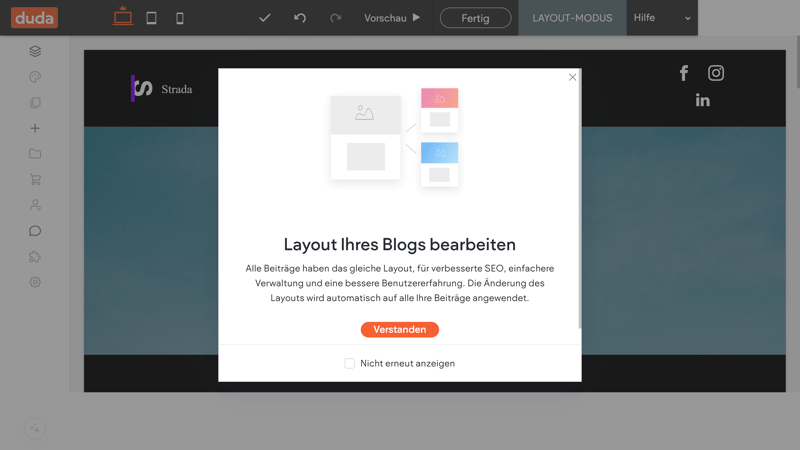
Der Blog-Bereich ist in zwei Modi unterteilt: den Layout-Modus und den Beitrags-Modus. Im Layout-Modus bearbeiten Sie das Design Ihres Blogs ähnlich wie den Rest Ihrer Website, indem Sie Elemente per Drag-and-drop hinzufügen. Änderungen im Layout-Modus gelten für alle Blogbeiträge. Im Beitrags-Modus können Sie dann die einzelnen Artikel schreiben und Texte und Bilder einfügen.

Die Blog-Verwaltung von Duda.
Die Zweiteilung in Layout- und Content-Bereich ist grundsätzlich sinnvoll, doch Duda hat sie für unseren Geschmack etwas zu unflexibel und teils verwirrend implementiert. Im Beitrags-Modus tauchten manchmal Elemente auf, die wir im Layout-Modus gar nicht hinzugefügt hatten – und jene nicht einfach löschen zu können, ist frustrierend.

Passen Sie das Layout Ihrer Beiträge an.
Generell sind Dudas Blogging-Ressourcen eher begrenzt. Es gibt keine dedizierten Blogging-Templates, und Standard-Features wie Kategorien, Backups oder die Möglichkeit, Beiträge vorauszuplanen, fehlen komplett. Wenn Sie einen Baukasten primär fürs Blogging suchen, sind Sie bei Duda also an der falschen Adresse.
SEO bei Duda: Alle Basics abgedeckt
An der SEO-Front macht Duda eine bessere Figur. Die Plattform bietet umfassende Funktionen und Einstellungen, um Ihnen dabei zu helfen, eine gute Platzierung in den Suchmaschinen zu erzielen.
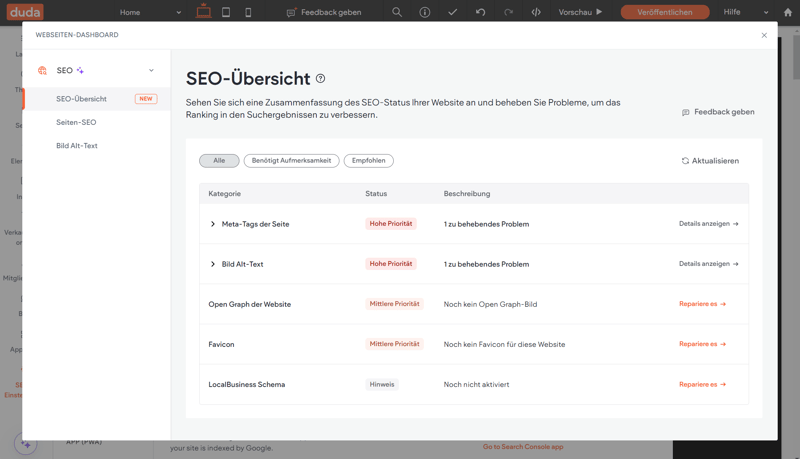
Besonders praktisch ist die SEO-Übersicht. Dabei handelt es sich um ein Dashboard, das Sie über alle potenziellen SEO-Probleme informiert. Dazu gehören beispielsweise fehlende Meta-Tags, Favicons und andere wichtige SEO-Elemente. Auch SEO-Neulinge können so schnell erkennen, welche Bereiche der Website noch ein gutes Ranking gefährden könnten.

In der SEO-Übersicht sehen Sie mögliche Probleme und deren Priorität.
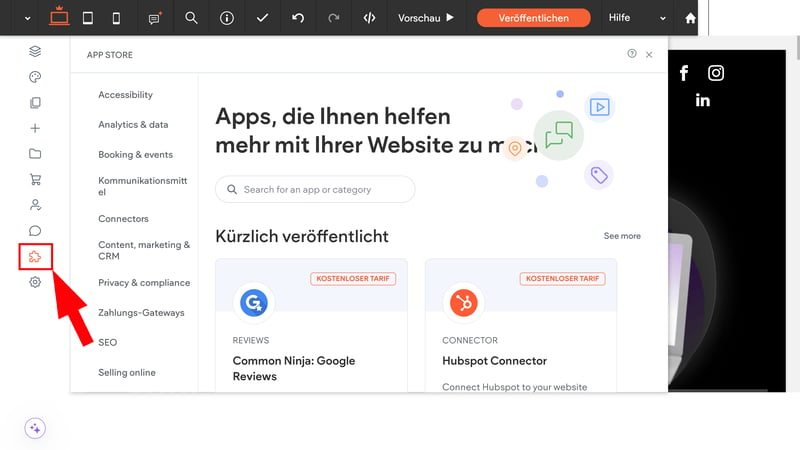
Auf jeder Seite und auf Website-Ebene können Sie Meta-Tags und Indexeinstellungen vornehmen. Zusätzlich gibt es im Duda App-Store verschiedene SEO-Tools, die Ihnen helfen können, die Sichtbarkeit Ihrer Website weiter zu verbessern.
Leider ist es nicht möglich, ausschließlich bestimmte Seiten auf „noindex“ zu setzen – die Einstellung gibt es nur für die gesamte Website. Davon abgesehen bietet Duda aber alle notwendigen Werkzeuge, um sicherzustellen, dass Ihre Website aus SEO-Sicht gut aufgestellt ist.
| Duda.co | Wix | Webflow | Framer | Squarespace | Strikingly | Hostinger | Weebly | Webnode | Webador | SITE123 | STRATO | IONOS | Jimdo | GoDaddy | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| URL je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ |
| Title je Seite festlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Noindex für einzelne Seiten | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Strukturierte Daten einbauen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| robots.txt bearbeiten | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Automatische Sitemap | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ |
| 301-Weiterleitungen anlegen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Search Console verbinden | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Summe | 7 | 8 | 8 | 8 | 7 | 6 | 6 | 5 | 5 | 5 | 5 | 4 | 4 | 3 | 1 |
Praktische Tools für Agenturen
Duda stellt einige Tools bereit, die besonders für Unternehmen und Agenturen, die Kundenprojekte verwalten, nützlich sind. Im Dashboard finden Sie eine Teamverwaltung, wo Sie die Berechtigungen Ihrer Teammitglieder managen können, und ein Kundenmanagement-Portal.
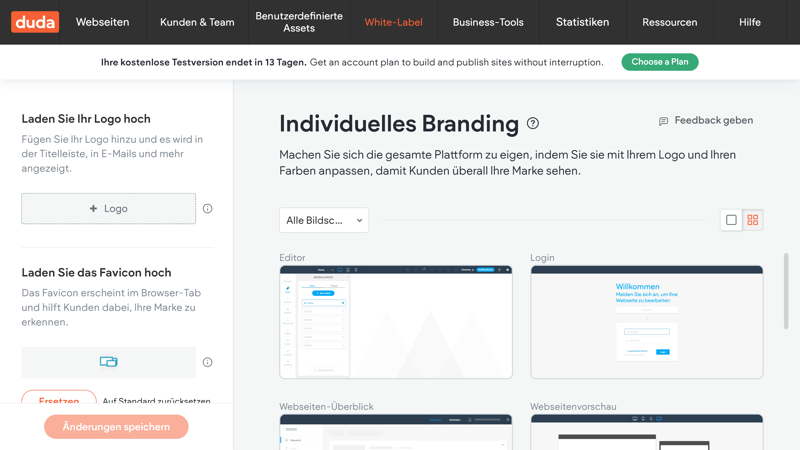
Zudem haben Sie die Möglichkeit, eine White-Label-Version des Editors zu verwenden, also die Duda-Plattform mit Ihrem Branding und individuellen Domains zu nutzen. Sie können Ihren Kunden sogar einen vereinfachten DIY-Builder anbieten, mit dem sie ihre Websites selbst erstellen können.

Wenn Sie Duda für Kunden nutzen, könnten die White-Label-Funktionen interessant sein.
E-Commerce-Funktionen von Duda
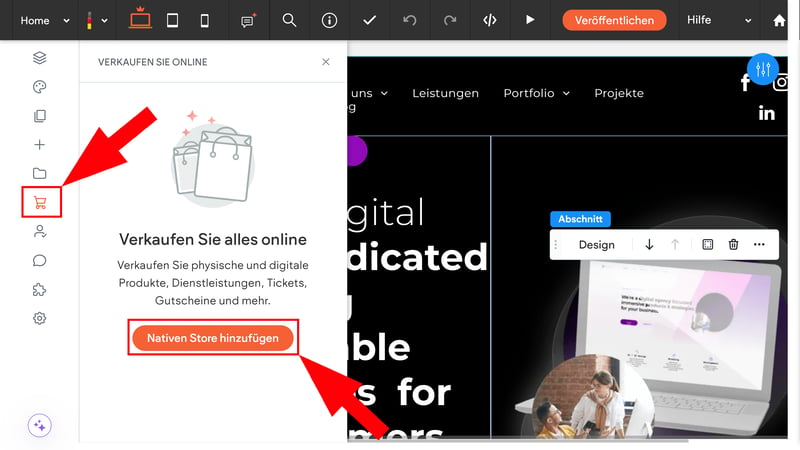
Duda bietet eine umfassende E-Commerce-Lösung, die einfach zu implementieren ist. Zunächst müssen Sie Ihrer Website einen Shop hinzufügen, was nur wenige Klicks erfordert. Navigieren Sie einfach zum Shop-Icon und klicken Sie auf „Nativen Store hinzufügen“.

Klicken Sie auf das Einkaufswagen-Icon, um die Shop-Verwaltung zu öffnen.
Duda erstellt automatisch einen Shop-Bereich mit Haupt-, Produkt- und Kategorie- und Login-Seiten. Look und Layout dieser Shop-Seiten können Sie im gleichnamigen Menüpunkt bearbeiten.
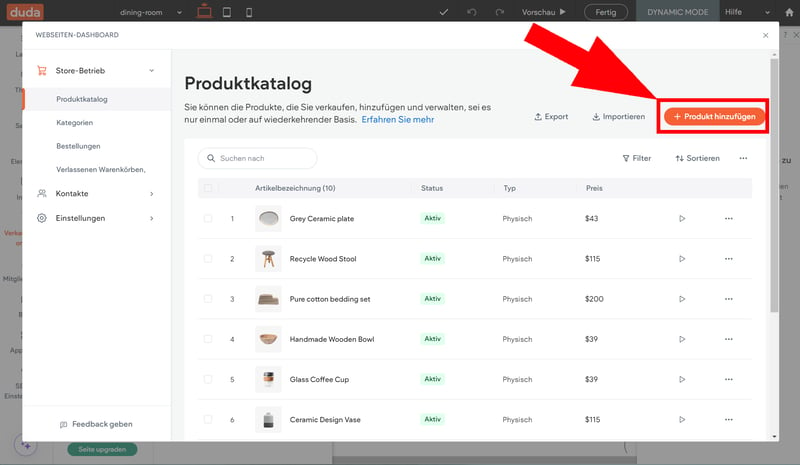
In der Store-Verwaltung finden Sie auch Ihren Produktkatalog, der bereits mit Demo-Produkten gefüllt ist. Wenn Sie ein neues Produkt anlegen, haben Sie die Wahl zwischen physischen und digitalen Produkten, Dienstleistungen (z. B. Tickets, Events oder Gutscheine) und Spenden.

Fügen Sie neue Produkte hinzu.
Das Produkt-Backend ist selbsterklärend und deckt alle wichtigen Optionen ab: Sie können Produktbilder und -beschreibungen einfügen, den Bestand verfolgen, Versandbedingungen festlegen, Dateien für digitale Produkte hochladen und unterschiedliche Varianten desselben Produkts erstellen.
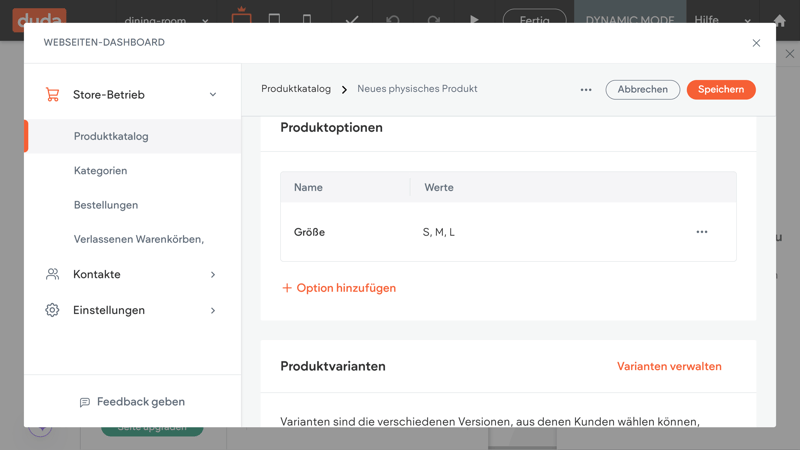
Die Verwaltung der Produktvarianten ist unkompliziert: Sie müssen nur die Optionen (z. B. „Größe“, „Farbe“ oder „Material“) und deren Auswahlmöglichkeiten (z. B. „Klein“, „Mittel“, „Groß“) festlegen, woraufhin automatisch alle möglichen Produktvarianten gelistet werden.

Sie können unterschiedliche Varianten desselben Produkts erstellen.
Duda unterstützt mehrere Zahlungs-Gateways, darunter Stripe, PayPal und Square. Damit können Sie alle gängigen Kredit- und Debitkarten sowie Apple und Google Pay akzeptieren. Zusätzlich können Sie über den App-Store weitere Zahlungs-Gateways wie Klarna integrieren.
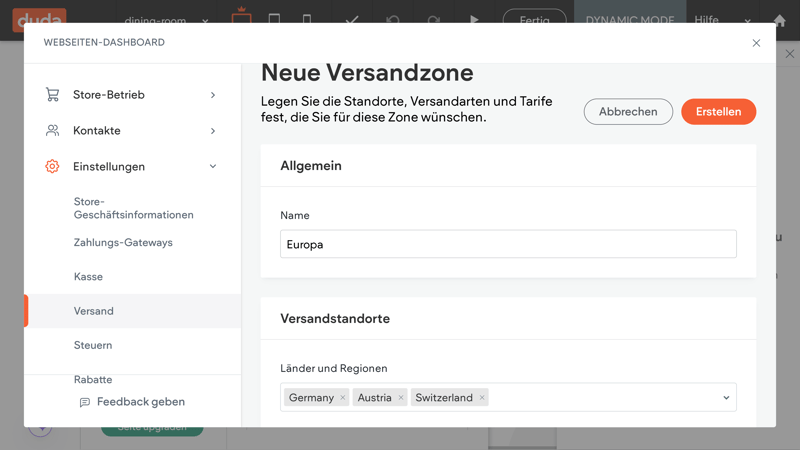
Außerdem können Sie verschiedene Versandzonen hinzufügen und manuelle Versandgebühren sowie -methoden festlegen. Diese können kostenlos oder kostenpflichtig, pauschal oder gewichtsabhängig sein und Lieferzeiten sowie Mindestbestellwerte berücksichtigen. Für eine automatisierte Auftragsabwicklung können Sie – sofern vom Tarif unterstützt – die easyship-Einbindung nutzen.

Legen Sie Ihre Versandzonen an.
Natürlich bietet Duda noch einige weitere nützliche E-Commerce-Features, mit denen Sie die Benutzererfahrung Ihrer Shop-Besucher verbessern und Ihre Performance steigern können:
Shop-Widgets
Sie können Produktgalerien, Warenkörbe, Produktsuchen und andere Widgets direkt auf Ihre Website ziehen und überall einbinden.Verlassene Warenkörbe
Nicht abgeschlossene Bestellungen, bei denen Kunden bereits Daten hinterlegt haben, sind in einem zentralen Dashboard einsehbar. Mit diesen Insights können Sie potenzielle Käufer vielleicht doch noch überzeugen oder die Performance Ihres Shops verbessern, indem Sie Muster und Probleme identifizieren.Rabatte
Im Rabatt-Bereich können Sie Ihren Kunden prozentuale oder Festpreisrabatte anbieten, die beim Check-out mit einem Rabattcode angewendet werden können. Für jeden Rabatt lassen sich Nutzungslimits (pro Kunde und insgesamt) und ein Gültigkeitsdatum festlegen.
Duda ist im E-Commerce-Bereich gut aufgestellt, aber bei Weitem nicht so flexibel wie spezialisierte Shop-Plattformen wie BigCommerce oder Shopify. Der Multi-Channel-Verkauf ist eingeschränkt, es gibt keine eingebauten Dropshipping-Möglichkeiten und die Marketing-Tools sind begrenzt. Der Verkauf von Kursen ist nur durch Zusatz-Apps wie Owwlish möglich.
Auch die Rabatt-Einstellungen sind eingeschränkt: Sie können Rabatte etwa nur in Code-Form anbieten und nicht auf bestimmte Kategorien oder Produkte begrenzen. Zudem ist Duda nicht auf den deutschen Markt zugeschnitten, wie man beispielsweise an den Steuereinstellungen sieht.
| Duda.co | Wix | Squarespace | STRATO | IONOS | GoDaddy | Weebly | Webflow | Strikingly | SITE123 | Hostinger | Webador | Webnode | Jimdo | Framer | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Verkaufsmöglichkeiten | |||||||||||||||
| Physische Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Digitale Produkte | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ |
| Produkt-Abos | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Kurse | ✗ | ✓ | ✓ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Dienstleistungen | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Mitgliedschaft | ✓ | ✓ | ✓ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Produktverwaltung | |||||||||||||||
| Produktkategorien | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ |
| Produktvarianten | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ |
| Produktfilter | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✗ |
| sonstiges | |||||||||||||||
| Produktrezensionen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Rabattcodes | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ |
| Rabatt-Regeln | ✗ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 8 | 12 | 12 | 10 | 10 | 10 | 9 | 9 | 9 | 7 | 6 | 5 | 4 | 3 | 0 |
Sonstige Funktionen
Natürlich hat Duda noch viele weitere Funktionen, die wir bisher nicht erwähnt haben:
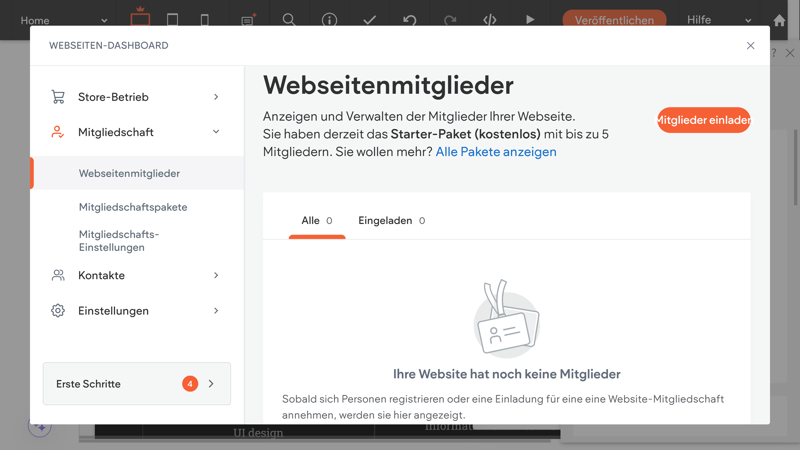
Mitgliedschafts-Bereich: Es ist möglich, einen geschlossenen Bereich nur für (zahlende) Mitglieder zu erstellen. Damit können Sie Ihre Inhalte monetarisieren.

Fügen Sie Ihrer Website einen Mitgliederbereich hinzu.
App-Store: Der Duda App-Store umfasst etwa 75 Apps in verschiedenen Kategorien, darunter Buchungen, Zahlungs-Gateways, SEO und Kommunikation. Die Auswahl ist in Ordnung, kann aber mit der Vielfalt der App-Stores von Lösungen wie WordPress, Shopify oder Wix nicht mithalten.

Der App-Store von Duda.
KI-Features: Mit dem integrierten KI-Assistenten können Sie automatisch Texte und Abschnitte erstellen. Die Ergebnisse waren in unserem Test durchaus zu gebrauchen und lieferten grundsätzlich passende Texte und Inhalte, wobei wir sie natürlich im Anschluss noch präzisieren mussten.
Leider sind die Marketing-Möglichkeiten minimal. Zumindest eine eingebaute E-Mail-Newsletter-Funktion, mit der Sie Besucher gezielt ansprechen können, wäre schön. Auch für die Erstellung von Werbeanzeigen müssen Sie externe Tools verwenden. Andere Website-Builder haben hier deutlich mehr zu bieten.
In der folgenden Tabelle sehen Sie die erweiterten Funktionen von Duda im Vergleich:
| Duda.co | Wix | Squarespace | Webflow | SITE123 | Weebly | Strikingly | STRATO | Jimdo | IONOS | Hostinger | Webnode | GoDaddy | Framer | Webador | |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Blog erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ |
| Content verwalten (CMS) | ✗ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Produkte verkaufen | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ |
| Dienstleistungen anbieten | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ |
| Kurse erstellen | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Veranstaltungen organisieren | ✗ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Speisekarte erstellen | ✓ | ✓ | ✓ | ✓ | ✓ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ |
| Reservierungen annehmen | ✓ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ | ✓ | ✗ | ✓ | ✓ | ✗ | ✓ | ✗ | ✗ |
| Mitgliederbereich erstellen | ✓ | ✓ | ✓ | ✓ | ✗ | ✓ | ✓ | ✗ | ✗ | ✗ | ✗ | ✓ | ✗ | ✗ | ✗ |
| Forum erstellen | ✗ | ✓ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ | ✗ |
| Summe | 6 | 10 | 9 | 7 | 6 | 5 | 5 | 4 | 4 | 4 | 4 | 3 | 3 | 3 | 2 |
Duda hat an alle wichtigen Funktionen gedacht – und die meisten davon kompetent implementiert. Die E-Commerce-Plattform ist ausreichend flexibel, auch wenn Duda eher für Websites mit integriertem Shop geeignet ist, als für Online-Shops durch und durch. Agenturen profitieren zudem von White-Label-Optionen und integriertem Kundenmanagement.
Enttäuscht waren wir vor allem von Dudas Blogging-Features: Die bieten nicht die Flexibilität, die man von anderen Plattformen kennt, und sind in eine frustrierende Verwaltungsoberfläche verpackt. Außerdem fehlen einige sonstige Extras, wie ein CMS oder ausgereifte Marketing-Features.
Support
| Dokumentation | Umfangreiches Support-Portal mit vielen Artikeln und Suchfunktion. Leider fehlen visuelle Hilfsmittel wie Screenshots und die deutschen KI-Übersetzungen sind oft verwirrend. | 1/2 |
| Support-Kanäle | Alle, aber nur in den höheren Tarifen | 1.5/2 |
| Verfügbarkeit | Chat oft schnell, aber manchmal kein Agent verfügbar. E-Mail dauert länger (18 Stunden bei uns) | 1.5/2 |
| Qualität der Antworten | Solide, leider nur auf Englisch (mit automatischer Übersetzung) | 2/2 |
| Kundenmeinung auf Review-Portalen | Bei G2 gut, bei Trustpilot durchwachsen | 1/2 |
Duda hat umfangreiche Support-Ressourcen, die Sie vom Duda-Dashboard aus über den „Hilfe“-Button erreichen können.
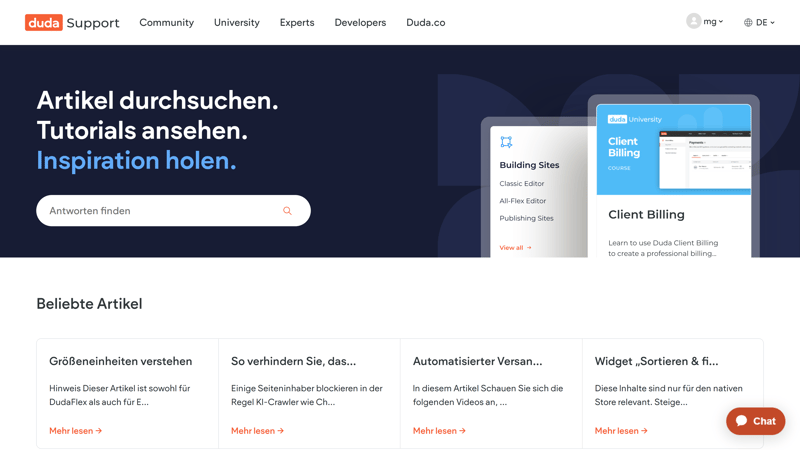
Das „Support-Portal“ ist das klassische Hilfezentrum. Hier finden Sie Artikel und Anleitungen zu allen Funktionen von Duda. Die Artikel sind logisch in Kategorien unterteilt; natürlich gibt es auch eine Suchfunktion, mit der Sie schnell die richtigen Antworten finden.

Das Hilfezentrum von Duda.
Leider lässt die deutsche Lokalisierung der Support-Inhalte zu wünschen übrig, denn die KI-Übersetzungen der doch sehr technischen Texte sind häufig deutlich verwirrender als das englische Original.
Auch am grundsätzlichen Aufbau der Artikel könnte das Duda-Team noch etwas arbeiten. Sie sind umfangreich, enthalten Hyperlinks und sind sinnvoll mit Unterüberschriften gegliedert, doch Screenshots und Videos fehlen beinahe komplett. Die Funktionen des Website-Builders ließen sich mit etwas Bildmaterial deutlich verständlicher erklären.
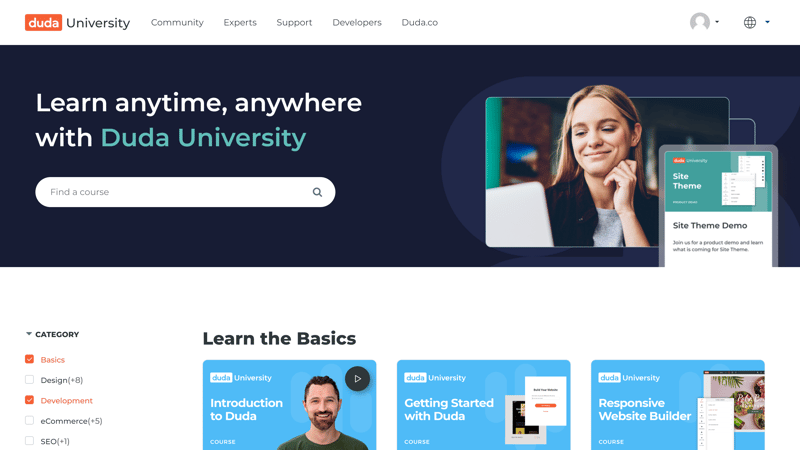
Wenn Sie lieber bildhaft lernen, können Sie der Duda University einen Besuch abstatten. Hier warten Video-Kurse für unterschiedliche Nutzergruppen, von einem Grundlagen-Kurs für Anfänger über Kurse für konkrete Funktionen bis zu Zertifizierungen für Fortgeschrittene.

Video-Kurse in der Duda University.
Leider sind die Video-Kurse nur auf Englisch erhältlich, deutsche Untertitel gibt es nicht.
Duda-Support kontaktieren
Grundsätzlich punktet Duda mit vielen Kontaktmöglichkeiten: Sie können nicht nur per Chat und E-Mail mit dem Duda-Team in Kontakt treten, sondern auch Rückrufe und Screen-Sharing-Sessions vereinbaren. Im Chat sprachen wir schon nach einer Minute mit einem freundlichen Mitarbeiter, auf eine Antwort via E-Mail warteten wir ca. 18 Stunden.
Leider kommen nur Nutzer höherer Tarife in den Genuss all dieser Support-Möglichkeiten. In den beiden günstigsten Tarifen ist ausschließlich E-Mail-Support enthalten – Unterstützung via Live-Chat und Telefon gibt es erst ab dem Agentur-Tarif. Der Wegfall der Chat-Option, die früher einmal für alle Nutzer verfügbar war, steht auch bei Kunden in den Review-Portalen unter Kritik.
Und wieder gilt: Deutsche Kunden haben das Nachsehen, denn das Support-Team spricht kein Deutsch. In Chats und E-Mails kommen automatische Übersetzungen zum Einsatz, doch Telefon-Support ist ausschließlich in englischer Sprache möglich.
Duda bietet ein umfangreiches Support-Portal mit vielen Artikeln und einer Suchfunktion. Leider fehlen visuelle Hilfsmittel wie Screenshots und die deutschen KI-Übersetzungen sind oft verwirrend. Die Duda University bietet hilfreiche Video-Kurse, jedoch nur auf Englisch.
Es gibt viele Support-Kanäle, inklusive Chat, E-Mail, Rückrufe und Screen-Sharing. Allerdings sind die meisten Support-Wege nur für Nutzer höherer Tarife verfügbar. In den günstigeren Tarifen gibt es nur E-Mail-Support, und der Telefon-Support ist ausschließlich auf Englisch verfügbar.
Preisgestaltung
| Kostenlose Version | 14-tägige Testversion, man kann die Website aber auch danach noch bearbeiten (nur nicht veröffentlichen) | 1.5/2 |
| Preis für einfache Seite | 213 € | 0/3 |
| Preis für Seite mit Shop | 281 € | 1/3 |
| Domain im Preis enthalten | Nein | 0/1 |
| E-Mail-Postfach im Preis enthalten | Nein | 0/1 |
Duda ist vergleichsweise teuer, zumal in den Website-Tarifen noch nicht alle wichtigen Kosten enthalten sind. Sie haben die Wahl zwischen vier Standard-Tarifen:
Basic (1 Website): Der Basic-Tarif eignet sich für einfache Websites für Individuen. Er umfasst E-Mail-Support, unbegrenzten Speicherplatz und Bandbreite, sowie HTTPS-Verschlüsselung und Zugang zum App-Store.
Team (1 Website): Der Team-Tarif richtet sich an kleine Teams und umfasst zusätzlich Kollaborationstools und erweiterten Support über E-Mail, Chat und Telefon. Bis zu vier Teammitglieder und eine Website sind inklusive. Auch hier ist keine Domain enthalten.
Agency (4 Websites): Der Agency-Tarif ist für Webentwicklungsagenturen gedacht. Er unterstützt erweiterte Features wie dynamische Seiten, Website-Export und einen KI-SEO-Assistenten. Ab diesem Tarif gibt es zudem auch Prioritäts-Support via Chat und Telefon.
White Label (4 Websites): Der White Label-Tarif bietet umfassende White-Label-Funktionen, unbegrenzte Teammitglieder und Websites, vollen API-Zugang, dedizierten Account-Manager und 24/7 VIP-Support.
Alle Tarife enthalten Hosting von AWS, doch eine Domain ist – im Gegensatz zu fast allen anderen Baukästen aus unserem Test – nicht enthalten. Domain-Kosten kommen also noch obendrauf.
Noch teurer wird es, wenn Sie einen Online-Shop erstellen möchten. E-Commerce-Funktionen gibt es nämlich nur aus kostenpflichtiges Add-on, das zusätzlich zu den Seitentarifen berechnet wird. Hier stehen drei Tarife zur Auswahl:
Standard: Im Tarif für kleine Shops können Sie bis zu 100 Produkte und 8 Varianten pro Produkt erstellen.
Advanced: Hier sind bis zu 1.000 Produkte mit 300 Produktvarianten möglich. Erst ab diesem Tarif können Sie digitale Produkte und Abos verkaufen, dazu kommen erweiterte Funktionen wie Produktfilter und automatischer Versand.
Elite: Der Elite-Tarif hat alle Funktionen des Advanced-Plans und unterstützt 20.000 Produkte mit 400 Varianten.
| Basic | eCommerce Standard | Team | |
|---|---|---|---|
| Monatlicher Effektivpreis | ab 17,59 € | ab 24,07 € | ab 26,85 € |
| Vertragslaufzeit (Monate) | 1 - 12 | 1 - 12 | 1 - 12 |
| Inklusive | |||
| Speicherplatz (GB) | unbegrenzt | unbegrenzt | unbegrenzt |
| Anzahl Seiten | 1.000 | 1.000 | 1.000 |
| Traffic (GB) | unbegrenzt | unbegrenzt | unbegrenzt |
| Eigene Domain möglich | ✓ | ✓ | ✓ |
| Domains inklusive | 0 | 0 | 0 |
| Features | |||
| Werbefrei | ✓ | ✓ | ✓ |
| Blog-Funktion | ✓ | ✓ | ✓ |
| Shop-Funktion | ✗ | ✓ | ✗ |
| Produkte | - | 100 | - |
Duda im Preisvergleich
Und wie schlägt sich Duda preislich im Vergleich zu anderen Homepage-Baukästen? Ein direkter Vergleich ist natürlich etwas schwierig, weil sich die Tarife der Anbieter nicht decken. Wir vergleichen deshalb die monatlichen Praxiskosten für zwei Szenarien:
Preisvergleich 1: Einfache Webseite, werbefrei, eigene Domain möglich
Im Vergleich der günstigsten Standardtarife mit Domain und ohne Werbung ist Duda der mit Abstand teuerste Homepage-Baukasten aus unserem Vergleich. Der Basic-Tarif ist rund sechsmal so teuer wie der günstigste Tarif aus unserem Vergleich, und auch Top-Performer wie Wix und Squarespace sind um einiges preiswerter.















Preisvergleich 2: Online-Shop, werbefrei, eigene Domain möglich
Dudas Standard-E-Commerce-Tarif ist recht günstig. Wenn Sie mehr als 100 unterschiedliche Produkte verkaufen möchten, müssen Sie aber deutlich mehr bezahlen.














Für Duda-Abos gilt eine 30-tägige Geld-zurück-Garantie. Sie können die Plattform 14 Tage lang kostenlos ausprobieren, ohne Angaben von Zahlungsdaten.
Testergebnis
Duda ist ein benutzerfreundlicher No-Code-Baukasten für Websites und Shops, der komplexe Webdesign-Prozesse intuitiv visualisiert. Der Editor ist nicht so unkompliziert wie Anfänger-Baukästen, bietet dafür einiges an Flexibilität und vielseitige Anpassungsmöglichkeiten, wenn man sich einmal eingearbeitet hat.
Allerdings ist Duda vergleichsweise teuer. Schon die Standard-Tarife, die weder Domains noch E-Commerce-Features, enthalten, kosten deutlich mehr als All-in-One-Angebote der Konkurrenz. Für Einzelnutzer, die eine simple Website oder einen kleinen Shop für sich selbst erstellen möchten, gibt es günstigere Alternativen, die besser auf die Bedürfnisse von Webdesign-Neulingen zugeschnitten sind.
Interessanter ist Duda für Agenturen und Unternehmen, die Websites für Kunden erstellen. Sie profitieren beispielsweise von White-Label-Features, können die Duda-Plattform also mit eigenem Branding nutzen und Kunden sogar einen vereinfachten DIY-Builder zur Verfügung stellen.

Testseite
Wir haben eine einfache Testseite mit dem Duda-Baukasten erstellt, die Sie hier einsehen können: Duda-Testseite

Unsere Duda-Testseite
Für alle Baukästen aus unserem Vergleich erstellen wir eine Testseite mit denselben Inhalten: Eine Startseite mit Hero-, Über mich-, Services-, Testimonial-, Preis- und FAQ-Bereich, eine Portfolio-Seite, einen Blog und eine Kontaktseite. Duda bietet Abschnitts- und Seitenvorlagen für all diese Inhalte.
Erfahrungen
Wie ist die Stimmung bei Dudas Kunden? Wir haben uns in den Review-Portalen umgehört und die wichtigsten Pro- und Contra-Argumente zusammengefasst:
Benutzerfreundlichkeit und einfache Bedienung
Viele Nutzer loben die einfache Navigation und das benutzerfreundliche Layout von Duda. Selbst Benutzer ohne technische Vorkenntnisse können schnell professionelle Websites erstellen.Schneller Kundensupport
Der Kundensupport von Duda wird in Review-Portalen wie G2 vielfach gelobt. Nutzer berichten von schnellen und hilfreichen Antworten über Chat und E-Mail.White-Label-Optionen und Agentur-Tools
Dudas White-Label-Funktionen und spezielle Tools für Agenturen kommen bei dieser Zielgruppe gut an.
Hohe Kosten
Viele Nutzer finden die Preise von Duda im Vergleich zu anderen Baukästen recht hoch.Eingeschränkte Design-Vorlagen
Einige Nutzer wünschen sich mehr Design-Vorlagen und klagen über die begrenzte Vielfalt der vorhandenen Templates.Mangelnde Flexibilität
Kunden berichten, dass die Design-Werkzeuge nicht immer flexibel genug sind, um alle Wünsche umzusetzen. Manchmal sind Behelfslösungen nötig.
Alternativen
Duda ist nicht die richtige Wahl für Sie? Hier sind einige Alternativen, die möglicherweise besser zu Ihren Bedürfnissen passen:
Einfacher als Duda: Wenn Sie einen Baukasten suchen, der die Website-Gestaltung noch einfacher macht als Duda, müssen Sie vermutlich mit einigen Design-Einschränkungen leben. Anfängerfreundliche Lösungen wie die Baukästen von IONOS oder Jimdo sind weniger technisch und komplex, begrenzen Ihre kreative Freiheit aber stärker.
Günstiger als Duda: Die meisten Baukästen aus unserem Vergleich sind günstiger als Duda. Besonders preiswert – aber deutlich weniger flexibel – sind beispielsweise Hostinger oder Webnode, ein besseres Preis-Leistungs-Verhältnis gibt es etwa bei Wix oder Squarespace.
Besser für E-Commerce als Duda: Wenn Ihnen die E-Commerce-Funktionen von Duda nicht ausreichen, sollten Sie vielleicht besser eine dedizierte Shop-Plattform ausprobieren. Hier zählen Shopify und BigCommerce zu unseren Favoriten, doch auch WordPress mit WooCommerce ist eine leistungsstarke Option.
Die besten Alternativen zu Duda finden Sie hier:


















