Webdesign Software: Die 9 besten Tools 2025 im Vergleich
Viele Wege führen zur eigenen Webseite. Wenn Sie sich entscheiden, selbst kreativ zu werden, stehen Ihnen zahlreiche Programme zur Verfügung.
Wir stellen Ihnen hier einige der besten Werkzeuge und ihre Einsatzmöglichkeiten vor, um schnell und zielsicher zur eigenen Onlinepräsenz zu kommen.
Homepage-Baukästen
Sie möchten sich nicht mit Coding und HTML plagen, sondern schnell ansehnliche Ergebnisse sehen? Dann könnte ein Homepage-Baukasten das richtige Tool für Sie sein.
Wix: Vielseitig, flexibel und designstark
Wix ist einer der bekanntesten Website-Baukästen und hat seit seiner Gründung im Jahr 2006 die visuelle, Coding-freie Gestaltung von Websites für Anfänger und Fortgeschrittene geprägt. Dank seiner Flexibilität, der großen Auswahl an Design-Elementen und Funktionen zählt Wix noch immer zu den besten Homepage-Baukästen auf dem Markt.

Wix ist ein besonders vielseitiger Homepage-Baukasten.
Was gefällt uns an Wix?
Mit Wix können Sie Ihre Website genau so gestalten, wie Sie es sich vorstellen. Der Drag-and-drop-Editor erlaubt es, Elemente völlig frei zu platzieren – anders als bei vielen anderen Baukästen, die Sie in ein starres Raster zwingen. Dazu stehen Ihnen über 800 anpassbare Vorlagen zur Verfügung, die eine solide Basis für Ihr Design bieten. Auch mehrsprachige Websites lassen sich problemlos umsetzen.
Funktional bietet Wix fast alles, was Sie für Ihre Website benötigen. Ob Blogging, E-Commerce, Marketing oder SEO – viele Features sind bereits standardmäßig integriert. Falls Ihnen doch etwas fehlt, können Sie es oft über den App-Markt nachrüsten.

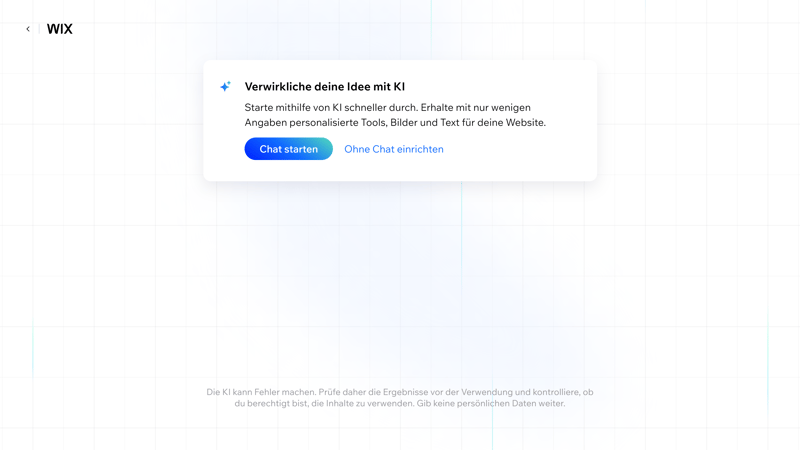
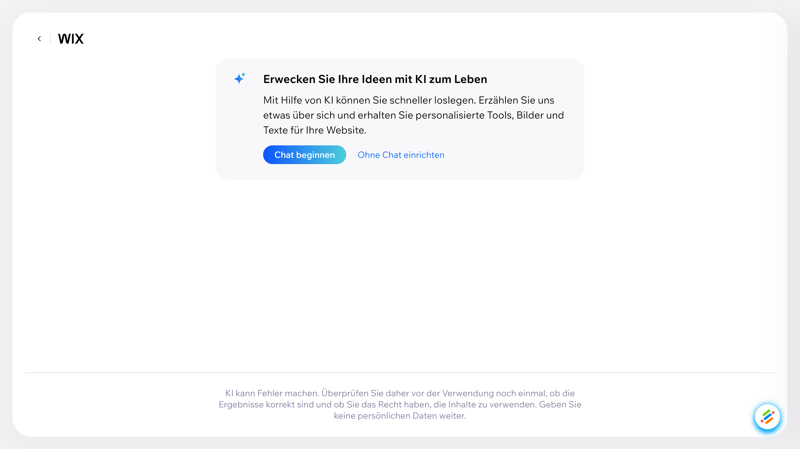
Bei Wix können Sie selbst kreativ werden oder die KI die Arbeit machen lassen.
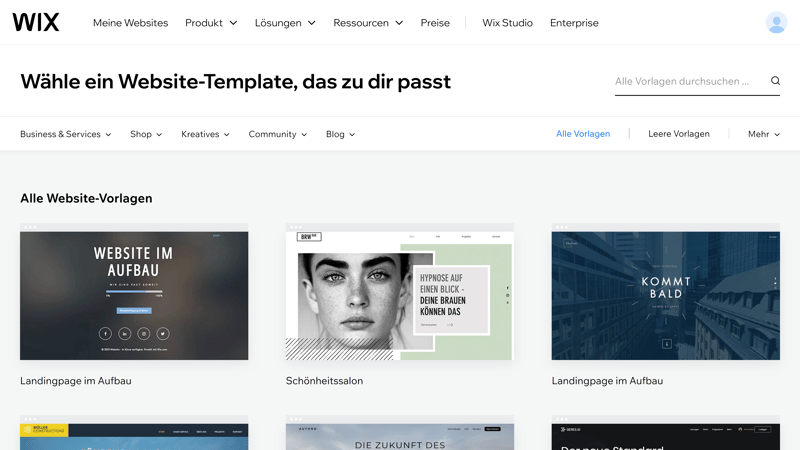
Wie funktioniert Wix?
Wenn Sie eine neue Website erstellen, führt Wix Sie durch einen kurzen Auswahlprozess, um passende Vorlagen und Inhalte vorzuschlagen. Danach können Sie Ihre Seite mit dem flexiblen Drag-and-drop-Editor gestalten, der Ihnen volle Kontrolle über das Layout gibt. Sie können Elemente frei anordnen, Inhalte nach Belieben personalisieren und zahlreiche Design-Optionen nutzen.

Optional können Sie Ihre Website-Projekte auch mithilfe von KI erstellen.
Der Editor ist umfangreicher als bei anderen Website-Baukästen und bietet viele Möglichkeiten – erfordert aber auch eine gewisse Einarbeitung. Gerade für Einsteiger kann die Vielzahl an Funktionen anfangs etwas überwältigend sein.
800+ anpassbare Vorlagen
große Design-Freiheit durch intuitive Drag-and-drop-Bedienung
umfangreiche Funktionen für E-Commerce, Blogging, Marketing und SEO
viele Apps und Erweiterungen über den Wix App-Markt
optionale KI-gestützte Website-Erstellung
komplexer als andere Einsteiger-Baukästen
der Editor ist teils etwas schwerfällig
nicht die günstigste Option
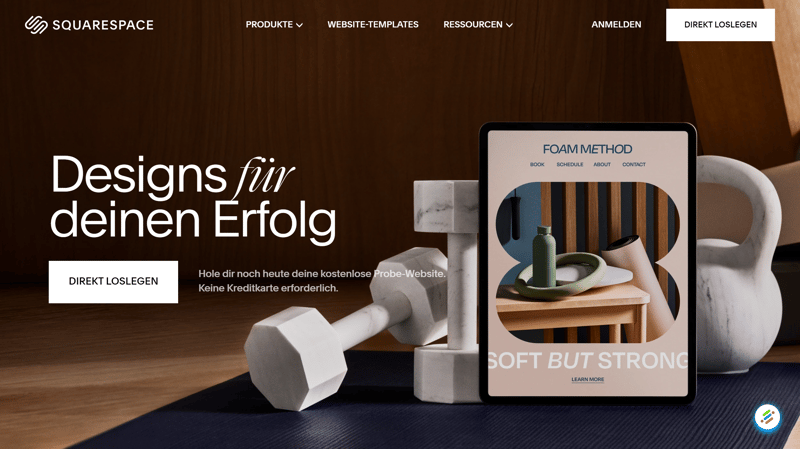
Squarespace: Stilvolle Designs mit vielen Funktionen
Squarespace hebt sich besonders durch seine hochwertigen, modernen Templates ab. Das Tool richtet sich an Nutzer, die Wert auf eine ästhetisch ansprechende Website legen, sich aber nicht mit komplizierten Designprozessen auseinandersetzen möchten. Neben der Optik überzeugt Squarespace aber auch mit einer soliden Ausstattung für E-Commerce, Blogging und SEO.

Sie können Squarespace 14 Tage lang gratis testen.
Was gefällt uns an Squarespace?
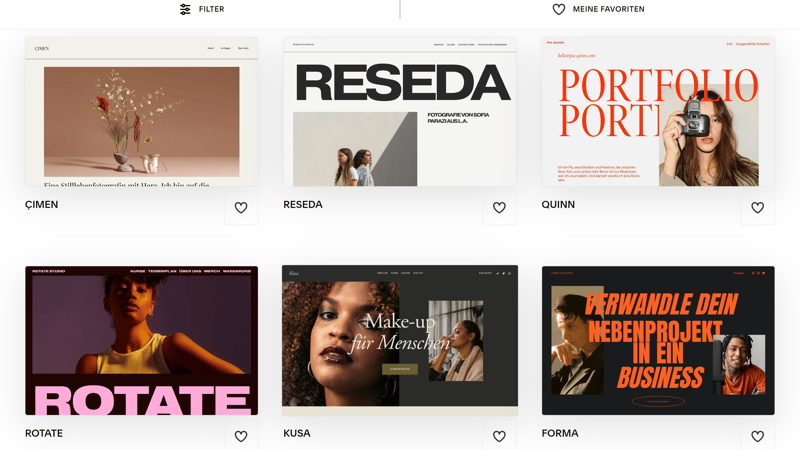
Squarespace bietet die vielleicht schönste Auswahl an Designvorlagen auf dem Markt. Die Templates sind stilvoll, professionell und lassen sich mit den umfangreichen Anpassungsmöglichkeiten flexibel gestalten. Dabei helfen zahlreiche Abschnitts- und Seitenvorlagen, mit denen Sie schnell eine stimmige Website aufbauen können.

Die Templates von Squarespace zählen zu den besten auf dem Markt.
Auch der Funktionsumfang von Squarespace kann sich sehen lassen. Neben klassischen Website-Features gibt es eine leistungsstarke E-Commerce-Plattform, mit der Sie nicht nur physische und digitale Produkte verkaufen können, sondern auch Mitgliedschaften, Kurse, Events oder Videos-on-Demand. Marketing- und SEO-Tools sind ebenfalls direkt integriert.
Wie funktioniert Squarespace?
Die Website-Erstellung mit Squarespace beginnt mit der Auswahl eines Templates. Danach können Sie Inhalte mit vorgefertigten Abschnitten anpassen und eigene Elemente hinzufügen. Der Editor ist ziemlich intuitiv und bietet – für Baukasten-Verhältnisse – solide Gestaltungsmöglichkeiten. Auch Anfänger können ohne viel Aufwand individuelle Websites erstellen.
150+ stilvolle und moderne Templates
viele anpassbare Abschnitts- und Seitenvorlagen
intuitive Bedienung
integrierte Marketing- und SEO-Tools
kein Gratis-Tarif – die Nutzung ist nur mit kostenpflichtigem Abo möglich
vergleichsweise teurer
Templates sehen einander etwas ähnlich
mehrsprachige Websites erfordern Zusatzlösungen wie Weglot
Webflow: Visuelle Gestaltung mit maximaler Freiheit
Klassische Homepage-Baukästen wie Wix und Squarespace sind Ihnen nicht flexibel genug? Dann ist Webflow einen Blick wert: Die Plattform verbindet das intuitive Bedienkonzept eines Baukastens mit der Flexibilität eines Content-Management-Systems (CMS).
Wenn Sie Webdesign-Grundlagen verstehen (oder bereit sind, sich einzuarbeiten), erhalten Sie ein leistungsstarkes Tool, mit dem Sie Ihre Website deutlich freier und individueller designen können als mit Drag-and-drop-Editoren.

Webflow ist Baukasten und CMS in einem.
Was gefällt uns an Webflow?
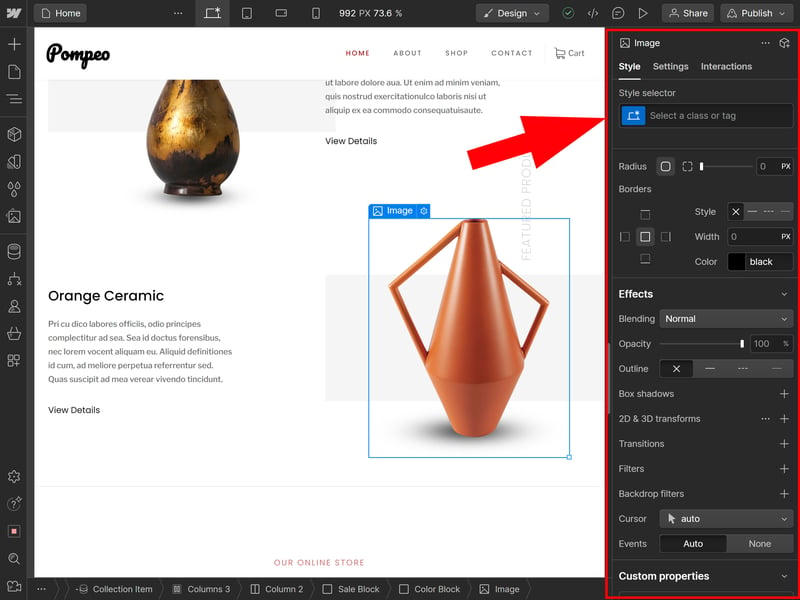
Webflow gibt Ihnen im Vergleich zu „normalen“ Homepage-Baukästen deutlich mehr Kontrolle über das Design Ihrer Website. Der Editor funktioniert ähnlich wie professionelle Design-Tools und nutzt ein Box-Modell, das sich flexibel anpassen lässt. Dadurch können Sie nahezu jedes Layout umsetzen – allerdings müssen Sie auch ein grundlegendes Verständnis für Webdesign-Prinzipien an den Tag legen.
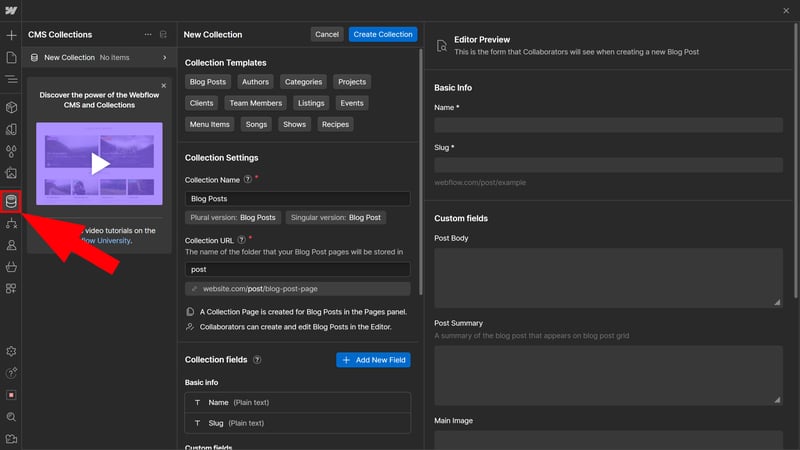
Besonders stark ist Webflow, wenn es um die Verwaltung dynamischer Inhalte geht. Mit dem integrierten CMS können Sie wiederkehrende Elemente wie Blogartikel, Produktseiten oder Team-Mitglieder zentral anlegen und flexibel in die Website einbinden.

Webflow ist komplexer als klassische Baukästen, aber auch deutlich vielseitiger.
Einsteiger profitieren von der Webflow University – einer umfangreichen Lernplattform mit Tutorials und Anleitungen, die den Einstieg erleichtert.
Wie funktioniert Webflow?
Statt vorgegebener Drag-and-drop-Bausteine arbeiten Sie bei Webflow mit flexiblen Containern, die Sie individuell anordnen und ineinander verschachteln können. Während klassische Baukästen Ihre Kreativität stark einschränken, bleibt Webflow offen für kreative Anpassungen – fast so, als würden Sie direkt im Code arbeiten, nur eben visuell.
enorme Gestaltungsfreiheit – nahezu jedes Layout ist umsetzbar
Kombination aus Baukasten & CM
Kollaborationsfunktionen für Teams und Agenturen
hervorragende Lernressourcen
für Einsteiger sehr komplex
hohe Kosten
nur auf Englisch
Der richtige Baukasten für Ihre Bedürfnisse war in unserer Top 3 nicht dabei? Natürlich gibt es noch viele weitere Optionen. Ausführliche Testberichte, Vergleiche und Ratgeber zu zahlreichen Homepage-Baukästen finden Sie hier:
UI-Design
UI-Design (User Interface Design) befasst sich mit der Gestaltung der visuellen Elemente, mit denen Nutzer interagieren. Dabei geht es nicht nur um ein ansprechendes Erscheinungsbild, sondern auch um eine intuitive und funktionale Nutzerführung.
Während Website-Baukästen vor allem klassische Webseiten ermöglichen, legt UI-Design den Fokus auf maßgeschneiderte Interfaces für digitale Produkte, Apps und komplexe Webanwendungen. Hier können gezielt Interaktionskonzepte entwickelt werden, die das Nutzererlebnis optimieren. Wer tiefer in die Web- und App-Entwicklung einsteigen möchte, findet im UI-Design den idealen Ausgangspunkt.
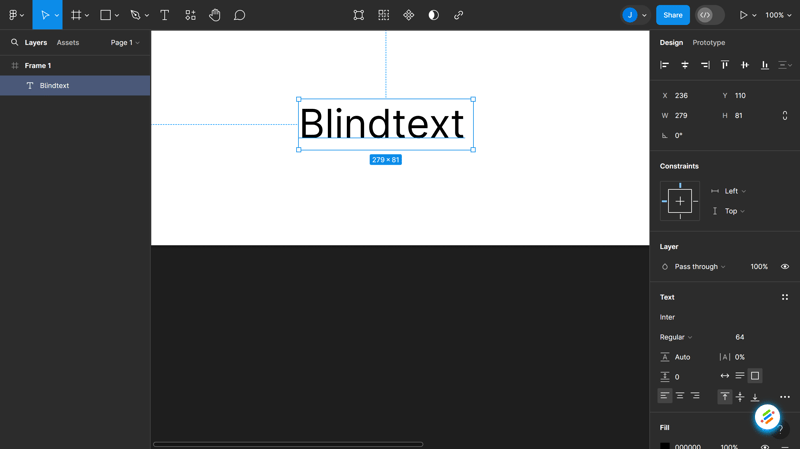
Figma: Gut für Einsteiger
Figma ist ein Vektorgrafik-Editor, der 2015 speziell für das Design von Benutzeroberflächen entwickelt wurde. Mit Figma können Sie Prototypen für Ihre Website, Unterseiten und Features erstellen und iterativ weiterentwickeln.
Ein großer Vorteil von Figma ist die webbasierte Zusammenarbeit: Mehrere Designer können gleichzeitig an einem Projekt arbeiten, was es besonders für Teams attraktiv macht.

Mit Figma lassen sich Prototypen entwerfen.
Was gefällt uns an Figma?
Auch ohne viel Designerfahrung können Sie mit Figma schnell erste Entwürfe erstellen. Wer nicht bei null anfangen möchte, findet in der kostenpflichtigen Version eine große Auswahl an Design-Assets, die den Gestaltungsprozess erleichtern.
Zahlreiche Tools und Plugins helfen dabei, effizienter zu arbeiten. Design-Elemente lassen sich automatisch benennen und organisieren, Tabellen und Raster können mit wenigen Klicks generiert werden. Zudem können Sie selbst erstellte Komponenten in einer persönlichen Bibliothek speichern und in verschiedenen Projekten wiederverwenden.
Wie funktioniert Figma?
Sie können Figma kostenlos testen, nachdem Sie ein Konto erstellt haben. Direkt nach der Anmeldung können Sie Teams und Projekte anlegen sowie externe Nutzer zur Zusammenarbeit einladen. Wer den vollen Funktionsumfang nutzen möchte, benötigt einen kostenpflichtigen Plan.
gemeinsames Arbeiten in Teams möglich
viele Funktionen für effizientes Designen
intuitive Benutzeroberfläche
keine Offline-Variante
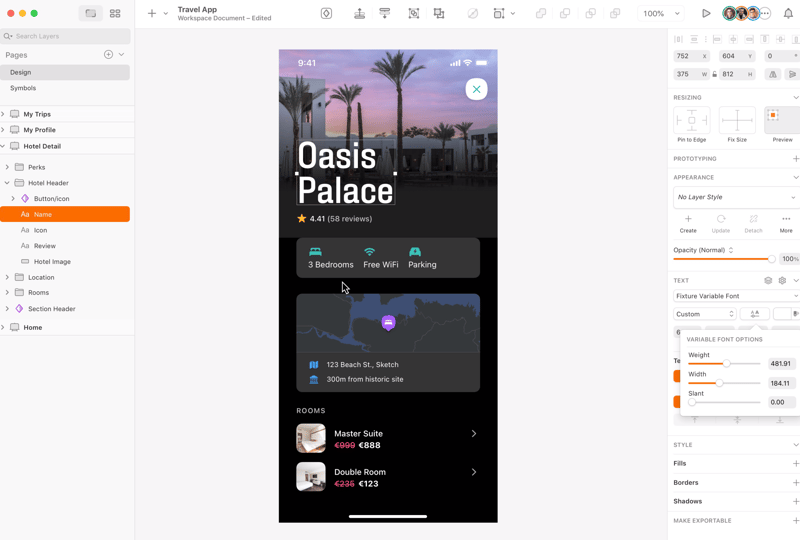
Sketch: Intuitiver Editor für macOS-Nutzer
Sketch ist ein Vektorgrafik-Editor, der 2010 von einem niederländischen Unternehmen entwickelt wurde und sich besonders für das Design von Benutzeroberflächen eignet. Allerdings ist Sketch ausschließlich für macOS verfügbar – Windows- und Linux-Nutzer können also gleich zur nächsten Lösung springen.

Sketch ist nur etwas für macOS-Nutzer.
Was gefällt uns an Sketch?
Sketch überzeugt mit einem durchdachten Grid-System, das das Interface-Design erleichtert. Die Benutzeroberfläche ist weniger komplex als bei vielen anderen Design-Tools, bietet aber dennoch eine große Auswahl an Plugins und Integrationen.
Im Gegensatz zu Figma ist Sketch nicht webbasiert, sodass man damit auch offline arbeiten kann. Wer Sketch für Teamprojekte nutzen möchte, kann die synchronisierte Web-App verwenden, die kollaboratives Arbeiten ermöglicht.
Wie funktioniert Sketch?
Leider gibt es keine kostenlose Version von Sketch, Sie müssen sich daher sofort für einen Tarif entscheiden. Dann stehen Ihnen alle Möglichkeiten des Tools direkt zur Verfügung.
effiziente und intuitive Bedienung
für Teamarbeit geeignet
vektorbasiert und codefreundlich
nur für macOS-Nutzer
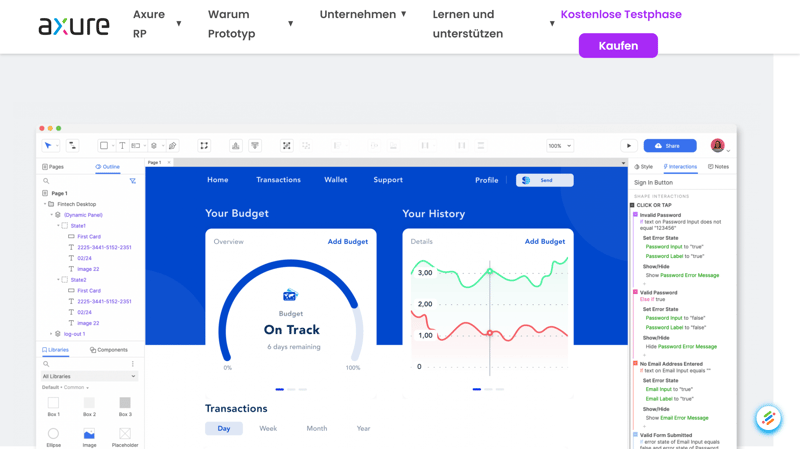
Axure: Interaktive Prototypen ohne Code
Axure ist ein leistungsstarkes Wireframing-Tool, das bereits seit 2002 entwickelt wird. Mit der Software können Sie interaktive Website- und App-Prototypen erstellen, ohne programmieren zu müssen.

Mit Auxure lassen sich das Design einer Website auch auf Nutzerfreundlichkeit testen.
Was gefällt uns an Axure?
Axure punktet mit einer schnellen und intuitiven Einarbeitung. Die Software bietet zahlreiche interaktive Funktionen, mit denen Sie realistische Prototypen erstellen können – ideal, um Nutzerführung und Design frühzeitig zu optimieren.
Die erstellten Wireframes müssen anschließend noch programmiert werden. Dafür lassen sie sich als HTML- und CSS-Dateien exportieren, sodass Entwickler sie direkt weiterverarbeiten können.
Wie funktioniert Axure?
Sie können Axure 30 Tage lang kostenlos testen. Danach haben Sie die Wahl zwischen einem Jahresabonnement oder einer etwas teureren monatlichen Nutzung. Die Benutzeroberfläche ist intuitiv, gleichzeitig bietet das Tool fortgeschrittenen Anwendern viele Anpassungsmöglichkeiten.
ermöglicht detaillierte Usability-Tests
teamfähig durch Kollaborationsfunktionen
Erstellung interaktiver Prototypen ohne Programmierung
steile Lernkurve
Grafikdesign
Neben spezialisierten Website-Baukästen gibt es auch klassische Design-Programme, die sich für die Erstellung von Websites eignen. Diese Tools bieten oft mehr kreative Freiheit und sind besonders für Designer interessant, die ihre Website von Grund auf gestalten möchten. Hier sind einige der beliebtesten Optionen.
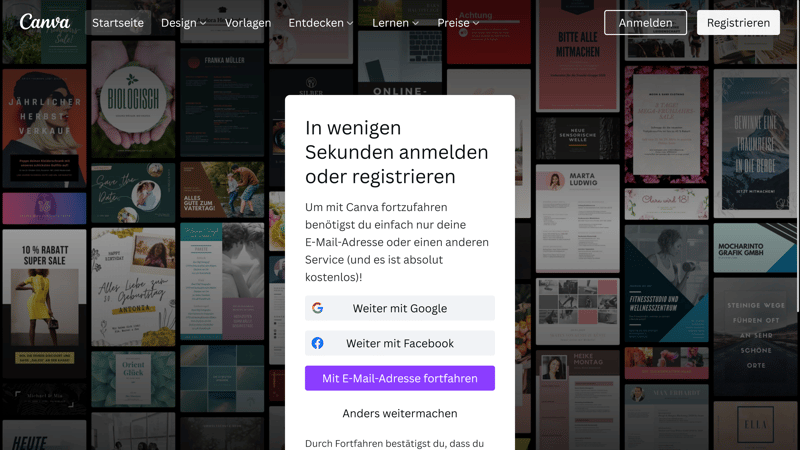
Canva: Simples Webdesign für Onepager
Canva ist eine Design-Plattform aus Australien, die mit dem bescheidenen Ziel gegründet wurde, Design zu demokratisieren. Die Gründer Melanie Perkins, Cliff Obrecht und Cameron Adams wollten jedem die Möglichkeit geben, einfach und intuitiv schicke Marketingmaterialien zu erstellen.
Das hat auch funktioniert – denn mittlerweile zählt Canva zu den Marktführern unter den Grafik-Programmen. Mit Canva können Sie aber nicht nur Flyer, Visitenkarten und Poster designen, sondern auch Websites.

Bei Canva kann man schnell und unkompliziert ein Konto eröffnen und mit dem Designen beginnen.
Was gefällt uns an Canva?
Canva überzeugt mit einer besonders benutzerfreundlichen Oberfläche. Die Plattform bietet zahlreiche Vorlagen, eine integrierte Medienbibliothek, KI-gestützte Design-Tools und eine intuitive Drag-and-Drop-Funktion. So lassen sich im Handumdrehen Onepager, Landing Pages, Event-Websites oder Portfolios erstellen – ohne Design- oder Programmiererfahrung.
Für größere Webprojekte ist Canva jedoch (noch) nicht die beste Wahl. Es fehlen fortgeschrittene Funktionen, die für komplexe Websites notwendig sind. Laut Unternehmensangaben arbeitet Canva aber daran, auch mehrseitige Websites zu ermöglichen.
Wie funktioniert Canva?
Der Einstieg ist unkompliziert: Sie registrieren sich kostenlos und können sofort mit dem Designen beginnen. Wer alle Funktionen nutzen möchte, kann auf eine kostenpflichtige Pro-Version upgraden.
Die Erstellung einer Website läuft denkbar einfach ab: Sie wählen eine Vorlage, passen das Layout per Drag-and-Drop an und fügen Buttons oder Links hinzu. Ist das Design fertig, können Sie die Website direkt mit einer eigenen Domain verbinden oder eine Domain über Canva buchen.
schnelle und einfache Erstellung
intuitive Drag-and-Drop-Bedienung
unkomplizierter Livegang
aktuell nur Onepager möglich
eingeschränkte Funktionen für Webdesign
kein SEO
Adobe Photoshop: Der Klassiker für Webdesign-Layouts
Seit 1990 setzt Adobe Photoshop Maßstäbe in der Bildbearbeitung und gehört nach wie vor zu den wichtigsten Tools für Designer. Neben der Bearbeitung von Grafiken wird es häufig genutzt, um Website-Layouts oder einzelne Komponenten eines Webauftritts zu gestalten.

Mit Photoshop, dem Urgestein der Bildbearbeitung, lassen sich Layouts für Websites entwerfen.
Was gefällt uns an Photoshop?
Wenn es um hochwertige Grafiken geht, ist Photoshop immer noch eine der besten Adressen. Zwar erfordert das Programm etwas Einarbeitung, doch dank zahlreicher Tutorials lassen sich selbst anspruchsvolle Bildbearbeitungen schnell umsetzen. Für die Gestaltung von Website-Layouts bietet Photoshop präzise Werkzeuge, mit denen Designer pixelgenaue Entwürfe erstellen können.
Wie funktioniert Adobe Photoshop?
Um Photoshop zu nutzen, benötigen Sie ein Adobe-Konto. Nach der Anmeldung können Sie das Programm sieben Tage lang kostenlos testen, bevor eine kostenpflichtige Lizenz erforderlich wird.
Während Photoshop ideal für das Design von Layouts und Grafiken ist, eignet es sich weniger für die vollständige Erstellung von Websites. Die entworfenen Designs müssen anschließend programmiert oder in ein anderes Tool überführt werden. Für alles rund um Bildbearbeitung, Grafiken und visuelle Elemente bleibt Photoshop jedoch der Goldstandard.
hochwertige Layouts und Grafiken
umfangreiche Design- und Bearbeitungstools
erfordert eine gewisse Einarbeitung
Designs müssen separat technisch umgesetzt werden
Affinity Designer: Leistungsstarke Alternative zu Adobe
Affinity Designer ist ein vielseitiges Grafik- und Bildbearbeitungstool des britischen Unternehmens Serif, das sich als leistungsstarke Alternative zu Adobe-Produkten positioniert. Seit Anfang 2024 gehört Affinity zu Canva, was spannende Weiterentwicklungen erwarten lässt.

Affinity bietet grafische Software für verschiedene Anwendungen.
Was gefällt uns an Affinity Designer?
Affinity Designer überzeugt mit einer intuitiven Bedienung und schnellen Ergebnissen – ideal für die grafische Umsetzung von Ideen. Mit dem Tool lassen sich mühelos Designelemente für Websites, Social-Media-Grafiken, Präsentationen oder Mockups erstellen.
Wie funktioniert Affinity Designer?
Nach der Kontoerstellung können Sie Affinity Designer sechs Monate lang kostenlos testen. Danach entscheiden Sie, ob Sie das Tool mit einer einmaligen Zahlung erwerben möchten – ein großer Vorteil gegenüber dem Abo-Modell vieler Konkurrenten.
Für die komplette Website-Erstellung ist Affinity Designer zwar nicht gedacht, aber es eignet sich hervorragend für Mockups und die grafische Vorbereitung von Website-Elementen.
kreative Softwarelösung für Grafik, Layout und Bildbearbeitung
einmalige Zahlung statt Abo-Modell
intuitive Bedienung und schnelle Ergebnisse
Designs müssen separat programmiert oder in ein anderes Tool übertragen werden
erfordert etwas Einarbeitung
Weitere Tools & Ressourcen für Ihre Website
Ein ansprechendes Design allein reicht nicht aus – eine gute Website erfordert auch hochwertige Inhalte, schnelle Ladezeiten und eine reibungslose Nutzererfahrung. Hier finden Sie nützliche Tools und Ressourcen, die Ihnen dabei helfen.
Stockfotos: Hochwertige Bilder für Ihre Website
Ohne Fotos und Grafiken wirkt die beste Website nicht. Nun verfügt aber nicht jeder über ein eigenes Archiv ansehnlicher Bilder. Bilderklau im Netz ist nicht nur rechtlich ein großes Problem, sondern dazu noch ganz schlechter Stil.
Wer keine eigenen Bilder hat, dem bieten zahlreiche Stockfoto-Seiten genug Material, sowohl gratis als auch kostenpflichtig. Wir haben sie auf Byte & Pixel getestet.
Logo erstellen: Das Herzstück Ihrer Marke
Ein Logo verleiht Ihrer Website eine klare visuelle Identität und darf daher auf keiner Website fehlen. Falls Sie noch kein eigenes Logo haben, gibt es verschiedene Möglichkeiten, eines zu erstellen – von Design-Tools bis hin zu professionellen Services. Wir zeigen Ihnen, welche Lösungen sich lohnen und welche Anbieter die besten Ergebnisse liefern.
Optimierungs-Tools für Performance & Nutzerfreundlichkeit
Eine erfolgreiche Website muss nicht nur gut aussehen, sondern auch technisch überzeugen. Geschwindigkeit, Responsive Design und Barrierefreiheit spielen eine entscheidende Rolle für die Nutzererfahrung. Hier sind einige hilfreiche Tools, mit denen Sie Ihre Website optimieren können:
Ist Ihre Seite auch mobil gut lesbar?
Mehr als die Hälfte aller Seitenaufrufe weltweit erfolgen laut Statista über mobile Geräte. Damit Ihre Website auf Smartphones und Tablets eine gute Figur macht, können Sie ihre Mobilfreundlichkeit mit unserem EXPERTE.de-Test prüfen:
PageSpeed-Test
Der erste Eindruck zählt – und wenn Ihre Seite zu lange lädt, springen Besucher oft ab. Unser PageSpeed-Test zeigt, wie gut Ihre Website im Hinblick auf ihre Ladezeiten abschneidet und wo Optimierungspotenzial besteht:
Barrierefreiheit-Test
Eine gute Website sollte für alle Menschen zugänglich sein – auch für Nutzer mit Einschränkungen. Mit unserem Barrierefreiheit-Test können Sie schnell herausfinden, ob Ihre Website barrierefrei gestaltet ist:
Fazit
Ob Sie eine einfache Website mit einem Baukasten erstellen oder ein komplexes Webprojekt mit Experten-Software umsetzen – es gibt viele Wege zum Ziel. Entscheidend ist, dass Design, Inhalte und Technik optimal zusammenspielen, um Ihren Besuchern die bestmögliche Nutzererfahrung zu bieten.