Website-Editor gesucht? Die besten Tools für Anfänger, Fortgeschrittene und Profis
Eine Webseite ist letztlich nur eine Sammlung von Inhalten – Texte, Bilder, Layouts –, die im Netz abrufbar sind. Webhosting bringt sie online, eine Domain macht sie erreichbar. Und ein Website-Editor? Der gibt Ihnen die Werkzeuge, um sie zu gestalten und zu bearbeiten, ob visuell per Drag-and-drop oder direkt im Code.
Es gibt viele unterschiedliche Tools, mit denen Sie Websites erstellen und an ihren Inhalten basteln können. Wir haben die Möglichkeiten und einige der besten und beliebtesten Website-Editoren für Sie zusammengestellt.
Was ist ein Website-Editor?
Ein Website-Editor ist ein Tool oder eine Software, mit der Sie Websites erstellen, bearbeiten und verwalten können. Es gibt verschiedene Arten von Website-Editoren, die sich in ihrer Funktionsweise und Zielgruppe unterscheiden:
Homepage-Baukästen
Homepage-Baukästen bieten visuelle Editoren, mit denen auch Nutzer ohne technische Vorkenntnisse Websites gestalten können. Sie haben Zugriff auf eine Auswahl an Vorlagen und Inhaltselementen, die Sie per Drag-and-drop anordnen können – ähnlich wie Legosteine auf einer digitalen Spielfläche.
Das macht die Website-Erstellung besonders unkompliziert. Allerdings sind Nutzer an die vorgegebenen Design- und Funktionsmöglichkeiten des Baukastens gebunden, was die Individualisierung einschränken kann.
Beispiele: Wix, Squarespace, StrikinglyContent-Management-Systeme (CMS)
Content-Management-Systeme bieten mehr Flexibilität und Kontrolle über Inhalte, sind aber auch komplexer in der Bedienung. Sie ermöglichen eine tiefere Anpassung und Erweiterung der Website und mehr Kontrolle über die technischen Details, z. B. das Hosting.
CMS eignen sich besonders für größere Websites, Blogs oder Online-Shops, die regelmäßige Aktualisierungen benötigen. Dank Plugins und Themes sind sie nahezu unbegrenzt erweiterbar, erfordern aber eine gewisse Einarbeitung oder technisches Know-how.
Beispiele: WordPress, Joomla, DrupalCode-Editoren für Entwickler
Code-Editoren richten sich an professionelle Webentwickler, die Websites von Grund auf selbst programmieren möchten. Sie bieten also keine visuelle Oberfläche oder vorgefertigte Module, sondern ermöglichen sie den direkten Zugriff auf HTML, CSS, JavaScript & Co.
Der Vorteil? Sie haben maximale Flexibilität, weil Sie jede Zeile Code an Ihre Bedürfnisse anpassen können. Das erfordert aber natürlich umfassende technische Kenntnisse. Code-Editoren sind somit das Tool der Wahl für wirklich maßgeschneiderte, individuelle Webprojekte, deren Entwickler die volle Kontrolle über den Quellcode benötigen.
Beispiele: Atom, Visual Studio Code, Notepad++
In der folgenden Tabelle haben wir die wichtigsten Unterschiede zwischen den unterschiedlichen Arten von Website-Editoren noch einmal zusammengefasst:
Homepage-Baukästen | CMS | Code-Editoren | |
|---|---|---|---|
Zielgruppe |
|
|
|
Benutzerfreundlichkeit |
|
|
|
Flexibilität |
|
|
|
Kosten |
|
|
|
Technische Kenntnisse nötig? |
|
|
|
Typische Einsatzbereiche |
|
|
|
Hosting dabei? |
|
|
|
Die besten Website-Editoren
Welcher Website-Editor die beste Wahl für Sie ist, hängt natürlich von Ihren Anforderungen ab. Benötigen Sie eine schnelle Lösung, maximale Flexibilität oder ein ausgewogenes Gesamtpaket? Doch auch innerhalb der Kategorien gibt es große Unterschiede. Wir stellen die Optionen deshalb noch einmal genauer vor.
Für Anfänger: Homepage-Baukästen
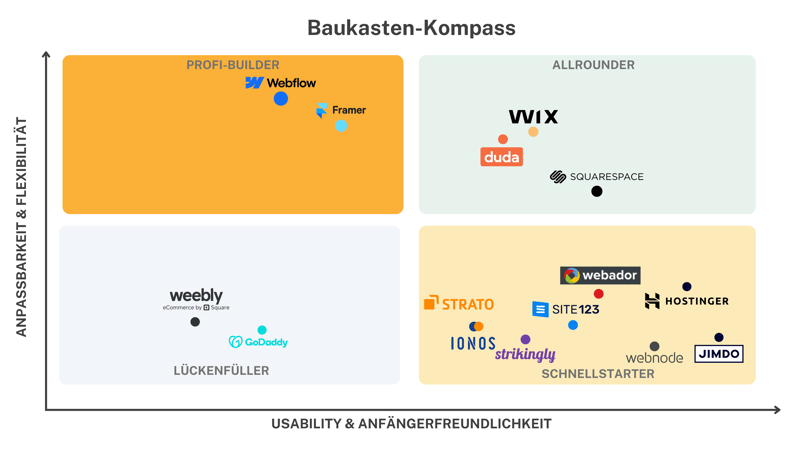
Homepage-Baukästen sind die einfachste Möglichkeit, eine Website zu erstellen. Baukasten ist aber nicht gleich Baukasten. Wir haben die Plattformen aus unserem Homepage-Baukasten-Vergleich in vier Kategorien unterteilt:

Es gibt unterschiedliche Baukasten-Typen für unterschiedliche Zielgruppen.
- 1.
Schnellstarter: Diese Homepage-Baukästen haben absolute Anfänger im Fokus. Sie machen die Erstellung von Websites beinahe idiotensicher, indem Layouts und Designs größtenteils vorgeben und Nutzern kaum erlauben, aus den Vorlagen auszubrechen.
- 2.
Allrounder: Diese Baukästen suchen eine bessere Balance zwischen Tiefe und Einfachheit. Sie bieten deutlich mehr Gestaltungsfreiheit als Schnellstarter, erfordern deshalb aber auch mehr aktive Arbeit am – und ein gewisses Auge für – Design.
- 3.
Profi-Builder: Dann gibt es noch Homepage-Baukästen, die sich grundsätzlich eher an Fortgeschrittene und Profis richten. Sie bieten ebenfalls visuelle Website-Editoren, die allerdings primär darauf ausgelegt sind, kompetenten Designern und Programmierern die Arbeit zu erleichtern.
- 4.
Lückenfüller: Damit meinen wir Baukästen, die weder durch besondere Flexibilität noch durch herausragende Benutzerfreundlichkeit überzeugen.
Hier sind unsere Favoriten in den drei relevanten Kategorien (Lückenfüller lassen wir einmal außen vor):
Wix: Der beste Allrounder und EXPERTE.de-Testsieger

Wix* bietet unserer Meinung nach die beste Mischung aus Benutzerfreundlichkeit, Design-Flexibilität und Funktionsumfang. Wer ohne Programmierkenntnisse eine individuelle Website erstellen möchte, findet hier eine der vielseitigsten Lösungen auf dem Markt.
Wix ist somit eine gute Option für Leute ohne Programmierkenntnisse, die eine bequeme DIY-Baukastenlösung suchen, aber trotzdem möglichst viel Kontrolle über das Design ihrer Website haben möchten.

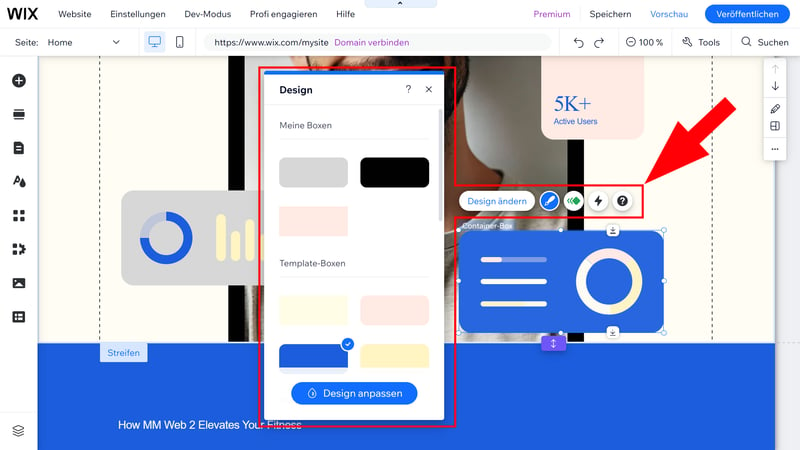
Wix bietet – für Baukasten-Verhältnisse – viel Flexibilität bei der Gestaltung Ihrer Website.
Vor- und Nachteile von Wix
Vielseitigkeit & Flexibilität
Wix bietet mehr Gestaltungsfreiraum als die meisten Baukästen. Mit dem freien Drag-and-drop-Editor und unzähligen Design-Einstellungen können Sie auch individuelle Websites gestalten.800+ Vorlagen
Die Auswahl an Templates ist riesig. Hier sollte für jede Branche und jeden Zweck etwas dabei sein.Enormer Funktionsumfang
Ob Blogging, E-Commerce, SEO oder Marketing: Wix hat an so ziemlich jedes erdenkliche Feature gedacht (auch wenn man manche kostenpflichtig dazu buchen muss).
Komplexer als andere Baukästen
Mehr Möglichkeiten bedeuten auch mehr Einarbeitungszeit – und mehr Potenzial, Fehler zu machen. Eine stimmige Website zu erstellen, ist mit Wix also mehr Arbeit als mit Schnellstarter-Baukästen.Teils schwerfälliger Editor
Manchmal fühlt man das Gewicht der vielen Funktionen und Einstellungsmöglichkeiten förmlich. Der Website-Editor ist stellenweise etwas langsam und träge.Auch „nur“ ein Homepage-Baukasten
Wix ist zwar für einen Website-Builder relativ flexibel, doch es handelt sich immer noch um einen Baukasten, also ein geschlossenes System mit begrenzter Kontrolle über technische Aspekte.
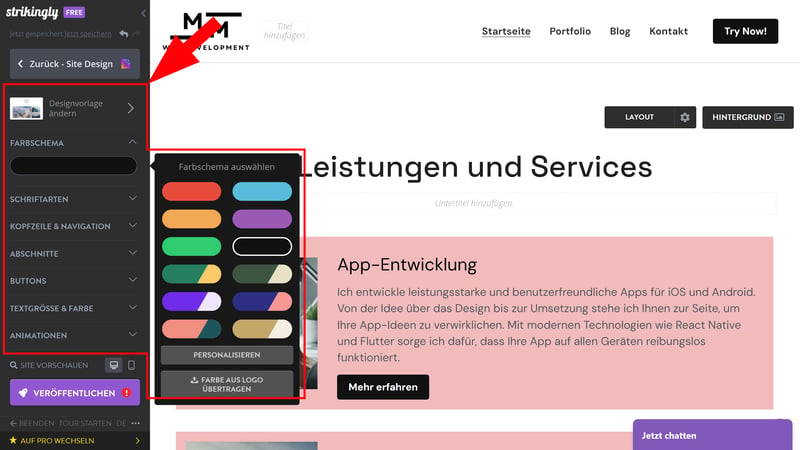
Strikingly: Starker Schnellstarter für Anfänger

Wix und andere Allrounder sind Ihnen zu kompliziert? Dann können Sie es mit einer anfängerfreundlicheren Lösung wie Strikingly* versuchen. Strikingly wurde speziell für simple Onepager und Landing-Pages entwickelt, ermöglicht aber mittlerweile auch die Erstellung größerer, mehrseitiger Websites.
Trotzdem bleibt der Fokus auf einfachen Projekten nach Schema F: Sie arbeiten mit größtenteils vorgegebenen Designs, Layouts und Elementen, die sich nur in einem relativ eng abgesteckten Rahmen personalisieren lassen. So können Sie mit wenig Aufwand eine einigermaßen professionelle Website erstellen, haben aber wenig Kontrolle über die Feinheiten.
Strikingly ist deshalb primär für absolute Anfänger gedacht, die sich nicht mit Design-Details beschäftigen möchten, sondern eine schlichte, funktionale Website mit wenigen Klicks erstellen wollen.

Strikingly ist unkompliziert, aber wenig flexibel.
Vor- und Nachteile von Strikingly
Einfacher geht es kaum
Im Website-Editor von Strikingly können Sie kaum etwas falsch machen. Er ist auch für absolute Einsteiger geeignet und setzt keine Erfahrung im Webdesign voraus.180+ Vorlagen
Es gibt zahlreiche Designvorlagen für unterschiedliche Branchen, Zwecke und Stilvorlieben.Schneller Chat-Support
Wenn Sie Fragen haben oder Hilfe benötigen, können Sie im Live-Chat schnell jemanden erreichen.
Wenig Gestaltungsfreiheit
Strikingly verfolgt einen „Design-auf-Schienen“-Ansatz. Die Anpassungsmöglichkeiten sind stark eingeschränkt.Begrenzte Auswahl an Elementen
Strikingly hat an Elementen und Abschnittsvorlagen etwas gespart. Es fehlen viele Basiselemente (z. B. Akkordeon, Slider, Suchfunktion) und erweiterte Abschnittsvorlagen.Editor mit Macken
Der Website-Editor ist größtenteils intuitiv, aber etwas klobig und altbacken. Das Navigationsmenü ist beispielsweise etwas überladen.
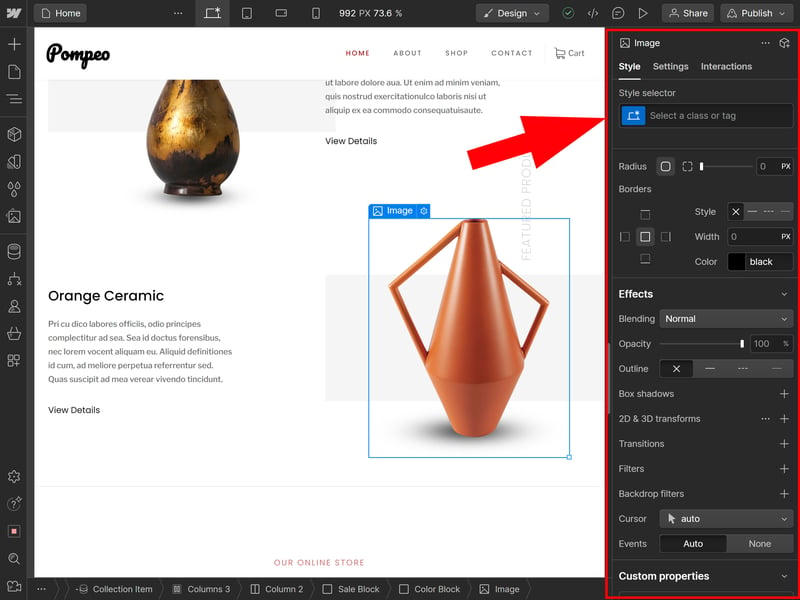
Webflow: Profi-Builder für maximale Design-Freiheit

Nicht alle Homepage-Baukästen haben ihre Website-Editoren speziell für Anfänger entwickelt. Profi-Builder wie Webflow* versuchen, das für Baukästen typische visuelle „No Code“-Designprinzip beizubehalten, ohne dabei auf die Flexibilität und Gestaltungsfreiheit professioneller Webentwicklung zu verzichten.
Webflow kombiniert vorgefertigte Drag-and-drop-Bausteine mit detaillierten Design- und Code-Anpassungen, die eine präzise Kontrolle über das Layout und die Funktionen der Website ermöglichen. Der Baukasten ist somit vor allem für Designer und Entwickler interessant, die grundlegende Webdesign-, HTML- und CSS-Kenntnisse mitbringen, aber ihre Website „visuell programmieren“ möchten.
Besonders an Webflow ist, dass es die Flexibilität eines CMS mit der Usability eines Baukastens verknüpft. Sie können also Inhalte dynamisch verwalten, während Sie gleichzeitig mit einem leistungsstarken visuellen Editor das Design pixelgenau anpassen – ohne auf starre Vorlagen beschränkt zu sein.

Webflow ist CMS und Baukasten in einem.
Vor- und Nachteile von Webflow
Flexible Gestaltung
Bei Webflow haben Sie umfassende Kontrolle über jedes Designelement. Im Website-Editor programmieren Sie Ihre Inhalte visuell und können fast alles umsetzen, was auch mit „richtigem“ Code möglich wäre.Mix aus CMS und Homepage-Baukasten
Webflow kombiniert die Flexibilität eines CMS mit der visuellen Gestaltung eines Homepage-Baukastens.Gut für Teamarbeit
Webflow punktet mit starken Kollaborations-Tools: Agenturen und Teams können gemeinsam an Projekten arbeiten.
Steile Lernkurve für Anfänger
Webflow ist eher was für Fortgeschrittene und Profis. Der Website-Editor ist deutlich komplexer als typische Homepage-Baukästen und setzt ein Verständnis von Webdesign-Prinzipien wie dem Box-Modell voraus.Relativ teuer
Webflow kostet etwas mehr als einfache Homepage-Baukästen – vor allem, wenn Sie den vollen Funktionsumfang inklusive CMS nutzen möchten.Nicht ideal für Blogging und Shops
Webflow ist keine Konkurrenz für die besten Blogging- und E-Plattformen. Im Vergleich zu einem offenen CMS wie WordPress gibt es zudem auch bei Webflow Einschränkungen.
Für Fortgeschrittene: Content-Management-Systeme
Auch wenn es unfair wäre, alle Homepage-Baukästen über einen Kamm zu scheren: Die meisten dieser Plattformen stoßen schnell an ihre Grenzen, wenn es um Skalierbarkeit und die Realisierung komplexer Inhalte geht. Deshalb sind sie vorwiegend für einfache Projekte und Visitenkarten-Websites interessant.
Wenn Sie eine größere, individuell anpassbare Website erstellen möchten – sei es ein umfangreicher Blog oder eine Unternehmensseite mit dynamischen Inhalten – dann ist ein Content-Management-System (CMS) die bessere Wahl.
CMS bieten deutlich mehr Flexibilität und technische Kontrolle. Das beginnt bereits beim Hosting und der technischen Infrastruktur: Sie können sich Ihren Webhosting-Provider selbst aussuchen und individuelle Servereinstellungen vornehmen. Zudem haben Sie vollen Zugriff auf die Datenbank und den Quellcode, was tiefgreifende Anpassungen und Optimierungen ermöglicht.

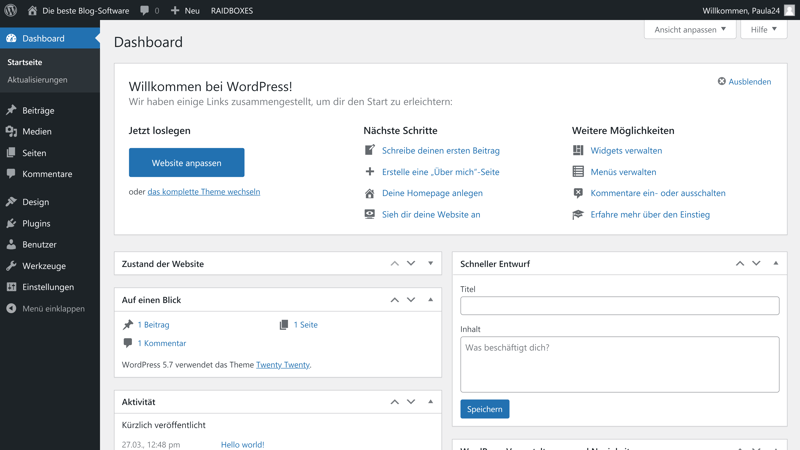
Ein CMS wie WordPress bietet deutlich mehr Flexibilität als ein Homepage-Baukasten.
Auch bei der visuellen und inhaltlichen Gestaltung Ihrer Website genießen Sie mehr Freiheiten. Im Gegensatz zu Website-Baukästen, die meist feste Strukturen und begrenzt anpassbare Inhaltselemente vorgeben, bieten CMS eine flexible Architektur. Sie können Designs unabhängig vom Anbieter wechseln, individuelle Layouts erstellen und auch tiefere Anpassungen im Code vornehmen.
Dazu kommen unzählige Plugins und Erweiterungen, mit denen Sie Ihrer Website alle nur erdenklichen Funktionen hinzufügen können, ob E-Commerce, Mitgliederbereiche oder mehrsprachige Inhalte. Es gibt sogar Website-Builder-Plugins, die eine visuelle Gestaltung wie bei Homepage-Baukästen ermöglichen.
Ein CMS kann also alles, was ein Homepage-Baukasten auch kann, aber noch viel mehr. Allerdings setzen sie im Gegenzug auch eine gewisse technische Einarbeitung und Wartung voraus, da regelmäßige Updates, Sicherheitsmaßnahmen und Hosting-Optimierungen in der eigenen Verantwortung liegen.
WordPress: Das CMS Nr. 1
WordPress ist das mit großem Abstand beliebteste CMS auf dem Markt. Es ist Open-Source und damit grundsätzlich kostenlos nutzbar, allerdings müssen Sie sich um das Hosting und die Domain selbst kümmern.
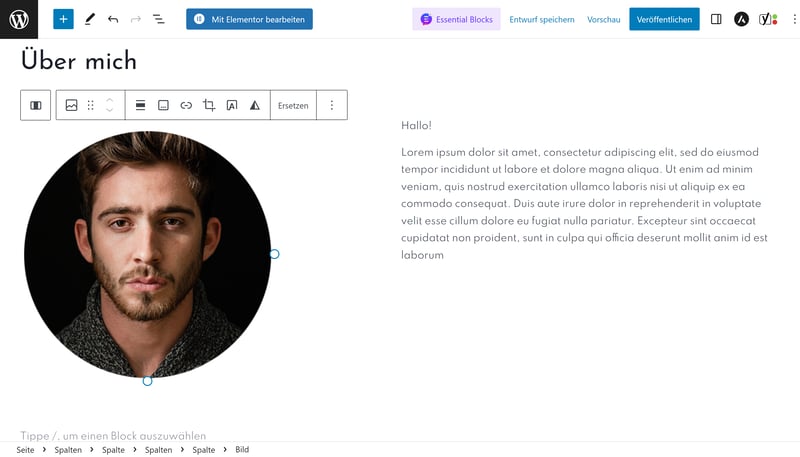
WordPress punktet mit einer riesigen Auswahl an Themes und Plugins, mit denen Sie beinahe jede Funktion realisieren und jedes Design umsetzen können. Mit dem Gutenberg-Editor ist bereits ein intuitiver Website-Editor standardmäßig integriert, doch Sie können auch andere Website-Builder wie Elementor, Bricks oder Breakdance als Plugin hinzufügen und Ihre Website damit visuell gestalten.

Gutenberg ist der WordPress-eigene Website-Editor.
Alles, was Sie zu WordPress wissen müssen, finden Sie hier:
Natürlich ist WordPress nur ein CMS von vielen. Hier sind ein paar beliebte Alternativen:
Drupal ist ein Open-Source-CMS, das sich besonders für erfahrene Entwickler und die Erstellung komplexer, skalierbarer Websites eignet. Es ist für seine hohen Sicherheitsstandards bekannt und wird daher häufig von staatlichen Institutionen, Behörden und großen Unternehmen genutzt.
Eine andere Option sind Headless CMS wie Contentful, die sich grundlegend von klassischen CMS unterscheiden. Statt einer festen Frontend-Darstellung liefern sie Inhalte über eine API an verschiedene Plattformen – sei es eine Website, eine Mobile-App oder eine andere digitale Anwendung.
Diese Trennung zwischen Backend und Frontend bietet höchste Flexibilität und ist ideal für Unternehmen mit Omni-Channel-Strategien. Allerdings erfordern Headless CMS auch mehr technisches Know-how als klassische CMS.
Weitere Alternativen zu WordPress finden Sie hier:
Für Profis: Code-Editoren für Entwickler
CMS sind zwar deutlich flexibler als Homepage-Baukästen, haben aber eins mit ihnen gemeinsam: Auch ein CMS übersetzt Code in eine visuelle Oberfläche und nimmt dem Nutzer viele technische Details ab. Zwar können Sie individuelle Anpassungen am Code vornehmen, doch die Inhalte und das Grundgerüst werden nach wie vor innerhalb eines vorgefertigten Systems verwaltet.
Alternativ können Sie eine Website natürlich auch Zeile für Zeile selbst programmieren. Dabei helfen professionelle Code-Editoren für Entwickler. Damit können Sie sozusagen direkt am Grundgerüst einer Website arbeiten.
Die Auswahl an Code-Editoren ist groß. Welcher infrage kommt, ist zunächst davon abhängig, welches Betriebssystem Sie verwenden und ob Sie eine proprietäre oder quelloffene Lösung suchen.
Hier sind ein paar der beliebtesten Tools:
Notepad++ – Der Klassiker
Notepad++ ist ein simpler, aber leistungsstarker Editor, der vor allem für schnelle Code-Anpassungen genutzt wird. Er ist ressourcenschonend und bietet Syntaxhervorhebung für zahlreiche Programmiersprachen.Visual Studio Code (VS Code) – Der Alleskönner
VS Code ist einer der meistgenutzten Code-Editoren. Er überzeugt mit einer riesigen Erweiterungsbibliothek, integriertem Debugging und Git-Unterstützung. Er bietet intelligente Autovervollständigung, Terminal-Integration und zahlreiche Anpassungsmöglichkeiten.Sublime Text – Der Minimalist
Sublime Text punktet mit rasanter Performance und einer schlanken Benutzeroberfläche. Er ist beliebt bei Entwicklern, die einen leichtgewichtigen und schnellen Editor bevorzugen.Atom – Open-Source-Editor von GitHub
Atom ist ein quelloffener Code-Editor von GitHub, der mit zahlreichen Plugins erweitert werden kann. Er bietet eine intuitive Bedienung, kollaborative Funktionen und eine aktive Entwickler-Community.
Alternative: Websites von Profis erstellen lassen
Eine Website zu erstellen, ist auch mit „Do-it-Yourself“-Lösungen ganz schön viel Arbeit – und dass am Ende ein zufriedenstellendes Ergebnis herauskommt, ist natürlich nicht garantiert.
Deshalb kann es sich lohnen, Ihr Website-Projekt in professionelle Hände zu geben. Wie das geht, wie viel es kostet und was Sie dabei beachten müssen, lesen Sie hier:
Fazit
Ein Website-Editor hilft Ihnen dabei, Inhalte und Design Ihrer Website zu gestalten. Der Begriff umfasst jedoch verschiedene Lösungen, die sich in Funktionalität, Flexibilität und Zielgruppe unterscheiden:
Mit Homepage-Baukästen wie Wix, Squarespace oder Strikingly können Sie eine Website schnell und unkompliziert per Drag-and-drop erstellen, ganz ohne Programmierkenntnisse. Sie sind primär für kleine Unternehmen, Selbstständige oder Privatpersonen geeignet, die eine professionelle Webpräsenz ohne technischen Aufwand benötigen.
Content-Management-Systeme (CMS) bieten mehr Flexibilität und Skalierbarkeit, sind aber auch komplexer in der Bedienung. Sie sind besonders für Unternehmen, Blogs und Online-Shops geeignet, die regelmäßig neue Inhalte veröffentlichen.
Code-Editoren sind die Werkzeuge der Profis. Sie bieten volle Kontrolle über den Quellcode, setzen aber fundierte Kenntnisse in HTML, CSS, JavaScript und anderen Webtechnologien voraus. Diese Editoren sind also nur für maßgeschneiderte Webprojekte relevant, bei denen es auf Performance, Individualität und technische Präzision ankommt.
Wählen Sie das Tool, das am besten zu Ihren Bedürfnissen und Kenntnissen passt. Falls Sie noch unsicher sind, wo Sie anfangen sollen, hilft Ihnen unser Website-Leitfaden, die richtigen Entscheidungen zu treffen.